1. 产品简介
这是一款1.47英寸,分辨率为172×320的彩色高清IPS显示屏 。采用驱动芯片ST7789V3、SPI通讯接口,显示屏显示区域占比大,边框宽度仅 1mm,圆弧边角,外形小巧美观,显示效果精细、清晰,还原真实色彩。显示屏上可高清显示各种文字、图像、动画、甚至是视频,基于 Arduino 的图像显示 GDL 库和 LVGL 库,可以做出酷炫的动态效果,适合DIY电子项目。可广泛应用于迷你游戏机、迷你气象站、背包挂件、迷你时钟、迷你视频播放、礼物制作、小型仪表显示等场景。
2. 产品特性
- 圆弧边显示区域
- 高分辨率:172×320
- 窄边框,边框宽度仅 1mm
- 高清IPS,显示方向可以调整
3. 应用场景
- 迷你气象站
- 背包挂件
- 小型仪表
- 迷你视频播放
- 礼物制作
- 迷你游戏机
- 迷你时钟
- 迷你温湿度计
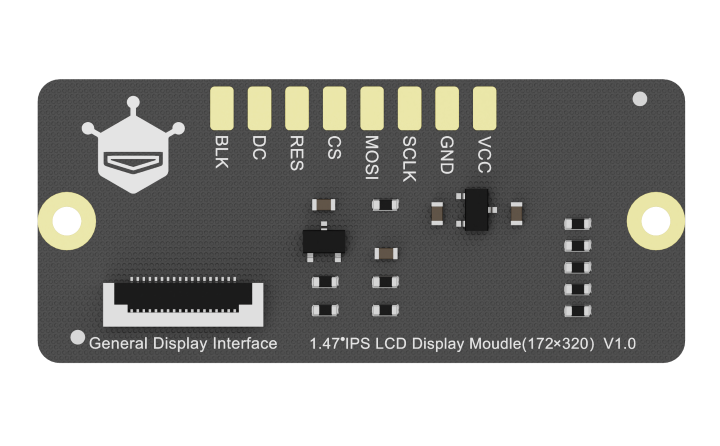
4. 引脚排列图

| 引脚名称 | 引脚功能 |
|---|---|
| VCC | DC3.3V-5V |
| GND | 接地 |
| SCLK | SPI时钟信号 |
| MOSI | SPI主信号 |
| CS | SPI片选信号 |
| RES | 复位信号 |
| DC | 命令信号 |
| BLK | 背光信号 |
5. 规格参数
- 屏幕尺寸:1.47英寸
- 屏幕分辨率:172×320
- 接口类型:SPI接口
- 亮度:600(TYP)Cd/m2
- 视角方向:全视角
- 工作温度:-20℃~+70℃
- 工作电压:3.3V
- 背光类型:3 White LED Parallel
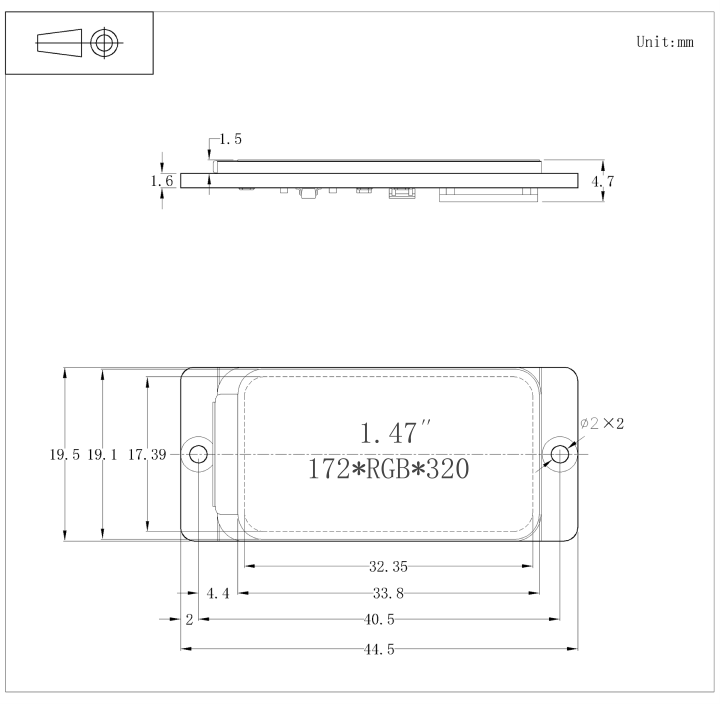
- 显示区域:19.1mm×33.8mm
- 模块尺寸:19.5mm×44.5mm
6. 产品尺寸图

