1. 产品简介
隆重介绍这款与micro:bit完美搭配的2.0英寸彩色串口显示屏!
厌倦了micro:bit的LED点阵屏单一的显示效果吗?别担心!这款创新的串口显示屏专为与micro:bit适配而设计,支持MakeCode和Mind+图形化编程。使用是如此简单,只需要micro:bit发送一条指令就能在显示屏上显示文字、图标、动图和控件等,实现美观的彩色显示效果。
串口屏内置了丰富的高清图片、GIF动画图标和200+彩色图标,涵盖环境、气象、表情、科学等多个领域,可满足大部分显示场景的设计。更棒的是,还内置了多种酷炫的LVGL图像动态控件,例如进度条、滑块、指南针、仪表盘和图表等。再加上支持中、英、日、韩4国文字显示,可实现图文结合的展示效果。此外,串口屏还提供了8M内存大小的U盘接口,供用户存储自定义的图标或图片,让界面设计更加丰富多样。串口屏可以同时运行图像、文字、控件等显示效果,流畅且没有任何延迟,让屏幕展示更加出色。
并且以上所有这些功能已经内置在显示屏的主控芯片中,所以无需担心需要编写复杂的程序才能驱动LVGL或显示图像文字。另外,也无需担心这款串口屏的I2C速率问题,因为它已将所有LVGL效果集成在显示屏芯片内,并使用专用字库芯片来显示4国文字。I2C接口仅用于发送显示指令,因此使用起来非常简单和流畅。
本产品不仅可以与micro:bit搭配,还可以与Arudino 、ESP32等系列主控搭配使用,适用于数据采集显示、仪器仪表测量等场景。
注意事项: U盘拔出时请在电脑上选择“弹出”后拔出,避免优盘内文件丢失。
2. 产品特性
- 支持I2C 和UART通讯,适配micro:bit、掌控板、Arduino、ESP32等各类主控。
- 支持 MakeCode、Mind+ 图形化编程和Arduino IDE 低代码编程。
- 内置200+彩色图标,涵盖环境,气象,表情,科学等方面。
- 支持高清图片、GIF动画图标显示。
- 提供8M存储空间,可通过U盘的方式自由使用自己的图片、图标、GIF动画。
- 支持中、英、韩、日四国语言显示,结合Mind+编程,本地语言教学方便。
- 支持画点、线条、多边形等基本图形显示。
- 内置进度条、指南针、仪表盘等控件实现动态数据显示。
- 显示效果可自行组合,运行流畅且无延迟。
3. 应用场景
- 可穿戴式设备
- 桌面气象站
- 数据采集显示
- 数据统计显示
- 仪器仪表测量
4. 规格参数
基本参数
- 供电电压:DC 3.3V~5V
- 静态功耗:<70mA
- 供电接口:PH2.0-4P Gravity接口
- 通讯方式:I2C/UART
- 通讯接口:PH2.0-4P Gravity接口
- U盘接口:USB-C
- U盘内存:8MB
- 外观尺寸:62mm×42mm×10mm
- 安装孔径:3.0mm
显示屏参数
- 尺寸:2.0英寸
- 分辨率:320×240
- 显示面积:40.8×30.6mm
- 显示颜色:16位色深(RGB565)
- 可视角度:80/80/80/80
- 亮度:250cd/㎡
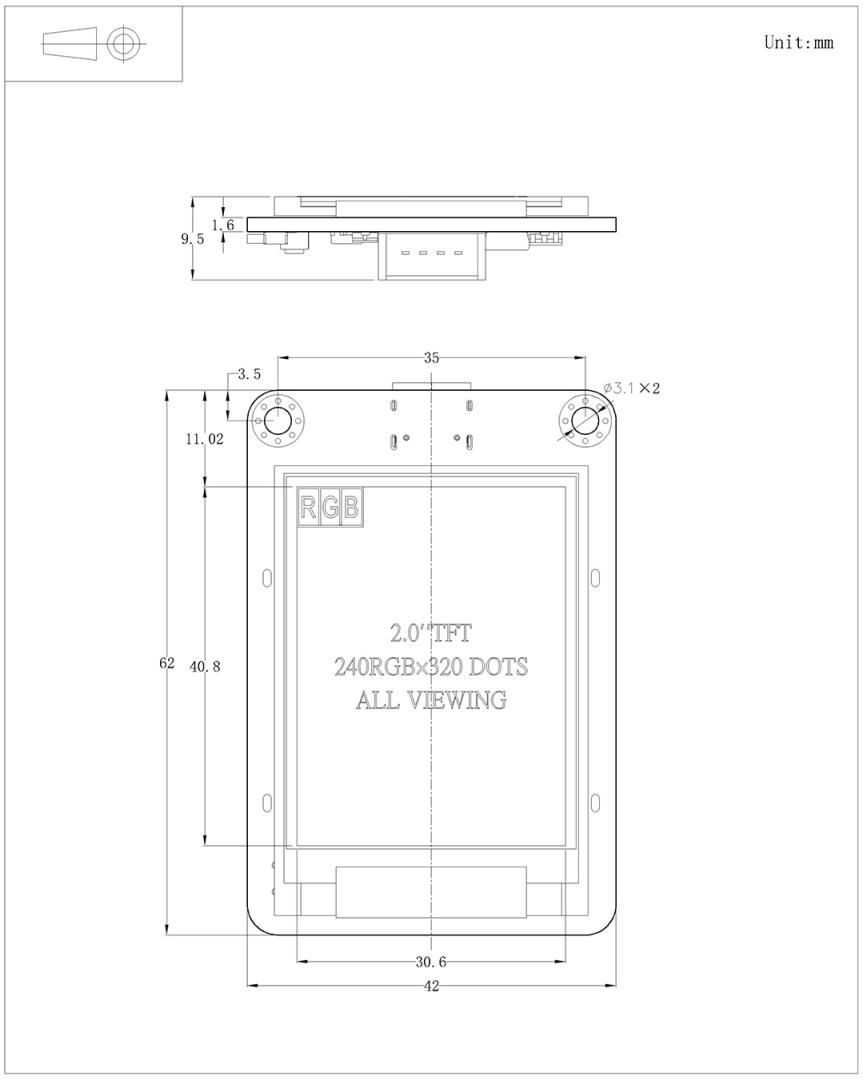
5. 产品尺寸图

