简介
一款非常小巧的OLED显示屏,只有0.5英寸左右,只相当于你的指甲盖一般大小,并且具有极高的对比度和极低的功耗。屏幕亮度450cd/m^2,具备极高的对比度和可读性。显示屏由60 x 32个独立的白色 OLED 像素组成,并且每个像素都可以由控制芯片单独控制,可以组合任意的图形,显示任意的图像和文字。并且自发光OLED显示屏,并不需要背光,极大地减少了屏幕运行时所需的电量。
产品参数
- 工作电压 :3.3V
- PCB尺寸: 17.8mm X 15.5mm
- 屏幕大小: 0.5 英寸 (W*H: 15.30 x 10.20 mm)
- 颜色: 单色(white)
- OLED 类型: PM -OLED
- OLED 驱动: LD7032
- 像素: 60 x 32
- 对比度: 2000: 1
- 通讯方式: SPI
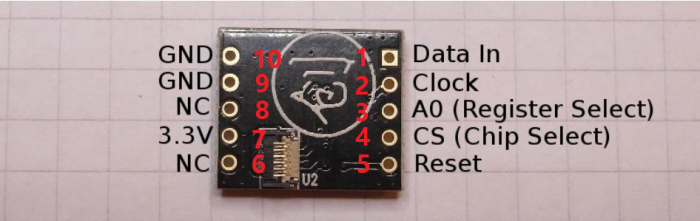
引脚说明

使用教程
准备
- 硬件
- UNO x1
- 0.5寸OLED显示屏 x1
- 0.5寸OLED PCB x1
- OLED PCB 5pin针脚 x2
- 杜邦线 若干
- 软件
- Arduino IDE 点击下载Arduino IDE
OLED PCB与显示屏接线方式
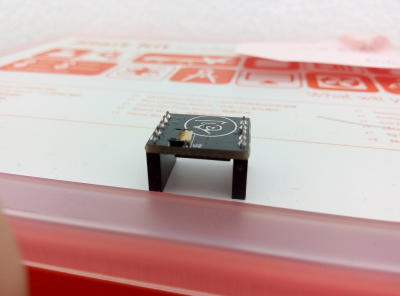
首先第一步就需要你将附送的针脚焊在PCB的孔中了,焊接的时候请一定注意安全!!
- 焊接好后的效果图
到了这一步,就需要我们将OLED的PCB和显示屏组装起来了,这个过程请千万小心,显示屏连接线很薄很细。
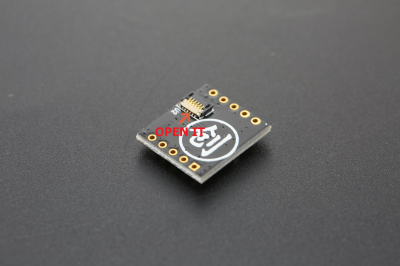
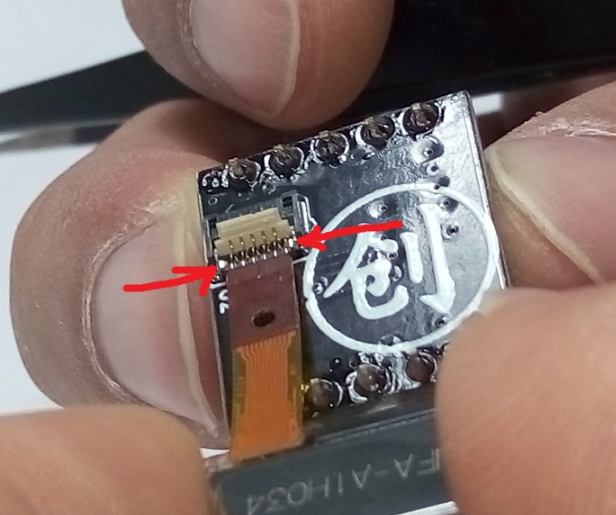
- 打开OLED PCB板连接器。
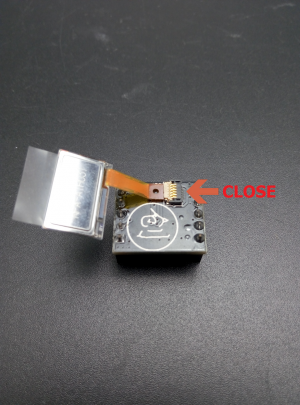
- 将显示屏排线插入连接器,注意别插反了!!
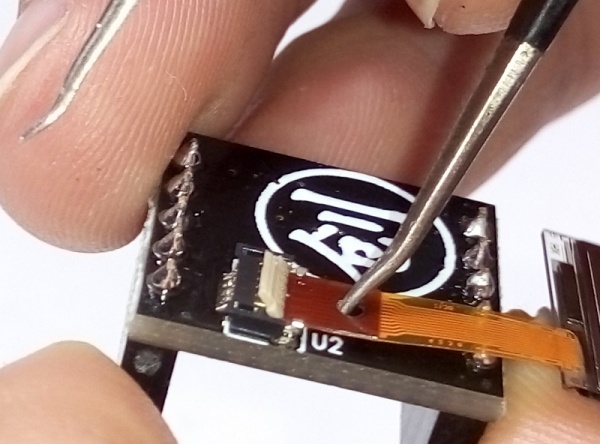
请一定要用镊子或者笔插进那个小圆洞中顶这个液晶!不要用手!不要用手!不要用手!重要的事情说三遍!我们最开始测试的时候直接用手插,导致弄坏了三个!!这是血的教训!!!!
注意:最开始将液晶屏的排线轻轻!轻轻!轻轻!推入卡扣处,那两个铁片和底板刚好留着了一个能够屏幕排线插进去的缝隙,从这个缝隙中插进去,当遇到阻力时,不要用力!不要用力!不要用力!这时候就把镊子或者其他的尖细的物体插入那个小洞中,稍微用点力(后面一直保持着这个力直到顶不动)顶排线,当感觉顶不动了,就不要用力了!不要用力!不要用力!把镊子或者其他的尖细物体拔出来就可以了。