7. 使用教程
7.1 硬件准备
- Firebeetle ESP32-E(SKU: DFR0654)×1
- 1.47寸高清显示屏模块(SKU:DFR0995) ×1
- FPC线 ×1
- Type-C USB线 ×1
- 杜邦线若干
7.2 软件准备
- 下载Arduino IDE: 点击下载Arduino IDE
- 下载Arduino库: 点击下载DFRobot_GDL-master
- 如何安装库?
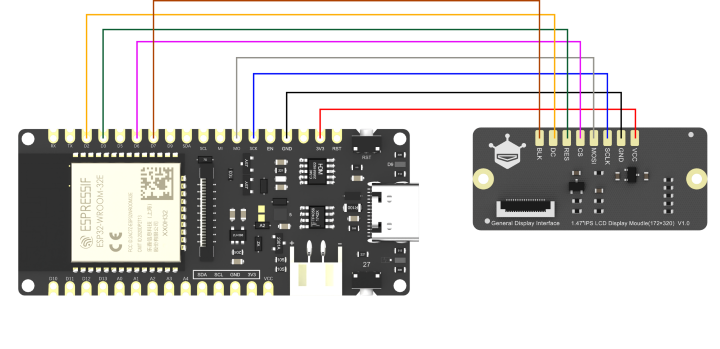
7.3 硬件连接
在Firebeetle ESP32-E主板上连接1.47寸显示屏有两种方法,一种是用FPC线连接GDI接口,另一种则是连接SPI功能引脚。具体连接如下图所示。
方法一:

以下是GDI接口的引脚线序列表:
| FPC PINS | FireBeetle ESP32 PINS | Description |
|---|---|---|
| VCC | 3V3 | 3.3V |
| BLK(PWM调光) | 12/D13 | 背光 |
| GND | GND | GND |
| SCLK | 18/SCK | SPI时钟 |
| MOSI | 23/MOSI | 主机输出,从机输入 |
| MISO | 19/MISO | 主机输入,从机输出 |
| DC | 25/D2 | 数据/命令 |
| RES | 26/D3 | 复位 |
| CS | 14/D6 | TFT片选 |
| SDCS | 13/D7 | SD卡片选 |
| FCS | 0/D5 | 字库 |
| TCS | 4/D12 | 触摸 |
| SCL | 22/SCL | I2C时钟 |
| SDA | 21/SDA | I2C数据 |
| INT | 16/D11 | INT |
| BUSY-TE | 17/D10 | 防撕裂引脚 |
| X1 | NC | 自定义引脚1 |
| X2 | NC | 自定义引脚2 |
方法二:

LCD高清显示屏: VCC---(连接)---ESP32-E主控: 3V3;
LCD高清显示屏: GND---(连接)---ESP32-E主控:GND ;
LCD高清显示屏: SCLK---(连接)---ESP32-E主控:18/SCK ;
LCD高清显示屏: MOSI---(连接)---ESP32-E主控:23/MOSI ;
LCD高清显示屏: CS---(连接)---ESP32-E主控:14/D6 ;
LCD高清显示屏: RES---(连接)---ESP32-E主控:26/D3;
LCD高清显示屏: DC---(连接)---ESP32-E主控:25/D2 ;
LCD高清显示屏: BLK---(连接)---ESP32-E主控:13/D7 ;
7.4 例程演示
7.4.1 中文字体示例
示例代码:
#include "DFRobot_GDL.h"
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_BL D7
DFRobot_ST7789_172x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
void setup() {
screen.begin();
screen.setTextSize(4);
screen.fillScreen(COLOR_RGB565_BLACK);//背景颜色
screen.setFont(&SIMKAIFont72pt);//字体大小(12pt 18pt 24pt 36pt 48pt 72pt)
screen.setCursor(/*x=*/10,/*y=*/120);//文字位置
screen.setTextColor(COLOR_RGB565_BLUE); //文字颜色
screen.setTextWrap(true);
screen.print("你好");//中文字符
}
void loop() {
}
运行结果:
烧录示例程序,屏幕显示蓝色中文字体“你好”

7.4.2 英文字体示例
示例代码:
#include "DFRobot_GDL.h"
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_BL D7
DFRobot_ST7789_172x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
/* M0 mainboard DMA transfer */
//DFRobot_ST7789_172x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
void setup() {
screen.begin();
screen.setTextSize(2);
screen.fillScreen(COLOR_RGB565_BLACK);//背景颜色
screen.setFont(&FreeMono24pt7b);//字体大小(9 12 18 24)
screen.setCursor(/*x=*/32,/*y=*/200);//文字位置
screen.setTextColor(COLOR_RGB565_LGRAY);//文字颜色
screen.setTextWrap(true);
screen.print("DF");//英文字符
}
void loop() {
}
运行结果:
烧录示例程序,屏幕显示灰色英文“DF”

7.4.3 彩色背景示例
示例代码:
#include "DFRobot_GDL.h"
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_BL D4
DFRobot_ST7789_172x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
/* M0 mainboard DMA transfer */
//DFRobot_ST7789_172x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
byte red = 29;
byte green = 0;
byte blue = 0;
byte state = 0;
boolean initial = 1;
void setup() {
screen.begin();
screen.fillScreen(COLOR_RGB565_LGRAY);
for(uint16_t i=0;i<screen.height();i++){
screen.drawFastHLine(0,i,screen.width(),rainbow());
}
}
void loop() {
}
unsigned int rainbow()
{
switch (state) {
case 0:
green ++;
if (green == 64) {
green = 63;
state = 1;
}
break;
case 1:
red--;
if (red == 255) {
red = 0;
state = 2;
}
break;
case 2:
blue ++;
if (blue == 32) {
blue = 31;
state = 3;
}
break;
case 3:
green --;
if (green == 255) {
green = 0;
state = 4;
}
break;
case 4:
red ++;
if (red == 32) {
red = 31;
state = 5;
}
break;
case 5:
blue --;
if (blue == 255) {
blue = 0;
state = 0;
}
break;
}
return red << 11 | green << 5 | blue;
}
运行结果:
烧录示例程序,屏幕变为彩虹色

7.4.4 动画演示
示例代码:
#include "DFRobot_GDL.h"
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_BL D4
DFRobot_ST7789_172x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
/* M0 mainboard DMA transfer */
//DFRobot_ST7789_172x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
void setup() {
screen.begin();
}
void loop(){
testLine();
testFastLines(COLOR_RGB565_PURPLE,COLOR_RGB565_YELLOW);
testRects(COLOR_RGB565_BLACK,COLOR_RGB565_WHITE);
}
void testLine(){
uint16_t color = 0x00FF;
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=0; x < screen.width(); x+=6) {
screen.drawLine(/*x0=*/screen.width()/*Screen width*//2, /*y0=*/screen.height()/*Screen height*//2, /*x1=*/x, /*y1=*/0, /*c=*/color+=0x0700);
}
for (int16_t y=0; y < screen.height(); y+=6) {
screen.drawLine(screen.width()/2, screen.height()/2, screen.width(), y, color+=0x0700);
}
for (int16_t x = screen.width(); x >= 0; x-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, x,screen.height(), color+=0x0700);
}
for (int16_t y = screen.height(); y >= 0; y-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, 0, y, color+=0x0700);
}
}
void testFastLines(uint16_t color1, uint16_t color2) {
for (int16_t y=0; y < screen.height(); y+=4) {
screen.drawFastHLine(/*x=*/0, /*y=*/y, /*w=*/screen.width(),/*c=*/color2);
delay(10);
}
for(int16_t x=0; x < screen.width(); x+=3) {
screen.drawFastVLine(/*x=*/x, /*y=*/0, /*h=*/screen.height(), /*c=*/color1);
delay(10);
}
}
void testRects(uint16_t color1, uint16_t color2) {
screen.fillScreen(COLOR_RGB565_BLACK);
int16_t x=screen.width()-12;
for (; x > 100; x-=screen.width()/40) {
screen.drawRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2+=0x0F00);
delay(100);
}
screen.fillRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2);
delay(100);
for(; x > 6; x-=screen.width()/40){
screen.drawRect(screen.width()/2 -x/2, screen.height()/2 -x/2 , x, x, color1);
delay(100);
}
}
运行结果:
烧录示例程序,屏幕运行程序设定的动画效果

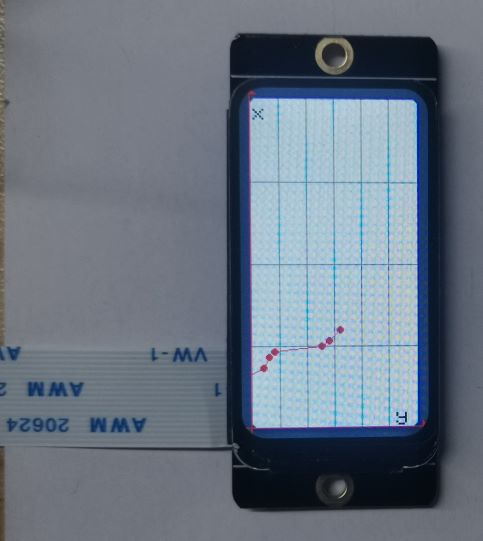
7.4.5 折线图演示
示例代码:
#include "DFRobot_UI.h"
#include "Arduino.h"
#include "DFRobot_GDL.h"
#include "DFRobot_Touch.h"
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_BL D4
DFRobot_ST7789_172x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
/* M0 mainboard DMA transfer */
//DFRobot_ST7789_172x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
DFRobot_UI ui(&screen, NULL);
int16_t point3[7][2] ={{0,50},{10,55},{15,65},{20,70},{63,75},{70,80},{80,90}};//折线点坐标
void setup()
{
ui.begin();
DFRobot_UI::sCoordinate_t &coord = ui.creatCoordinate();
coord.setPoint(point3,7,COLOR_RGB565_RED);//折线颜色
ui.draw(&coord);
}
void loop()
{
ui.refresh();
}
运行结果:
烧录示例程序,屏幕显示设定的折线图

8. 更多资料下载
9. 常见问题
还没有客户对此产品有任何问题,欢迎通过qq或者论坛联系我们!
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖。
10. 修改历史
10.1 WIKI文档修改历史
| 文档版本号 | 修改时间 | 修改人 | 修改内容 |
|---|---|---|---|
| V1.0 | 2022.11.28 | 康啸 | 第一版发布 |
10.2产品修改历史
| 产品版本号 | 修改时间 | 修改人 | 产品修改内容 |
|---|---|---|---|
| V1.0 | 2022.11.28 | 谭晓兰 | 第一版发布 |