6. 功能指示图

| 接口名称 | 功能说明 |
|---|---|
| Gravity通讯接口 | PH2.0-4P端口,支持I2C和UART(接口电平3.3V~5V) |
| 拨码开关 | 切换I2C和UART通讯方式,出厂默认是I2C模式 |
| USB-C接口 | U盘接口。当Gravity接口被连接时,该接口也可以同时连接来查看U盘内容。注意:该接口仅做U盘功能,不能烧录程序。 |
| 电源指示灯 | 蓝色LED灯,指示供电状态 |
| RST按键 | 复位按键,清除显示屏MCU内的程序 |
| BOOT按键 | 烧录固件时才会用到 |
7. Arduino UNO 使用教程
7.1 硬件准备
- DFRduino UNO R3(SKU: DFR0216)×1
- Gravity: I2C&URAT彩色显示屏模块(SKU:DFR0997)×1
- PH2.0-4P排线 ×1
- USB连接线 ×1
7.2 软件准备
- 下载Arduino IDE: 点击下载Arduino IDE
- 下载Arduino库: 点击下载DFRobot_LcdDisplay库 点击链接查看: 如何安装库?
7.3 使用教程
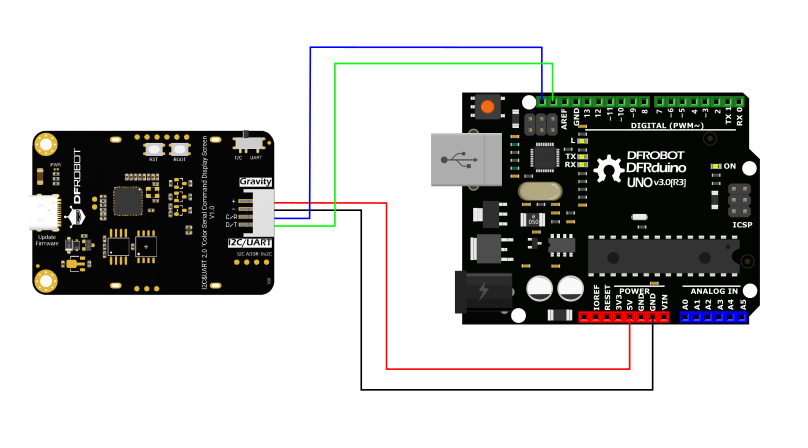
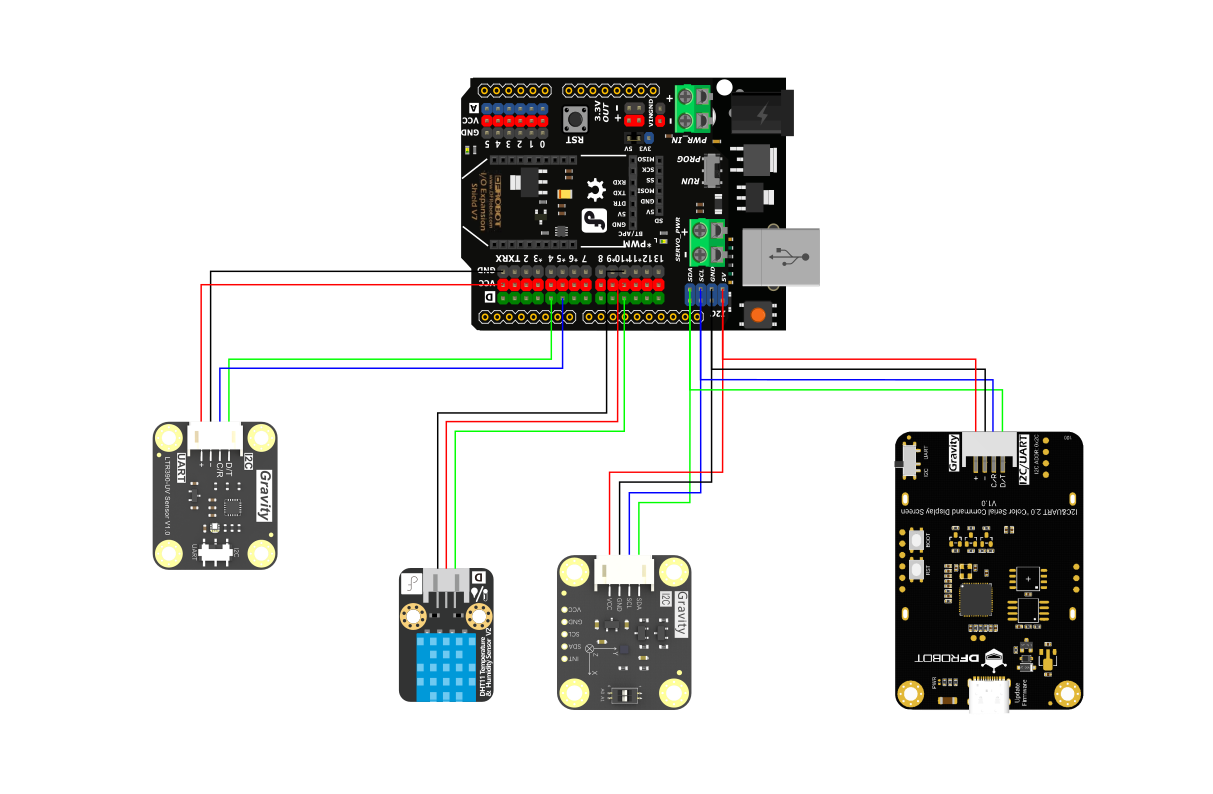
7.3.1 硬件连接图
I2C通讯方式:

管脚连接说明:
- 显示屏:+ 引脚---(连接)---主控:5V
- 显示屏:- 引脚---(连接)---主控:GND
- 显示屏: C 引脚---(连接)---主控: SCL
- 显示屏: D 引脚---(连接)---主控:SDA
UART通讯方式:

管脚连接说明:
- 显示屏:+ 引脚---(连接)---主控:5V
- 显示屏:- 引脚---(连接)---主控:GND
- 显示屏: R 引脚---(连接)---主控: 5/TX
- 显示屏:T 引脚---(连接)---主控:4/RX
7.3.2 功能演示
7.3.2.1 背景颜色或图片显示
功能说明:将显示屏的背景设置为你喜欢的颜色或自定义图片。
Arduino代码:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
void setup(void){
lcd.begin(); //显示屏初始化
lcd.cleanScreen();
}
void loop(void)
{
lcd.setBackgroundColor(ORANGE); //设置背景颜色
delay(1000);
lcd.setBackgroundColor(0xFF0000); //设置背景颜色,颜色也可以用16进制数0xFF0000来表示
delay(1000);
lcd.setBackgroundImg(0,"bgScience.png"); // 0——>代表图片来源是显示屏内置存储
delay(1000);
lcd.setBackgroundImg(1,"UDisk_Cat.png"); // 1——>代表图片来源是显示屏U盘存储
delay(1000);
}
显示效果:

7.3.2.2 文字和时间日期显示
功能说明:
显示文字:支持显示中、英、日、韩四国语言文字。
显示时间和日期。其中日期有单独的API,也可以用显示文字来显示日期。
Arduino代码:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
uint8_t labelId = 0;
uint8_t lcdTimeId = 0;
void setup(void){
lcd.begin();
lcd.cleanScreen();
delay(500);
lcd.setBackgroundColor(WHITE);
}
void loop(void)
{
//第四个参数是字体大小,其中0表示字体高度24像素,1表示字体高度12像素
//此参数仅适用于eChina和eAscii文本
labelId = lcd.drawString( 10, 10, "您好,世界\nhello,World2024\n안녕하세요こんにちは\nПривет мирΓεια σου κόσμε", 0, BLUE);
lcdTimeId = lcd.drawLcdTime(10, 90, 15, 26, 00, 1, BLUE); //显示时间
lcd.drawLcdDate(10, 120, 4, 7, 7, 0, BLUE); //显示日期
delay(2000);
lcd.updateString( labelId, 10, 10, "您好,世界", 1, BLACK);//更新文本
delay(2000);
lcd.updateLcdTime(lcdTimeId, 10, 90, 20, 10, 20, 1, BLACK); //更新时间
delay(2000);
lcd.cleanScreen(); //清屏API会删除所有调用的显示内容
}
显示效果:

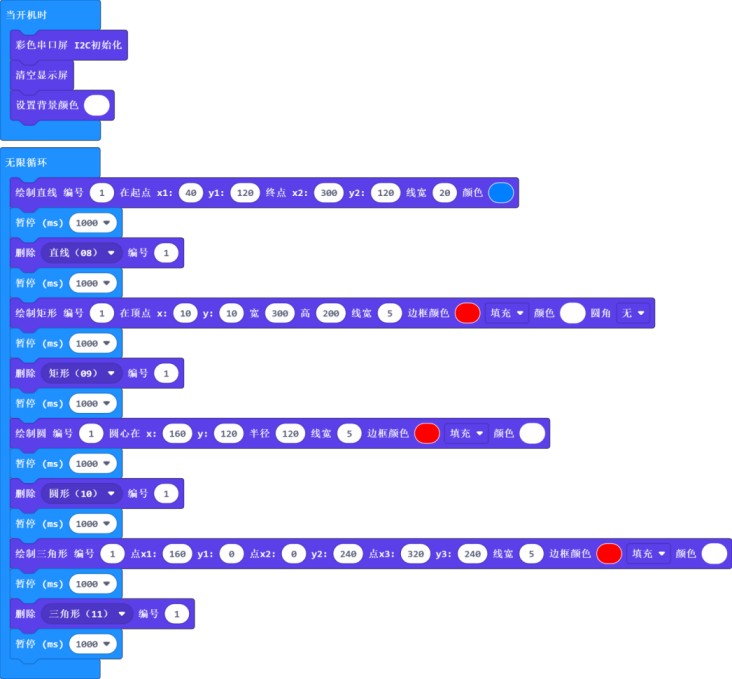
7.3.2.3 基本图形显示
功能说明:
显示屏内置了基本图形的调用指令,只需要发送简单的指令即可在显示屏上显示点、线、矩形、圆形、三角形等基本图形,满足多种显示需求。
除了绘制点以外,其他基本图形均可以修改位置、大小、边框颜色、填充颜色等。
Arduino代码:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
uint8_t lineId;
uint8_t rectsId;
uint8_t circlesId;
uint8_t trianglesId;
void setup(void){
lcd.begin();
lcd.cleanScreen();
delay(500);
lcd.setBackgroundColor(WHITE);
}
void loop(void){
// // 绘制点
// lcd.drawLPixe(120, 120, BLUE);
// delay(1000);
// lcd.cleanScreen();
// delay(200);
// 绘制直线
lineId = lcd.drawLine(100, 20, 100, 100, 10, ORANGE);
delay(1000);
lcd.updateLine(lineId, 100, 20, 100, 300, 10, GREEN);
delay(1000);
lcd.deleteLine(lineId);
delay(1000);
// 绘制矩形
//从顶点开始绘制一个320乘240的矩形,边框宽度设置为1,边框颜色随机,无填充,填充颜色为蓝色,无圆角
rectsId = lcd.drawRect(0, 0, 300, 200, 2, YELLOW, 1, BLACK, 0);
delay(1000);
lcd.updateRect(rectsId, 0, 0, 250, 120, 2, BLUE, 1, PURPLE, 1);
delay(1000);
lcd.deleteRect(rectsId);
delay(1000);
// 绘制圆形
//以(160,120)为圆心,画一个半径为10的圆,边框宽度设置为10,边框颜色为随机颜色,不填充
circlesId = lcd.drawCircle(160, 120, 80, 10, RED, 0, WHITE);
delay(1000);
lcd.updateCircle(circlesId, 160, 120, 80, 2, RED, 1, BLUE);
delay(1000);
lcd.deleteCircle(circlesId);
delay(1000);
// 绘制三角形
//以屏幕的顶部中心为顶点,以屏幕的底部为其他两个顶点绘制一个三角形
trianglesId = lcd.drawTriangle(160, 0, 0, 239, 319, 239, 3, BLACK, 0, WHITE);
delay(1000);
lcd.updateTriangle(trianglesId, 160, 0, 0, 239, 319, 239, 3, BLACK, 1, YELLOW);
delay(1000);
lcd.deleteTriangle(trianglesId);
delay(1000);
}
显示效果:

7.3.2.4 图标显示
功能说明:显示U盘存储的图标,可进行的操作有更新其位置、大小。
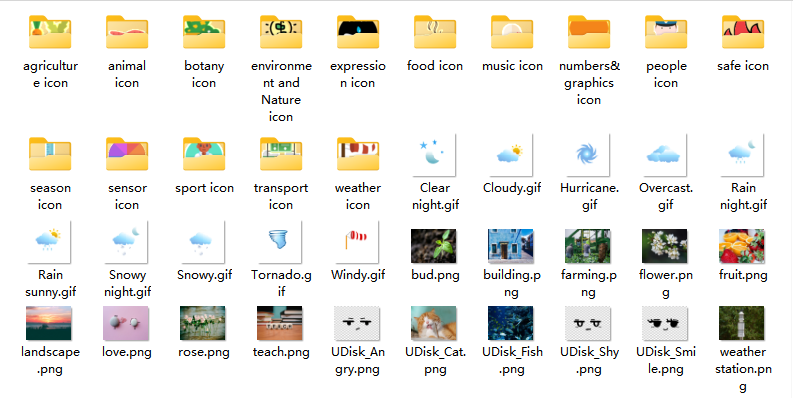
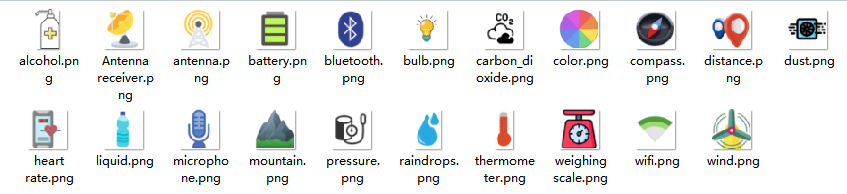
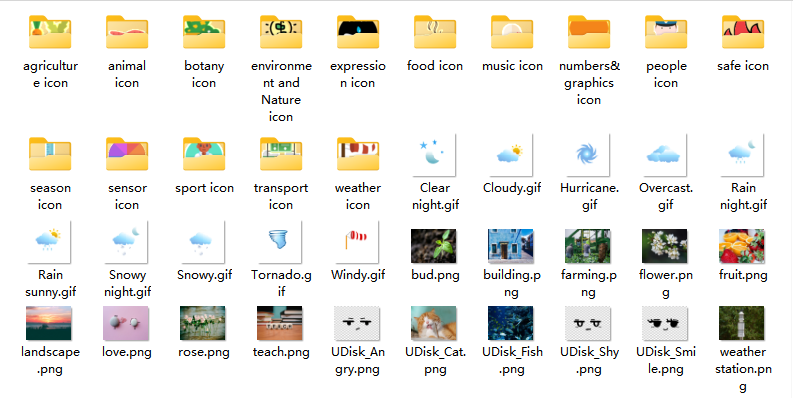
U盘内置了200+图标,部分动图和320×240分辨率的图片,如下所示。

列举部分图标:
传感器图标

农业图标

动物图标

植物图标

环境图标

交通图标

还有其他分类,如表情、食物、音乐、数字图形、人物、安全、季节、运动、天气等多个方面的图标就不一一展示了。可以电脑连接模块的Type-C接口,查看U盘进行选择,如果觉得没有合适的,可将自己的图片下载到U盘进行调用。
💡注意:
- 插上U盘选择图片后,需要给显示屏重新上电,才能正常显示。
- 调用图标或图片时,需要保证代码中文件夹、图标或图片的名字与U盘中的命名保持一致。
- U盘自定义图片格式要求:
- png格式;
- 背景图片适配分辨率为320×240
- 图标适配分辨率为64×64;
- 动图适配分辨率为64×64。
Arduino代码:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
uint8_t iconId;
uint8_t gificonId;
uint8_t pictureId;
void setup(void)
{
lcd.begin();
lcd.cleanScreen();
delay(500);
lcd.setBackgroundColor(WHITE);
}
void loop(void){
//显示64×64分辨率的图标
iconId = lcd.drawIcon(120, 100, "/weather icon/rainbow2.png", 256);
delay(2000);
lcd.updateIcon(iconId, 120, 100, "/transport icon/high-speed railway.png", 256);
delay(2000);
lcd.deleteIcon(iconId);
//显示64×64分辨率的动图
gificonId = lcd.drawGif(120, 100, "Cloudy.gif", 256);
delay(2000);
lcd.deleteGif(gificonId);
delay(2000);
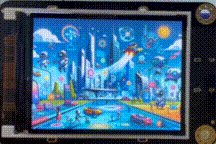
//显示320×240分辨率的图片
pictureId = lcd.drawIcon(0, 0, "rose.png", 256);
delay(2000);
lcd.updateIcon(pictureId, 0, 0, "fruit.png", 256);
delay(2000);
lcd.deleteIcon(pictureId);
}
显示效果:

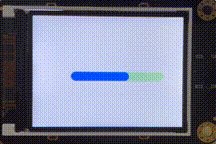
7.3.2.5 控件显示
-
进度条功能说明:
进度条控件,用户需要先创建该控件,再设置进度条显示的值即可。
同时,该控件可以被修改位置、大小和颜色,也可以被删除。
Arduino代码:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t barId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); barId = lcd.creatBar(120, 10, /*width=*/50, /*height=*/200, BLUE); delay(2000); lcd.updateBar(barId, 120, 10, 20, 200, BLUE); delay(2000); } void loop(void) { lcd.setBarValue(barId,random(100)); delay(1000); }显示效果:

-
滑块功能说明:
滑块控件,用户需要先创建该控件,再设置滑块显示的值即可。
同时,该控件可以被修改位置、大小和颜色,也可以被删除。
Arduino代码:
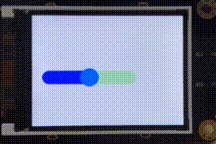
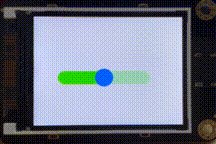
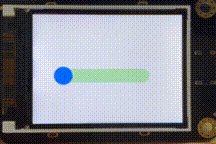
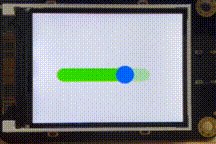
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t SliderId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); SliderId = lcd.creatSlider(20, 120, 200, 30, BLUE); delay(2000); lcd.updateSlider(SliderId, 50, 120, 200, 30, GREEN); delay(2000); } void loop(void) { lcd.setSliderValue(SliderId,random(100)); delay(1000); }显示效果:

-
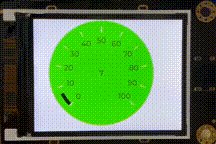
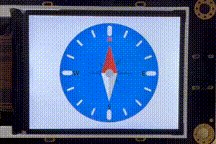
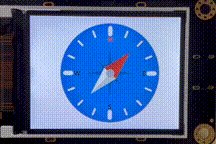
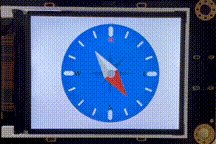
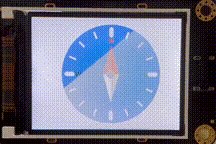
指南针功能说明:
指南针控件,用户需要先创建该控件,再设置指南针指针显示的值即可。
同时,该控件可以被修改位置、大小,也可以被删除。
Arduino代码:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t compassId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); compassId = lcd.creatCompass(0, 0, 150); delay(2000); lcd.updateCompass(compassId, 30, 0, 256); delay(2000); } void loop(void) { lcd.setCompassScale(compassId,random(3600));//精度为3600 delay(1000); }
显示效果:

-
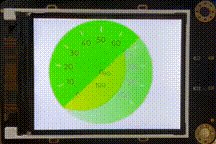
仪表盘功能说明:
仪表盘控件,用户需要先创建该控件,再设置仪表盘显示的值即可。
同时,该控件可以被修改位置、大小、起始和终止刻度、底盘颜色和指针颜色,也可以被删除。
Arduino代码:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t gaugeId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); gaugeId = lcd.creatGauge(0, 0, 200, 0, 100, BLACK, YELLOW); delay(2000); lcd.updateGauge(gaugeId, 30, 0, 230, 0, 100, BLACK, GREEN); delay(2000); } void loop(void) { lcd.setGaugeValue(gaugeId,random(100)); delay(1000); }显示效果:

-
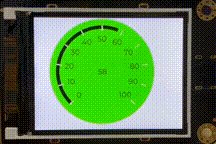
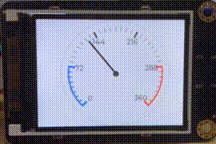
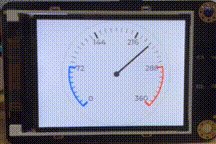
线性仪表功能说明:
仪表盘控件,用户需要先创建该控件,再设置线性仪表显示的值即可。
同时,该控件可以被修改位置、大小、起始和终止刻度、底盘颜色和指针颜色,也可以被删除。
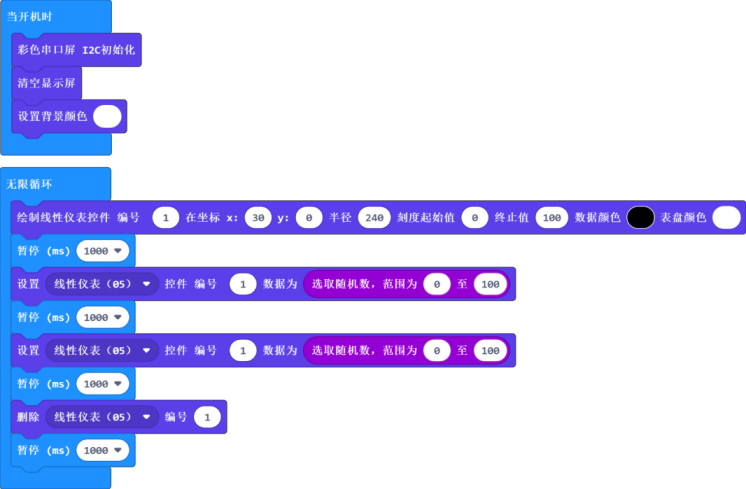
Arduino代码:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t lineMeterId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); lineMeterId = lcd.creatLineMeter(0, 0, 200, 0, 100, BLACK, YELLOW); delay(2000); lcd.updateLineMeter(lineMeterId, 30, 0, 230, 0, 100, BLACK, GREEN); delay(2000); } void loop(void) { lcd.setMeterValue(lineMeterId,random(100)); delay(1000); }显示效果:

-
图表功能说明:
第一步:图表控件,用户需要先创建该控件,设定横纵坐标轴显示的文字,图表背景颜色和图表样式(总共有3种:1-折线阴影图、2-柱状图、3-折线阴影图)。
第二步:再创建图表要显示的数据系列颜色。
第三步:给图表数据系列添加数据,关键要素有:数据名称、数据组名称、显示点数。
(其中显示数据个数要根据屏幕大小来设置,因为横坐标轴显示内容空间有限)
同时,该控件的图表颜色和样式可以被修改。图表数据系列的颜色也可以被修改。图表也可以被删除。
Arduino代码:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t chartId; uint8_t id1; uint16_t point1[6] = {random(100),random(100),random(100),random(100),random(100),random(100)}; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(500); lcd.setBackgroundColor(WHITE); //创建图表,将背景颜色设置为白色,将模式设置为折线图模式 chartId = lcd.creatChart("Jan\nFeb\nMar\nApr\nMay\nJun", "100\n80\n60\n40\n20\n0", 0xFFFFFF, 1); id1 = lcd.creatChartSeries(chartId, /*color*/RED); // 在此图表上创建红色数据系列 lcd.addChartSeriesData(chartId, id1, point1, 6); // 在数据系列中添加6个数据 delay(2000); lcd.updateChartSeries(chartId, id1, 0x0000FF); //更新数据系列颜色 lcd.updateChart(chartId, 0x00FF00, 2); //更新数据系列表格和背景颜色 } void loop(void){ lcd.updateChartPoint(chartId, id1, 0, random(100)); lcd.updateChartPoint(chartId, id1, 1, random(100)); lcd.updateChartPoint(chartId, id1, 2, random(100)); lcd.updateChartPoint(chartId, id1, 3, random(100)); lcd.updateChartPoint(chartId, id1, 4, random(100)); lcd.updateChartPoint(chartId, id1, 5, random(100)); lcd.updateChartPoint(chartId, id1, 6, random(100)); delay(2000); }显示效果:

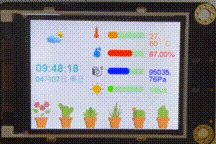
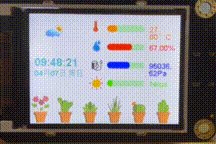
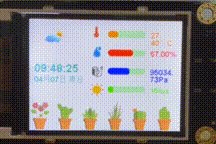
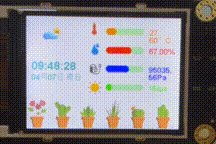
7.3.3 综合示例—气象站
功能说明:
显示屏可以搭配Arduino UNO、各种气象环境传感器(本例程中用到的有温湿度传感器、紫外线传感器、气压传感器),加上内置的各种图标和动态、文字和时间显示等效果,可以组合成一个非常美观的气象站显示界面。
本例程包含的传感器列表:
- SEN0251 Gravity: BMP388气压温度传感器
- SEN0540 Gravity: LTR390-UV紫外线传感器
- DFR0067 Gravity: DHT11温湿度传感器(Arduino兼容)
硬件连接如下:

软件准备:
- 下载Arduino库:紫外线传感器库 RTU库
- 下载BMP388库文件
- 下载DHT11样例程序和库文件
Arduino代码:
#include "DFRobot_LcdDisplay.h"
#include <MsTimer2.h>
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
//LTR390紫外线传感器
#include "DFRobot_LTR390UV.h"
#include <SoftwareSerial.h>
#define UARTMODE //UART模式
SoftwareSerial mySerial(/*rx =*/4, /*tx =*/5);
DFRobot_LTR390UV ltr390(/*addr =*/LTR390UV_DEVICE_ADDR, /*s =*/&mySerial);
//BMP388气压传感器
#include <DFRobot_BMP3XX.h>
DFRobot_BMP388_I2C sensor(&Wire, sensor.eSDOVDD);
#define CALIBRATE_ABSOLUTE_DIFFERENCE
//DHT11温湿度传感器
#include <dht11.h>
dht11 DHT;
#define DHT11_PIN 10
uint8_t Tem, Hum, Pre, Ult, lcdTimeId,labelId1,labelId2,labelId3,labelId4;
uint8_t hour = 9, Minute = 8, second = 56;
uint8_t lastSecond = 0;
void flash() //处理时间变化的中断处理程序
{
second++;
if (second > 59) {
second = 0;
Minute++;
}
if (Minute > 59) {
Minute = 0;
hour++;
}
}
void setup(void){
lcd.begin();
lcd.setBackgroundColor(WHITE);
lcd.cleanScreen();
delay(500);
MsTimer2::set(1000, flash); // 中断设置功能,每1000ms进入一次中断
MsTimer2::start(); // 开始计数
lcdTimeId = lcd.drawLcdTime(10, 90, hour, Minute, second, 1, LIGHTGREY); //显示当前的时间
lcd.drawLcdDate(10, 120, 4, 7, 7, 0, LIGHTGREY); //显示当前的日期
lcd.drawGif(20, 5, "Cloudy.gif", 512); //创建图标
//创建传感器对应图标
lcd.drawIcon(124, -8, "/sensor icon/thermometer.png", 120);
lcd.drawIcon(119, 35, "/sensor icon/raindrops.png", 120);
lcd.drawIcon(110, 78, "/sensor icon/pressure.png", 120);
lcd.drawIcon(109, 118, "/season icon/sunny.png", 120);
//创建多个图标
lcd.drawIcon(0, 176, "/botany icon/Potted plant flower.png", 256);
lcd.drawIcon(53, 176, "/botany icon/cactus3.png", 256);
lcd.drawIcon(106, 176, "/botany icon/grass.png", 256);
lcd.drawIcon(159, 176, "/botany icon/grass1.png", 256);
lcd.drawIcon(212, 176, "/botany icon/cactus1.png", 256);
lcd.drawIcon(265, 176, "/botany icon/cactus2.png", 256);
//创建进度条以显示温度
Tem = lcd.creatBar(164, 22, 80, 15, ORANGE);
labelId1 = lcd.drawString( 255, 22, "0lux", 0, ORANGE);
//创建进度条以显示湿度
Hum = lcd.creatBar(164, 62, 80, 15, RED);
labelId2 = lcd.drawString( 255, 62, "0°C", 0, RED);
//创建进度条以显示气压
Pre = lcd.creatBar(164, 102, 80, 15, BLUE);
labelId3 = lcd.drawString( 255, 102, "0%", 0, BLUE);
//创建进度条以显示紫外线强度
Ult = lcd.creatBar(164, 142, 80, 15, GREEN);
labelId4 = lcd.drawString( 255, 142, "0m/s", 0, GREEN);
//LTR390紫外线传感器初始化设置
#define UARTMODE
mySerial.begin(9600);
Serial.begin(115200);
while(ltr390.begin() != 0){
Serial.println(" Sensor initialize failed!!");
delay(1000);
}
Serial.println(" Sensor initialize success!!");
ltr390.setALSOrUVSMeasRate(ltr390.e18bit,ltr390.e100ms);//18位数据,采样时间100ms
ltr390.setALSOrUVSGain(ltr390.eGain3);//3倍增益
ltr390.setMode(ltr390.eALSMode);//设置紫外线模式
//BMP388气压传感器初始化设置
int rslt;
while( ERR_OK != (rslt = sensor.begin()) ){
if(ERR_DATA_BUS == rslt){
Serial.println("Data bus error!!!");
}else if(ERR_IC_VERSION == rslt){
Serial.println("Chip versions do not match!!!");
}
delay(3000);
}
Serial.println("Begin ok!");
while( !sensor.setSamplingMode(sensor.eUltraPrecision) ){
Serial.println("Set samping mode fail, retrying....");
delay(3000);
}
delay(100);
#ifdef CALIBRATE_ABSOLUTE_DIFFERENCE
if( sensor.calibratedAbsoluteDifference(540.0) ){
Serial.println("Absolute difference base value set successfully!");
}
#endif
float sampingPeriodus = sensor.getSamplingPeriodUS();
Serial.print("samping period : ");
Serial.print(sampingPeriodus);
Serial.println(" us");
float sampingFrequencyHz = 1000000 / sampingPeriodus;
Serial.print("samping frequency : ");
Serial.print(sampingFrequencyHz);
Serial.println(" Hz");
delay(1000);
}
void loop(void){
if(lastSecond != second){
lastSecond = second;
lcd.updateLcdTime(lcdTimeId, 10, 90, hour, Minute, lastSecond, 1, LIGHTGREY); //显示当前时间
}
delay(100);
uint32_t date4 = 0;
date4 = ltr390.readALSTransformData(); //获取环境光转换后数据
float date3 = sensor.readPressPa(); //获取气压传感器的气压数据
DHT.read(DHT11_PIN); //获取温湿度传感器的温度和湿度数据
Serial.println("-------------");
Serial.println(DHT.temperature);
Serial.println(DHT.humidity);
Serial.println(date3);
Serial.println(date4);
//设置进度条的值
lcd.setBarValue(Tem, DHT.temperature);
lcd.updateString(labelId1, 255, 22, String(DHT.temperature)+"°C", 0, ORANGE);
delay(100);
lcd.setBarValue(Hum, DHT.humidity);
lcd.updateString(labelId2, 255, 62, String(DHT.humidity)+"%", 0, RED);
delay(100);
lcd.setBarValue(Pre, date3);
lcd.updateString(labelId3, 255, 102, String(date3)+"Pa", 0, BLUE);
delay(100);
lcd.setBarValue(Ult, date4);
lcd.updateString(labelId4, 255, 142, String(date4)+"lux", 0, GREEN);
delay(100);
}
显示效果:

8. Micro:bit 使用教程
8.1 硬件准备
- micro:bit V2 开发板(SKU: MBT0039)×1
- micro:bit IO 扩展板 (SKU: MBT0008)×1
- Gravity: I2C&URAT彩色显示屏模块(SKU:DFR0997)×1
- PH2.0-4P排线 ×1
- USB连接线 ×1
8.2 软件准备
- MakeCode编程平台: 点击打开MakeCode
- MakeCode I2C库地址: https://github.com/DFRobot/pxt-DFRobot_lcdDisplay
8.3 使用教程
8.3.1 硬件连接图
在MakeCode编程平台上使用时,本产品只支持I2C通讯。
I2C通讯连接图:

8.3.2 功能演示
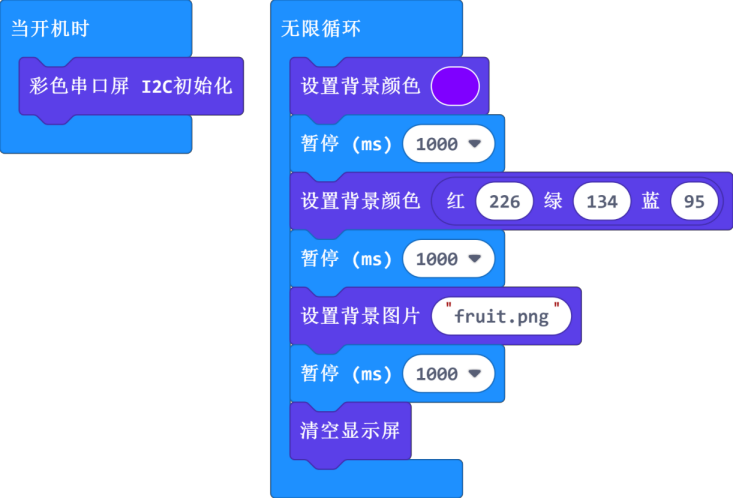
8.3.2.1 背景颜色或图片显示
**功能说明:**将显示屏的背景设置为你喜欢的颜色。或者来自U盘中的自定义图片(固定分辨率320×240),需要输入图片名称,例如“fruit.png”。
MakeCode编程:

显示效果:

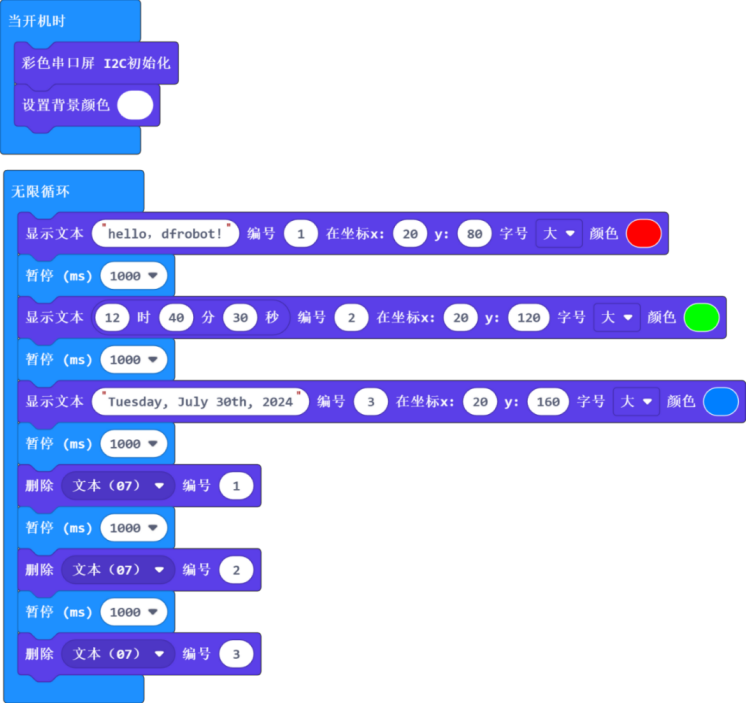
8.3.2.2 文本显示
**功能说明:**可以显示文字、时间和日期。
注意:为每个显示类型都设置了编号,例如文本、图标、控件、图形等类型都有编号可以创建,每个显示类型可创建的编号上限为255。每个编号会对应该文本,这样每个文本可以指定编号进行删除。
💡 注意:MakeCode中只支持英文显示。
MakeCode编程:

显示效果:

8.3.2.3 图标显示
功能说明:显示U盘存储的图标,可进行的操作有更新其位置、大小。
U盘内置了200+图标,部分动图和320×240分辨率的图片,如下所示。

列举部分图标:
传感器图标

农业图标

动物图标

植物图标

环境图标

交通图标

还有其他分类,如表情、食物、音乐、数字图形、人物、安全、季节、运动、天气等多个方面的图标就不一一展示了。可以电脑连接模块的Type-C接口,查看U盘进行选择,如果觉得没有合适的,可将自己的图片下载到U盘进行调用。
💡注意:
- 插上U盘选择图片后,需要给显示屏重新上电,才能正常显示。
- 调用图标或图片时,需要保证代码中文件夹、图标或图片的名字与U盘中的命名保持一致。
- U盘自定义图片格式要求:
- png格式;
- 背景图片适配分辨率为320×240
- 图标适配分辨率为64×64;
- 动图适配分辨率为64×64。
MakeCode编程:

显示效果:

8.3.2.4 基本图形显示
功能说明:可在显示屏上显示线、矩形、圆形、三角形等基本图形,均可以修改位置、大小、边框颜色、填充颜色等参数。
MakeCode编程:

显示效果:

8.3.2.5 控件显示
-
**进度条功能说明:**需要先创建进度条控件,再设置进度条显示的值即可。同时,该控件可以被修改位置、大小和颜色,也可以被删除。
MakeCode编程:

显示效果:

-
滑块功能说明:
滑块控件,用户需要先创建该控件,再设置滑块显示的值即可。
同时,该控件可以被修改位置、大小和颜色,也可以被删除。
MakeCode编程:

显示效果:

-
**指南针功能说明:**需要先创建指南针控件,再设置指南针指针显示的值即可。同时,该控件可以被修改位置、大小,也可以被删除。
MakeCode编程:

显示效果:

-
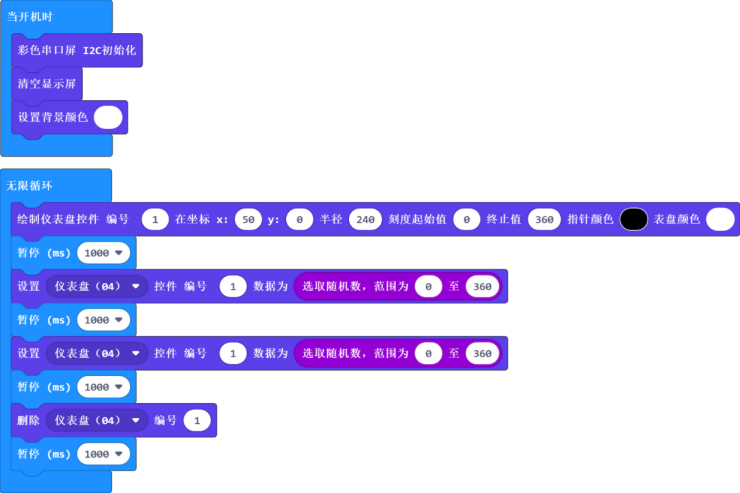
**仪表盘功能说明:**需要先创建仪表盘控件,再设置仪表盘显示的值即可。同时,该控件可以被修改位置、大小、起始和终止刻度、底盘颜色和指针颜色,也可以被删除。
MakeCode编程:

显示效果:

-
**线性仪表功能说明:**需要先创建仪表盘控件,再设置线性仪表显示的值即可。同时,该控件可以被修改位置、大小、起始和终止刻度、底盘颜色和指针颜色,也可以被删除。
MakeCode编程:

显示效果:

-
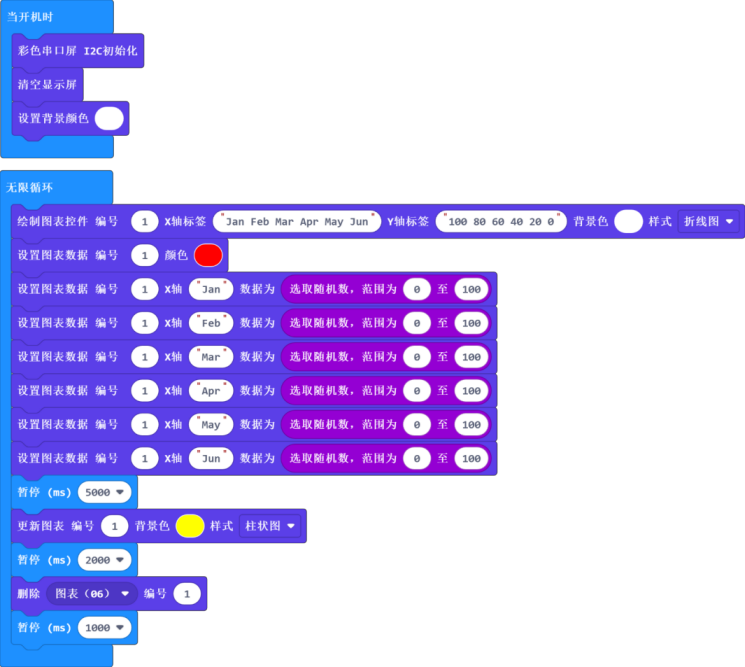
图表功能说明:
第一步:需要先创建图表控件,设定横纵坐标轴显示的内容,图表背景颜色和图表样式(总共有3种:1-折线阴影图、2-柱状图、3-折线阴影图)。
第二步:再创建图表要显示的数据系列颜色。
第三步:给图表数据系列添加数据,关键要素有:数据名称、数据组名称、显示点数。
(其中显示数据个数要根据屏幕大小来设置,因为横坐标轴显示内容空间有限)
同时,该控件的图表颜色和样式可以被修改。图表数据系列的颜色也可以被修改。图表也可以被删除。
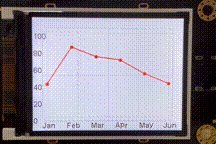
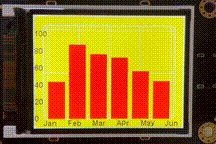
MakeCode编程:

显示效果:

9. API函数库
/**
* @fn begin
* @brief 初始化函数
* @return bool类型,初始化状态
* @retval true 成功
* @retval false 失败
*/
bool begin();
/**
* @fn setBackgroundColor
* @brief 设置背景颜色对象
* @param bg_color RGB888格式
*/
void setBackgroundColor(uint32_t bg_color = 0xFF0000);
/**
* @fn setBackgroundImg
* @brief 设置背景图片对象
* @param location 内置或外置图片
* @param str 图片路径
*/
void setBackgroundImg(uint8_t location, String str);
/**
* @fn cleanScreen
* @brief 清屏,清除屏幕中的所有控件对象
*/
void cleanScreen();
/**
* @fn drawPixel
* @brief 在屏幕上画一个像素点
* @param x 像素点的x坐标
* @param y 像素点的y坐标
* @param color 像素点的颜色
*/
void drawPixel(int16_t x, int16_t y, uint32_t color);
/**
* @fn drawLine
* @brief 在屏幕上画一条直线
* @param x0 直线的起点x坐标
* @param y0 直线的起点y坐标
* @param x1 直线的终点x坐标
* @param y1 直线的终点y坐标
* @param width 线宽
* @param color 直线颜色,RGB888格式
* @return 直线控件句柄
*/
uint8_t drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint8_t width, uint32_t color);
/**
* @fn updateLine
* @brief 在屏幕上更新一条直线
* @param id 直线控件句柄
* @param x0 直线的起点x坐标
* @param y0 直线的起点y坐标
* @param x1 直线的终点x坐标
* @param y1 直线的终点y坐标
* @param width 线宽
* @param color 直线颜色,RGB888格式
*/
void updateLine(uint8_t id, int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint8_t width, uint32_t color);
/**
*
* @fn deleteLine
* @brief 删除直线对象
* @param id 直线控件句柄
*/
void deleteLine(uint8_t id);
/**
* @fn drawRect
* @brief 在屏幕上画一个矩形
* @param x 矩形的起点x坐标
* @param y 矩形的起点y坐标
* @param w 矩形的宽度
* @param h 矩形的高度
* @param borderWidth 边框宽度
* @param borderColor 边框颜色
* @param fill 是否填充
* @param fillColor 填充颜色
* @param rounded 是否圆角
* @return 矩形控件句柄
*
*/
uint8_t drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor, uint8_t rounded);
/**
* @fn updateRect
* @brief 更新屏幕上的矩形
* @param id 矩形控件的id
* @param x 矩形的起点x坐标
* @param y 矩形的起点y坐标
* @param w 矩形的宽度
* @param h 矩形的高度
* @param borderWidth 边框宽度
* @param borderColor 边框颜色
* @param fill 是否填充
* @param fillColor 填充颜色
* @param rounded 是否圆角
*
*/
void updateRect(uint8_t id, int16_t x, int16_t y, int16_t w, int16_t h, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor, uint8_t rounded);
/**
*
* @fn deleteRect
* @brief 删除矩形控件对象
* @param id 矩形控件的id
*/
void deleteRect(uint8_t id);
/**
* @fn drawCircle
* @brief 在屏幕上画圆圈
* @param x 圆心x坐标
* @param y 圆心y坐标
* @param r 圆的半径
* @param borderWidth 边框宽度
* @param borderColor 边框颜色
* @param fill 是否填充
* @param fillColor 填充颜色
* @return 圆形控件句柄
*/
uint8_t drawCircle(int16_t x, int16_t y, int16_t r, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
* @fn updateCircle
* @brief 更新屏幕上的圆圈
* @param id 圆形控件句柄
* @param x 圆心x坐标
* @param y 圆心y坐标
* @param r 圆的半径
* @param borderWidth 边框宽度
* @param borderColor 边框颜色
* @param fill 是否填充
* @param fillColor 填充颜色
*/
void updateCircle(uint8_t id, int16_t x, int16_t y, int16_t r, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
*
* @fn deleteCircle
* @brief 删除圆形控件
* @param id 圆形控件句柄
*/
void deleteCircle(uint8_t id);
/**
* @fn drawTriangle
* @brief 在屏幕上画一个三角形
* @param x0 三角形第一个点的x坐标
* @param y0 三角形第一个点的y坐标
* @param x1 三角形第二个点的x坐标
* @param y1 三角形第二个点的y坐标
* @param x2 三角形第三个点的x坐标
* @param y2 三角形第三个点的y坐标
* @param borderWidth 边框宽度
* @param borderColor 边框颜色
* @param fill 是否填充
* @param fillColor 填充颜色
* @return 三角形控件句柄
*/
uint8_t drawTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
* @fn updateTriangle
* @brief Draw a triangle on the screen
* @param id 三角形控件的id
* @param x0 三角形第一个点的x坐标
* @param y0 三角形第一个点的y坐标
* @param x1 三角形第二个点的x坐标
* @param y1 三角形第二个点的y坐标
* @param x2 三角形第三个点的x坐标
* @param y2 三角形第三个点的y坐标
* @param borderWidth 边框宽度
* @param borderColor 边框颜色
* @param fill 是否填充
* @param fillColor 填充颜色
*/
void updateTriangle(uint8_t id, int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
*
* @fn deleteTriangle
* @brief 删除三角形控件
* @param id 三角形控件句柄
*/
void deleteTriangle(uint8_t id);
/**
* @fn drawIcon
* @brief 绘制图标
* @param x 图标第一个点的x坐标
* @param y 图标第一个点的y坐标
* @param id 图标对应的枚举值
* @param size 图标缩放系数
* @return 图标控件句柄
*/
uint8_t drawIcon(int16_t x, int16_t y, uint16_t id, uint16_t size = 255);
/**
* @fn drawIcon
* @brief 绘制U盘中的图标
* @param x 图标第一个点的x坐标
* @param y 图标第一个点的y坐标
* @param str 图片路径
* @param zoom 图标缩放系数
* @return 图标控件句柄
*/
uint8_t drawIcon(int16_t x, int16_t y, String str, uint16_t zoom);
/**
* @fn setAngleIcon
* @brief 设置图标的角度
* @param id 图标控件句柄
* @param angle 旋转角度
*/
void setAngleIcon(uint8_t id, int16_t angle);
/**
* @fn updateIcon
* @brief 更新图标
* @param x 图标第一个点的x坐标
* @param y 图标第一个点的y坐标
* @param iconNum 图标对应的枚举值
* @param size 图标缩放系数
*/
void updateIcon(uint8_t iconId, int16_t x, int16_t y, uint16_t iconNum, uint16_t size);
/**
* @fn updateIcon
* @brief 更新图标
* @param x 图标第一个点的x坐标
* @param y 图标第一个点的y坐标
* @param str 图片路径
* @param zoom 图标缩放系数
*/
void updateIcon(uint8_t iconId, int16_t x, int16_t y, String str, uint16_t zoom);
/**
* @fn deleteIcon
* @brief 删除图标
* @param id 图标控件句柄
*/
void deleteIcon(uint8_t id);
/**
* @fn drawIcon
* @brief 绘制动图
* @param x 动图第一个点的x坐标
* @param y 动图第一个点的y坐标
* @param id 动图对应的枚举值
* @param size 动图缩放系数
* @return 动图控件句柄
*/
uint8_t drawGif(int16_t x, int16_t y, uint16_t id, uint16_t size = 255);
/**
* @fn drawGif
* @brief 绘制外置动图
* @param x 动图第一个点的x坐标
* @param y 动图第一个点的y坐标
* @param str 动图路径
* @param zoom 动图缩放系数
* @return 动图控件句柄
*/
uint8_t drawGif(int16_t x, int16_t y, String str, uint16_t zoom);
/**
* @fn updateIcon
* @brief 删除动图控件
* @param id 动图控件句柄
*/
void deleteGif(uint8_t id);
/**
* @fn creatSlider
* @brief 创建一个滑块控件
* @param x 滑块的x坐标
* @param y 滑块的y坐标
* @param width 滑块的宽度
* @param height 滑动杆的高度
* @param color 滑块的颜色
* @return 滑块控件句柄
*/
uint8_t creatSlider(uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint16_t color);
/**
* @fn updateSlider
* @brief 更改一个滑块控件
* @param id 滑块控件句柄
* @param x 滑块的x坐标
* @param y 滑块的y坐标
* @param width 滑块的宽度
* @param height 滑动杆的高度
* @param color 滑块的颜色
*/
void updateSlider(uint8_t id, uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint16_t color);
/**
* @fn setSliderValue
* @brief 设置滑动条的值
* @param sliderId 滑块控件句柄
* @param value 滑块的值
*/
void setSliderValue(uint8_t sliderId, uint16_t value);
/**
*
* @fn deleteSlider
* @brief 删除滑块控件
* @param id 滑块控件句柄
*/
void deleteSlider(uint8_t id);
/**
* @fn creatBar
* @brief 创建进度条控件
* @param x 进度条的x坐标
* @param y 进度条的y坐标
* @param width 进度条的宽度
* @param height 进度条的高度
* @param color 进度条的颜色
* @return 进度条句柄
*/
uint8_t creatBar(uint16_t x, uint16_t y, uint16_t width, uint8_t height, uint32_t color);
/**
* @fn updateBar
* @brief 更新进度条控件
* @param id 进度条句柄
* @param x 进度条的x坐标
* @param y 进度条的y坐标
* @param width 进度条的宽度
* @param height 进度条的高度
* @param color 进度条的颜色
*/
void updateBar(uint8_t id, uint16_t x, uint16_t y, uint16_t width, uint8_t height, uint32_t color);
/**
* @fn setBarValue
* @brief 设置进度条的值,进度条可以包含一个单位,但必须以数字开头
* @param barId 进度条控件句柄
* @param value 进度条的值
*/
void setBarValue(uint8_t barId, uint16_t value);
/**
*
* @fn deleteBar
* @brief 删除进度条
* @param id 进度条控件的句柄
*/
void deleteBar(uint8_t id);
/**
* @fn creatChart
* @brief 创建一个图表控件
* @param strX 在图表的x轴上标记
* @param strY 在图表的y轴上标记
* @param bgColor 背景颜色
* @param type 图表类型(折线图/条形图)
* @return 图表控件句柄
*/
uint8_t creatChart(String strX, String strY, uint32_t bgColor, uint8_t type);
/**
* @fn updateChart
* @brief 更新图表控件
* @param id 图表控件句柄
* @param bgColor 背景颜色
* @param type 图表类型(折线图/条形图)
*/
void updateChart(uint8_t id, uint32_t bgColor, uint8_t type);
/**
* @fn creatChartSeries
* @brief 在图表中创建折线图或条形图序列
* @param chartId 图表控件句柄
* @param color 折线图/条形图的颜色
* @return 返回序列的索引
*/
uint8_t creatChartSeries(uint8_t chartId, uint32_t color);
/**
* @fn updateChartSeries
* @brief 更新图表中的折线图或条形图序列
* @param chartId 图表控件句柄
* @param seriesId 数据序列的索引
* @param color 折线图/条形图的颜色
*/
void updateChartSeries(uint8_t chartId, uint8_t seriesId, uint32_t color);
/**
* @fn addChart
* @brief 分配一个数据序列并将其添加到图表中
* @param chartId 图表控件句柄
* @param SeriesId 分配的数据序列
* @param point 曲线图/条形图需要一组数据
* @param len 数组长度
* @return 返回序列的索引
*/
uint8_t addChartSeriesData(uint8_t chartId, uint8_t SeriesId, uint16_t point[], uint8_t len);
/**
* @fn updateChartPoint
* @brief 更新图表中某点的值
* @param chartId 图表控件句柄
* @param SeriesId 分配的数据序列号
* @param pointNum 点编号
* @param value 值
*/
void updateChartPoint(uint8_t chartId, uint8_t SeriesId, uint8_t pointNum, uint16_t value);
/**
*
* @fn setTopChart
* @brief 设置图表控件在最顶层的图层
* @param id 图表控件句柄
*/
void setTopChart(uint8_t id);
/**
*
* @fn deleteChart
* @brief 删除图表控件
* @param id 图表控件句柄
*/
void deleteChart(uint8_t id);
/**
* @fn creatGauge
* @brief 创建一个仪表盘控件
* @param x 控件的x轴坐标
* @param y 控件的y轴坐标
* @param diameter 仪表盘的直径
* @param start 初始值
* @param end 终值
* @param pointerColor 指针颜色
* @param bgColor 背景颜色
* @return 仪表盘控件句柄
*/
uint8_t creatGauge(uint16_t x, uint16_t y, uint16_t diameter, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn updateGauge
* @brief 更新仪表盘控件
* @param x 控件的x轴坐标
* @param y 控件的y轴坐标
* @param diameter 仪表盘的直径
* @param start 初始值
* @param end 终值
* @param pointerColor 指针颜色
* @param bgColor 背景颜色
*/
void updateGauge(uint8_t id, uint16_t x, uint16_t y, uint16_t diameter, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn setGaugeValue
* @brief设置表盘指示的值
* @param gaugeId 仪表盘控件句柄
* @param value 新值
*/
void setGaugeValue(uint8_t gaugeId, uint16_t value);
/**
*
* @fn deleteGauge
* @brief 删除仪表盘
* @param id 仪表盘控件句柄
*/
void deleteGauge(uint8_t id);
/**
* @fn creatCompass
* @brief 创建一个指南针控件
* @param x 控件的x轴坐标
* @param y 控件的y轴坐标
* @param diameter 指南针控件直径
* @return 指南针控件句柄
*/
uint8_t creatCompass(uint16_t x, uint16_t y, uint16_t diameter);
/**
* @fn updateCompass
* @brief 更新指南针控件
* @param id 指南针控件句柄
* @param x 控件的x轴坐标
* @param y 控件的y轴坐标
* @param diameter 指南针控件直径
*/
void updateCompass(uint8_t id, uint16_t x, uint16_t y, uint16_t diameter);
/**
* @fn setCompassScale
* @brief 设置罗盘指针的角度
* @param compassId 指南针控件的id
* @param scale 指针角度(0~360)
*/
void setCompassScale(uint8_t compassId, uint16_t scale);
/**
*
* @fn deleteCompass
* @brief 删除指南针
* @param id 指南针控件句柄
*/
void deleteCompass(uint8_t id);
/**
* @fn creatLineMeter
* @brief 创建一个线性仪表控件
* @param x 控件的x轴坐标
* @param y 控件的y轴坐标
* @param size 线性仪表的大小
* @param start 最小值
* @param end 最大值
* @param pointerColor 指针颜色
* @param bgColor 背景颜色
* @return 线性仪表句柄
*/
uint8_t creatLineMeter(uint16_t x, uint16_t y, uint16_t size, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn updateLineMeter
* @brief 更新一个线性仪表控件
* @param id 线性仪表句柄
* @param x 控件的x轴坐标
* @param y 控件的y轴坐标
* @param size 线性仪表的大小
* @param start 最小值
* @param end 最大值
* @param pointerColor 指针颜色
* @param bgColor 背景颜色
*/
void updateLineMeter(uint8_t id, uint16_t x, uint16_t y, uint16_t size, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn setMeterValue
* @brief 在线形仪表控件上设置指定值
* @param lineMeterId 线形仪表控件句柄
* @param value 新值
*/
void setMeterValue(uint8_t lineMeterId, uint16_t value);
/**
* @fn deleteLineMeter
* @brief 删除线性仪表控件
* @param id 线性仪表控件的id
*/
void deleteLineMeter(uint8_t id);
/**
* @fn setTopLineMeter
* @brief 设置线性仪表在最顶层的图层显示
* @param id 线性仪表控件的id
*/
void setTopLineMeter(uint8_t id);
/**
* @fn drawString(uint8_t x, uint8_t y, String str, uint8_t type, uint16_t color, uint16_t bgColor)
* @brief 在屏幕上显示文本
* @param x 起始位置的x坐标
* @param y 起始位置的y坐标
* @param str 要显示的文本
* @param fontSize 文字大小(只适用于中文及英文):0 (24px大小),1 (12px大小)
* @param color 文本颜色
* @return 文本控件句柄
*/
uint8_t drawString(uint16_t x, uint16_t y, String str, uint8_t fontSize, uint32_t color);
/**
* @fn updateString
* @brief 在屏幕上更新显示的文本
* @param id 控件id
* @param x 起始位置的x坐标
* @param y 起始位置的y坐标
* @param str 要显示的文本
* @param fontSize 文字大小(只适用于中文及英文):0 (24px大小),1 (12px大小)
* @param color 文本颜色
*/
void updateString(uint8_t id, uint16_t x, uint16_t y, String str, uint8_t fontSize, uint32_t color);
/**
* @fn deleteString
* @brief 在屏幕上删除文本
* @param id 文本控件句柄
*/
void deleteString(uint8_t id);
/**
* @fn drawLcdTime
* @brief 在屏幕上显示设置的时间
* @param x 起始位置的x坐标
* @param y 起始位置的y坐标
* @param hour 小时
* @param Minute 分钟
* @param seconds 秒
* @param fontSize 字体大小
* @param color 字体颜色
* @return 时间控件句柄
*/
uint8_t drawLcdTime(uint8_t x, uint8_t y, uint8_t hour, uint8_t Minute, uint8_t seconds, uint8_t fontSize, uint16_t color);
/**
* @fn updateLcdTime
* @brief 在屏幕上显示更新的时间
* @param id
* @param x 起始位置的x坐标
* @param y 起始位置的y坐标
* @param hour 小时
* @param Minute 分钟
* @param seconds 秒
* @param fontSize 字体大小
* @param color 字体颜色
*/
void updateLcdTime(uint8_t id, uint8_t x, uint8_t y, uint8_t hour, uint8_t Minute, uint8_t seconds, uint8_t fontSize, uint16_t color);
/**
* @fn drawLcdDate
* @brief 在屏幕上显示设置的日期
* @param x 起始位置的x坐标
* @param y 起始位置的y坐标
* @param month 月份
* @param day 天数
* @param weeks 星期数
* @param fontSize 字体大小
* @param color 字体颜色
*/
void drawLcdDate(uint8_t x, uint8_t y, uint8_t month, uint8_t day, uint8_t weeks, uint8_t fontSize, uint16_t color);
10. 产品兼容性
| 主控板名称 | 功能正常 | 功能异常 | 未经验证 |
|---|---|---|---|
| Arduino Uno | √ | ||
| FireBeetle-ESP8266 | √ | ||
| FireBeetle-ESP32 | √ | ||
| Arduino MEGA2560 | √ | ||
| Arduino Leonardo | √ | ||
| Micro:bit | √ | ||
| FireBeetle-M0 | √ |
11. 资料下载
12. 常见问题
-
问:当显示屏正在调用U盘存储的图标等内容显示时,连接USB接口到电脑上后,为什么显示屏会变成亮白屏而不显示图标等内容?断开USB接口后也不显示了。
答:这是因为此时U盘存储内容正在被电脑占用,无法被显示屏的MCU调用。正确的解决办法是重新给显示屏上电。
-
问:如果编程时总是出现上一个程序执行的显示内容仍然存在的情况,应该怎么办?
答:这是因为显示屏的MCU没有执行清除已调用的显示效果的命令,导致上一次程序的内容仍然显示。解决办法是在每次显示屏初始化的代码中调用“清屏”命令。
-
问:如果不小心删除了显示屏上的U盘存储内容,应该怎么办?
答:您可以在产品WIKI的资料下载部分重新下载相应内容。
-
问:如果拔出U盘后存储内容丢失,应该怎么办?
答:拔出U盘时请在电脑上选择“弹出”,勿直接物理拔出。
13. 更多
还没有客户对此产品有任何问题,欢迎通过qq或者论坛联系我们!
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖。
