6. Draw your own clock
Project Introduction
Based on the screen display function of the line air board, you can implement an analogue clock, you can make a desktop clock.
This project is mainly through the draw_clock () and fill_clock (), the implementation of the analogue clock display function, a better demonstration of the use of teaching draw_clock ().
Things used in this project
Hardware components
- UNIHIKER
Code 1
To display a clock on the UNIHIKER screen, we first use the instantiated GUI object to call the draw_clock() function to draw a circle. Then, we call the draw_emoji() function to add the wink emoji inside the circle. In the while loop ,we could update the time parameter in the GUI object.
And if you call the fill_clock() function then the clock you draw would be filled with your chosen color.from unihiker import GUI
from unihiker import GUI
#Instantiate a GUI object.
gui = GUI()
#Create a circle and set color/size
circle = gui.draw_circle(x = 120,y = 140,r = 50,width = 3,color = "#FF6666")
#Create a wink emoji and set size
emj = gui.draw_emoji(emoji = "Wink",x = 120,y = 140,duration = 0.2)
#set the origin point as the center of the emoji
emj.config(origin = "center")
#set the width of the emoji as 100
emj.config(w = 100)
#Draw a text
Text = gui.draw_text(text = "Emoticon Master",x = 120,y = 210,font_size = 15, color = "#000000")
#Set the origin point as the top of the text
Text.config(origin = "top")
while True:
pass
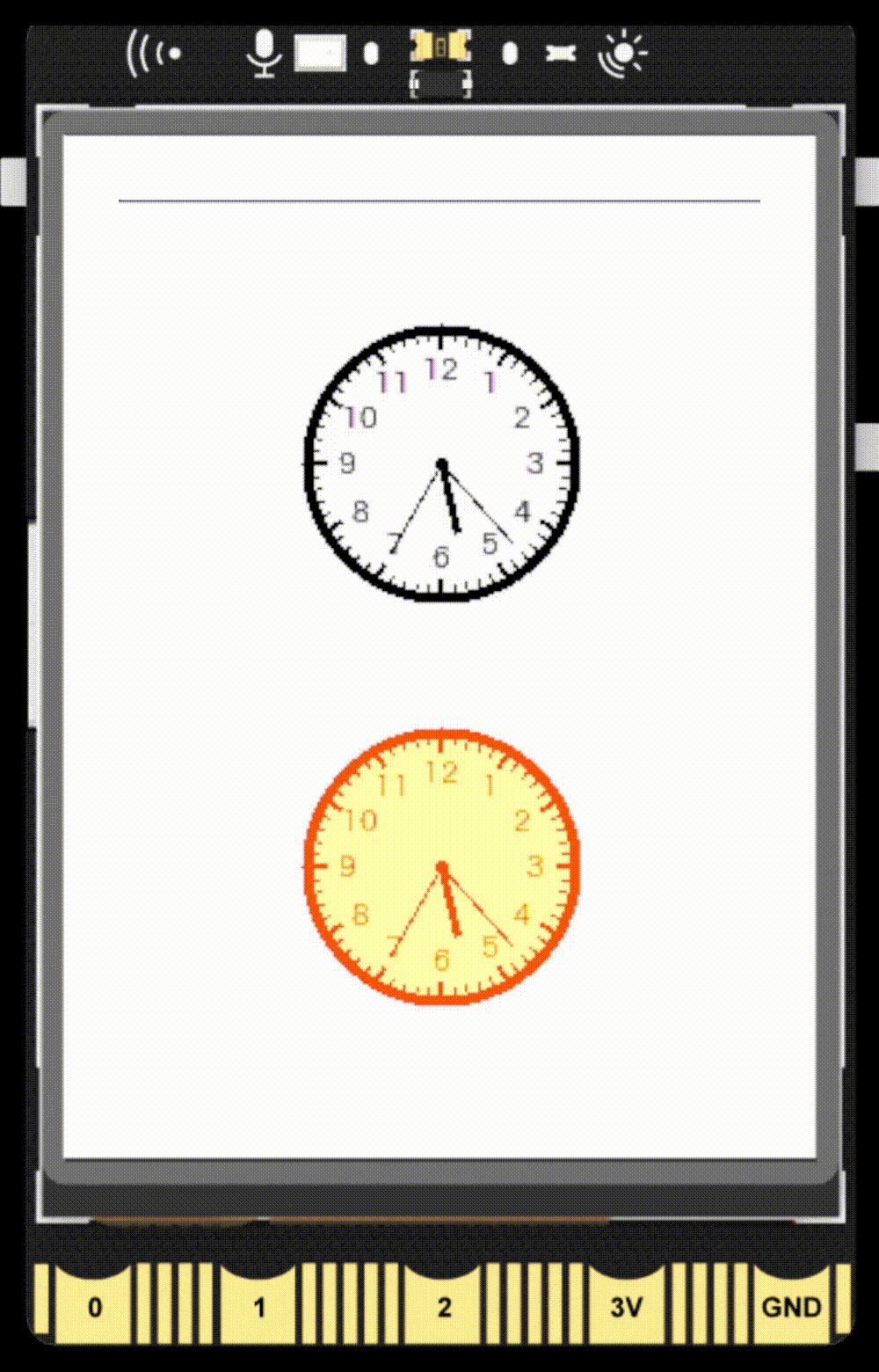
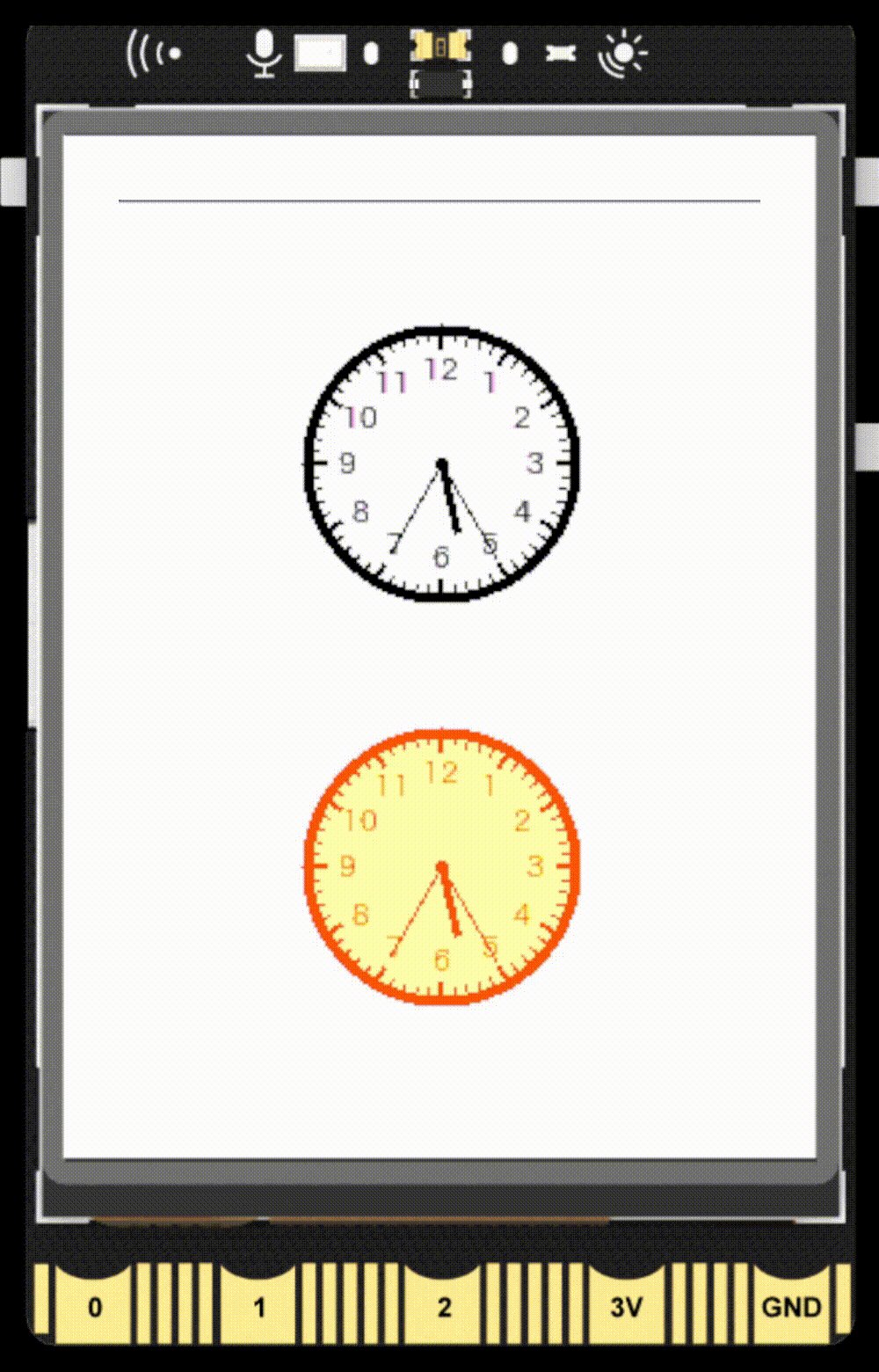
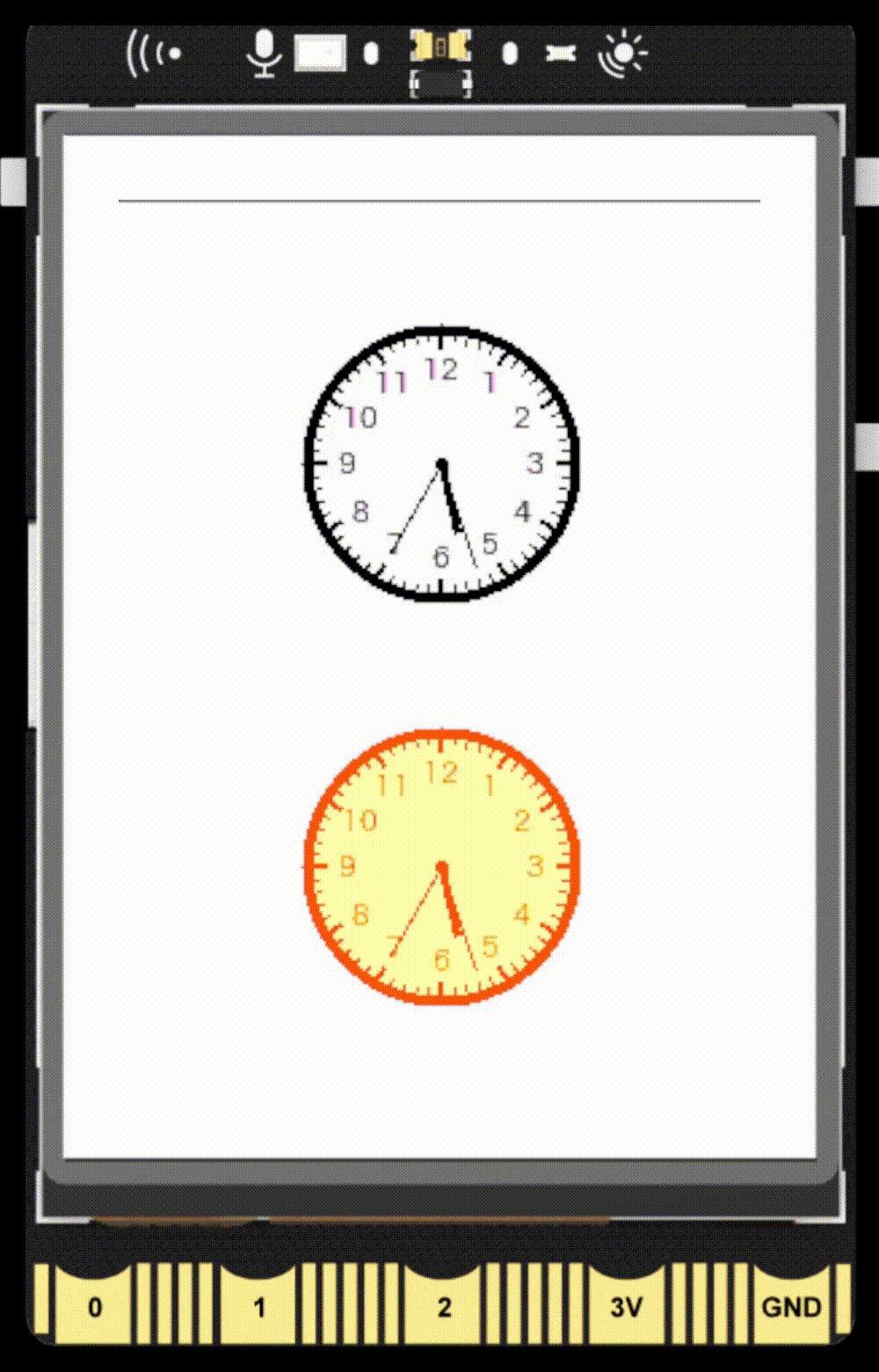
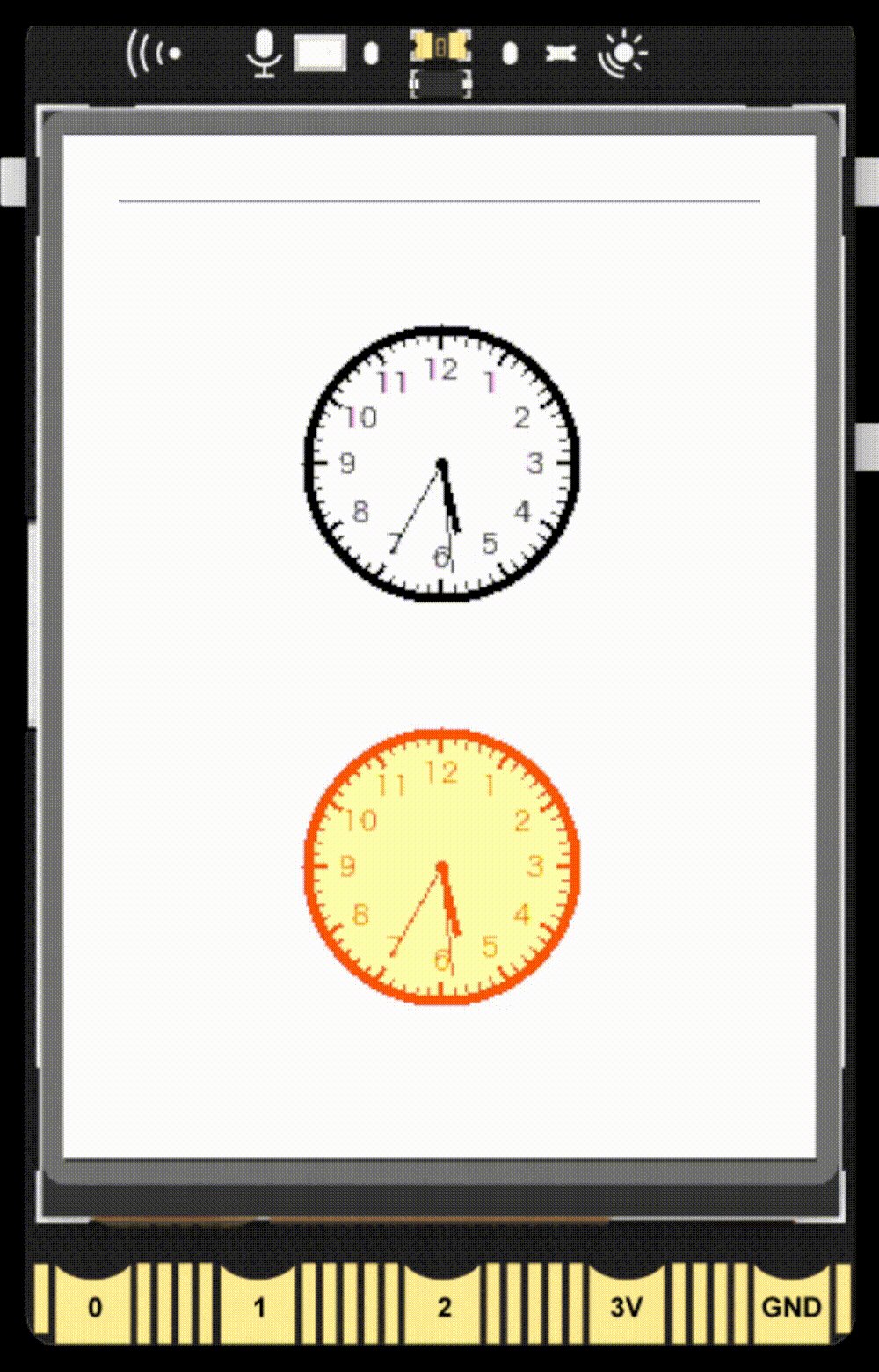
Demo Effect 1