- 扣上OLED PCB板连接器。
好,这样就将这两个东西组装起来了,恭喜!你已经完成了第一步了。
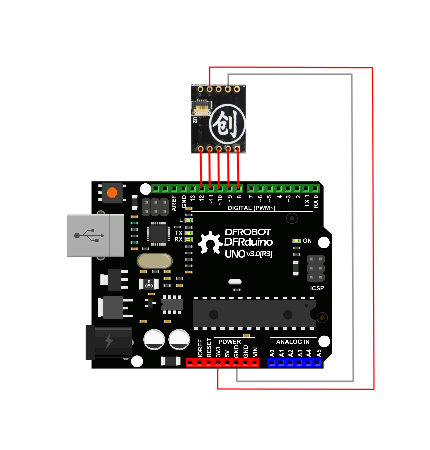
OLED PCB与UNO接线图
焊接完了以后按照下图连线图将PCB上的针脚和Arduino连接起来就可以了,怎么样,相对于焊接简单多了吧。注意3.3V和GND不要弄反了。

最后将我们的USB线连接好电脑和你的DFRduino。好了,连接完了后,我们硬件部分需要做的就都OK了。
样例代码
硬件连接部分弄完了以后,我们就来看看软件部分怎么弄吧。
首先你需要下载下面链接的库文件及一些参考资料,我们用到的只有里面的u8glib文件夹。将这个文件夹复制出来放到我们ARDUINO安装目录下的libraries文件夹中就可以了。
点击下载U8glib库文件。
具体的安装库文件方法可以参考下面的链接
如何安装库?
接下来我们就需要打开ARDUINO IDE了,将我们的下面的代码复制到IDE中,注意:将刚刚打开的IDE中的所有内容都删除掉!然后选好串口和板型(UNO),点击下载就OK了。慢慢观察现象吧!
#include "U8glib.h"
U8GLIB_LD7032_60x32 u8g(9, 8, 11, 10, 12);
void setup(void) {
}
const uint8_t rook_bitmap[] PROGMEM = {
0x00, // 00000000
0x55, // 01010101
0x7f, // 01111111
0x3e, // 00111110
0x3e, // 00111110
0x3e, // 00111110
0x3e, // 00111110
0x7f // 01111111
};
void loop(void) {
// picture loop
u8g.firstPage();
do {
u8g.setFont(u8g_font_unifont);
// u8g.setFont(u8g_font_osb21);
u8g.drawStr( 5, 20, "DFROBOT");
} while ( u8g.nextPage() );
delay(1000);
u8g.firstPage();
do {
u8g.drawCircle(30, 20, 18);
u8g.drawEllipse(26, 12, 7, 5,U8G_DRAW_UPPER_LEFT );
u8g.drawEllipse(34, 12, 7, 5, U8G_DRAW_UPPER_RIGHT);
u8g.drawTriangle(30,14, 27, 18, 33, 18);
u8g.drawFilledEllipse( 30, 25, 10,5, U8G_DRAW_LOWER_LEFT);
u8g.drawFilledEllipse( 30, 25, 10,5, U8G_DRAW_LOWER_RIGHT);
u8g.drawLine(30, 13, 30, 16);
u8g.drawFrame(0, 0,60 ,32);
} while ( u8g.nextPage() );
delay(5000);
u8g.firstPage();
do {
u8g.drawBitmapP(30, 16,1, 8, rook_bitmap);
} while ( u8g.nextPage() );
delay(1000);
u8g.firstPage();
do {
} while ( u8g.nextPage() );
delay(2000);
}
结果

疑难解答
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖!