1. 产品简介
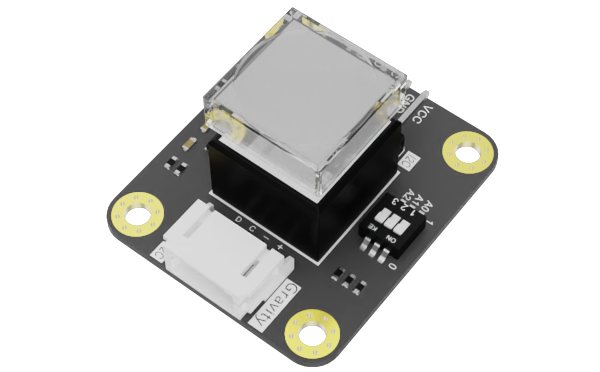
这是一款I2C接口的带RGB灯按钮模块。不仅可以像常规按钮一样读取按下的状态,还可以独立控制RGB灯的颜色和亮灭。RGB灯独立控制的特性可以让你的项目实现更加直观的交互体验,例如当系统需要用户按下该按钮的时候,按钮的灯光就开始闪烁绿色;当用户按下按钮后,灯光变为红色。
RGB灯按钮模块板载了3位拨码开关,可为模块设置最多8个不同的I2C地址。这就意味你可以将RGB灯按钮模块级联在一起使用,例如将多个按钮排成一排使用,或者最大可8个按钮一起使用。并且不会占用额外的端口。
2. 产品特性
- 高质量按键,机械键盘般的操作手感
- 彩色灯光显示柔和、均匀
- RGB灯独立控制,可设置8个I2C地址
- 双I2C接口,简单级联
- 板载中断接口,满足高实时性需求
3. 应用场景
- 模拟电梯按钮
- 迷你矩阵键盘
- 物联网项目
- DIY电子项目
4. 引脚排列图

| 引脚名称 | 引脚全称 | 功能描述 |
|---|---|---|
| D | SDA | I2C数据线 |
| C | SCL | I2C时钟线 |
| + | VCC | 电源正极(DC 3.3V~5V) |
| - | GND | 电源负极 |
| INT | Interrupt | 外部中断 |
5. 规格参数
- 产品名称:I2C RGB灯按钮模块
- 颜色可调范围:R:0-255,G:0-255,B:0-255
- 最多可级联数量:×8
- 工作电压:DC 3.3V~5V
- 按钮行程距离:2.2±0.2mm
- 按钮寿命:连续20万次按压
- 中断方式:按钮按下时中断口产生高电平
- 通讯方式:I2C
- 接口类型:PH2.0-4P(Gravity标准)、2.54-5P排针
- 产品尺寸:37mm×32mm×19.5mm
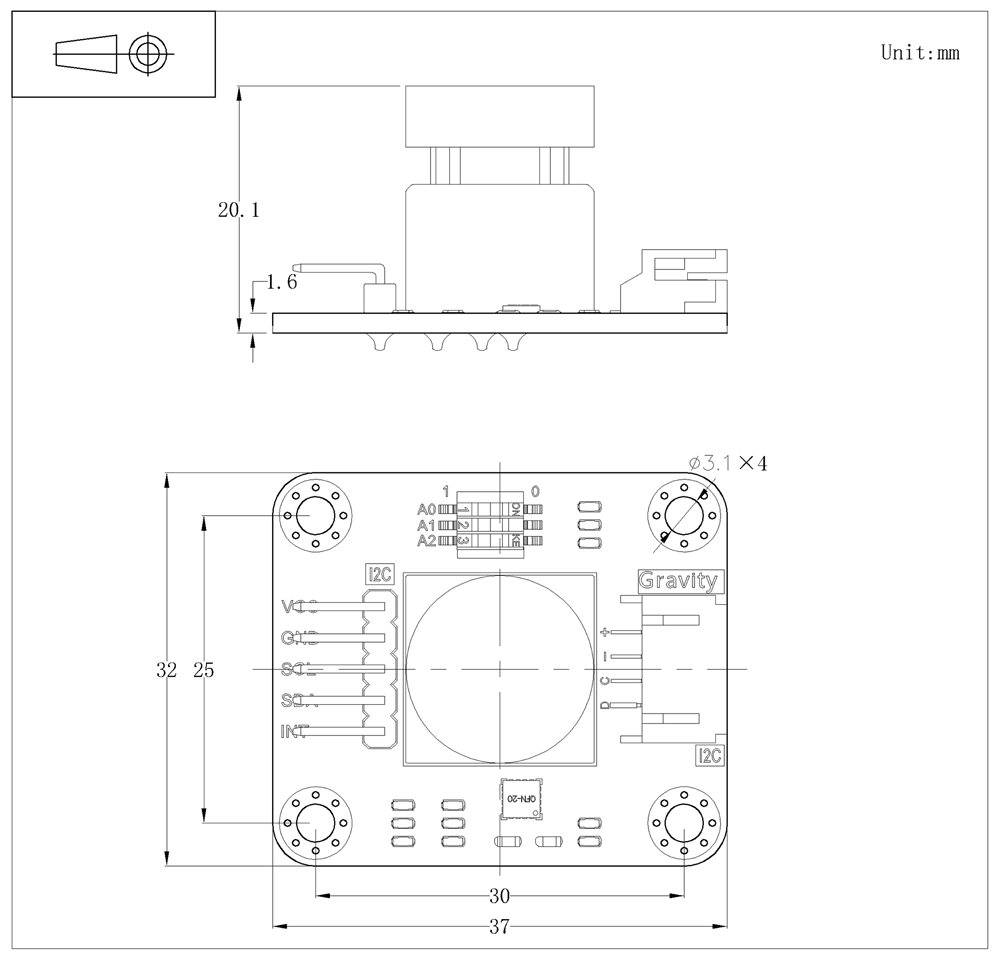
6. 产品尺寸图

7. 使用教程
7.1 Ardunio UNO主板使用教程
本教程演示了如何在Arduino UNO主板上使用该按钮模块。
7.1.1 硬件准备
- DFRduino UNO R3(SKU: DFR0216)×1
- Gravity: IO 传感器扩展板(SKU: DFR0265)×1
- Gravity: I2C OLED-2864 显示屏(SKU: DFR0486)×1
- Gravity: 数字蓝色LED发光模块(SKU: DFR0021-B)×1
- 带RGB灯的按钮模块(SKU:DFR0991) ×6
- PH2.0-4P排线 ×6
- USB连接线 ×1
- 杜邦线若干
7.1.2 软件准备
-
下载Arduino IDE: 点击下载Arduino IDE
-
下载Arduino库: 点击下载DFRobot_RGBButton-main库 点击链接查看: 如何安装库?
7.1.3 读取按钮状态
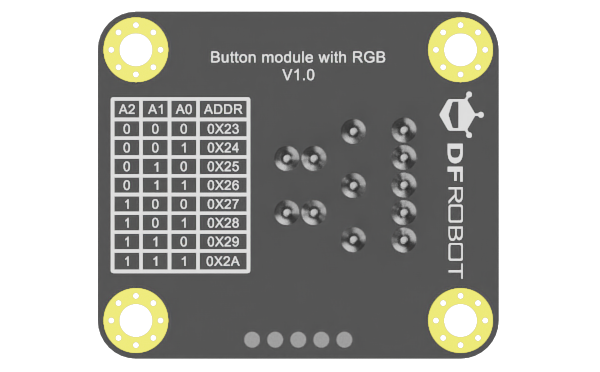
首先,设置按钮模块的I2C地址,找到3位拨码开关A2、A1、A0,用镊子拨动。

注意:按钮模块默认I2C地址为0x2A,拨码开关可以根据模块底部的地址表来设置,如下图所示。

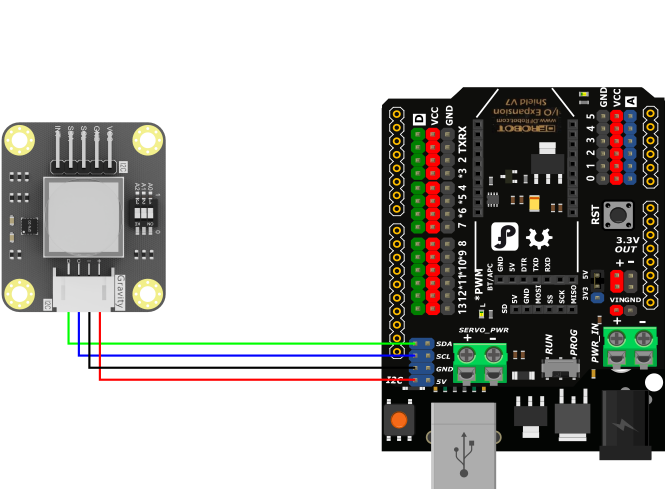
硬件连接:
设置好I2C地址,将按钮模块连接到UNO主板的I2C接口即可。

示例代码:
程序演示了如何读取按钮状态,并通过灯光来提醒按钮的按下与释放。
#include <DFRobot_RGBButton.h>
DFRobot_RGBButton RGBButton(&Wire, /*I2CAddr*/ 0x2A);//设置按钮模块的I2C地址
void setup(void)
{
Serial.begin(115200);
while( ! RGBButton.begin() ){ //初始化
Serial.println("Communication with device failed, please check connection!!!");
delay(3000);
}
Serial.println("Begin ok!\n");
}
uint8_t flag = 0;
void loop()
{
if( RGBButton.getButtonStatus() ) {
flag = 1;
RGBButton.setRGBColor(RGBButton.eRed); // 按键按下后亮红灯
delay(50);
} else if( 1 == flag ) {
flag = 0;
RGBButton.setRGBColor(RGBButton.eBlack); // 按键释放后灭灯
}
}
运行结果:
程序上传完成后,当按钮按下时亮红灯,松开则灭灯。
7.1.4 控制RGB灯颜色
在本节中,硬件连接方式不变。因为按钮内部的RGB灯是可以独立控制,所以这里我们将学习按钮模块RGB灯的使用,从控制颜色开始。
示例代码:
程序实现了RGB灯丰富的色彩变化。
#include <DFRobot_RGBButton.h>
DFRobot_RGBButton RGBButton(&Wire, /*I2CAddr*/ 0x2A);
void setup(void)
{ Serial.begin(115200);
while( ! RGBButton.begin() ){
Serial.println("Communication with device failed, please check connection!");
delay(3000);
}
Serial.println("Begin ok!\n");
RGBButton.setRGBColor(RGBButton.eRed); // 显示常规颜色
delay(1000);
RGBButton.setRGBColor(RGBButton.eOrange);
delay(1000);
RGBButton.setRGBColor(RGBButton.eYellow);
delay(1000);
RGBButton.setRGBColor(RGBButton.eGreen);
delay(1000);
RGBButton.setRGBColor(RGBButton.eCyan);
delay(1000);
RGBButton.setRGBColor(RGBButton.eBlue);
delay(1000);
RGBButton.setRGBColor(RGBButton.ePurple);
delay(1000);
RGBButton.setRGBColor(RGBButton.eWhite);
delay(1000);
RGBButton.setRGBColor(RGBButton.eBlack);
delay(1000);
}
uint8_t rValue, gValue, bValue;
void loop()
{ rValue = random(0,255); // 随机显示颜色
gValue = random(0,255);
bValue = random(0,255);
RGBButton.setRGBColor(/*r=*/rValue, /*g=*/gValue, /*b=*/bValue);
delay(1000);
}
运行结果:
程序上传完成后,RGB灯的颜色间隔一秒变化,先是显示常规9种颜色,然后显示随机颜色。
7.1.5 控制RGB灯亮度
本节中继续学习RGB灯的亮度控制,硬件连接不变。为了更好地体会到亮度变化,这里将灯的颜色固定为蓝色,只关注亮度变化。
示例代码:
程序实现了RGB灯明显的亮度变化。
#include <DFRobot_RGBButton.h>
DFRobot_RGBButton RGBButton(&Wire, /*I2CAddr*/ 0x2A);
void setup(void)
{
Serial.begin(115200);
while( ! RGBButton.begin() )
{
Serial.println("Communication with device failed, please check connection!");
delay(3000);
}
Serial.println("Begin ok!\n");
RGBButton.setRGBColor(/*r=*/0, /*g=*/0, /*b=*/0);
}
uint8_t rValue = 0, gValue = 0, bValue;
void loop()
{
for(uint8_t t=0;t<255;t++)
{
RGBButton.setRGBColor(/*r=*/rValue, /*g=*/gValue, /*b=*/t);
delay(10);
}
for(uint8_t i=255;i>0;i--)
{
RGBButton.setRGBColor(/*r=*/rValue, /*g=*/gValue, /*b=*/i);
delay(10);
}
}
运行结果:
程序上传完成后,RGB灯亮蓝色,并且亮度反复从弱到强、从强到弱变化。
7.1.6 控制呼吸灯
前面分别学习了读取按钮状态和RGB灯的独立控制,本节中将按钮和RGB灯功能结合起来使用。硬件连接还是保持不变。
示例代码:
#include <DFRobot_RGBButton.h>
DFRobot_RGBButton RGBButton(&Wire, /*I2CAddr*/ 0x2A);//设置按钮模块的I2C地址
void setup() {
Serial.begin(115200);
while( ! RGBButton.begin() ){ //初始化
Serial.println("Communication with device failed, please check connection!");
delay(3000);
}
Serial.println("Begin ok!\n");
}
int t = 0; // rgb值的基础变换量
uint8_t rValue = 0, gValue = 0, bValue = 0;
void loop() {
if( RGBButton.getButtonStatus() ) {
RGBButton.setRGBColor(RGBButton.eRed);
delay(100);
} else {
rValue = (abs(sin(3.14 * t / 180))) * 255;
gValue = (abs(sin(3.14 * (t + 60) / 180))) * 255;
bValue = (abs(sin(3.14 * (t + 120) / 180))) * 255;
t += 1;
RGBButton.setRGBColor(/*r=*/rValue, /*g=*/gValue, /*b=*/bValue);//设置红、绿、蓝灯的脉宽值
delay(100);
}
}
运行结果:
程序上传完成后,按钮的RGB灯呈现彩色呼吸灯闪烁,按钮按下则变为红色,松开又恢复到按下之前的呼吸灯颜色。
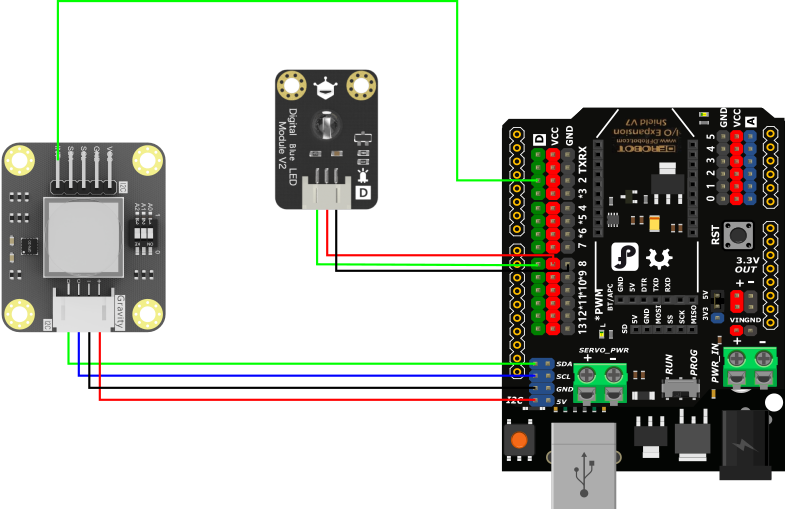
7.1.7 中断功能
按钮模块作为I2C从机,可以通过INT中断引脚向主控发送中断指令,更好地体现了按钮模块的交互作用。本节中我们来学习按钮摸块的中断通信方式。
硬件连接:
这里我们用的UNO主板的中断0,所以将按钮模块的INT引脚连接到UNO板的数字引脚2,LED灯模块接在数字引脚8,按钮模块接在I2C专用接口即可。

示例代码:
程序演示了按钮模块的中断引脚(INT)的使用方法
#include <DFRobot_RGBButton.h>
DFRobot_RGBButton RGBButton(&Wire, /*I2CAddr*/ 0x2A);
int LEDPin = 8;
volatile uint8_t flag = 0, temp = 0;
void interrupt()
{ if(3 != flag){
temp = flag;
flag = 3;
}else{
flag = temp;
temp = 4; }}
void setup(void)
{ Serial.begin(115200);
while( ! RGBButton.begin() ){
Serial.println("Communication with device failed, please check connection!");
delay(3000); }
Serial.println("Begin ok!\n");
attachInterrupt(/*Interrupt No*/0, interrupt, CHANGE); // Open the external interrupt 0, connect INT to the digital pin of the main control:
RGBButton.setRGBColor(RGBButton.eGreen);
pinMode(LEDPin, OUTPUT); }
void loop()
{ if (3 == flag) { // 当按键按下,中断产生,设置RGB灯为蓝色
RGBButton.setRGBColor(RGBButton.eBlue);
digitalWrite(LEDPin,HIGH); }
if (4 == temp) { // 当按键释放,中断产生,变回按下之前的颜色
temp = 0;
RGBButton.setRGBColor(RGBButton.eGreen);
digitalWrite(LEDPin,LOW); }
}
运行结果:
程序上传成功之后,按钮模块默认亮绿灯,按钮按下后亮蓝色且产生中断,蓝色LED灯被点亮,松开按钮后,按钮则亮绿灯,蓝色LED灯则熄灭。
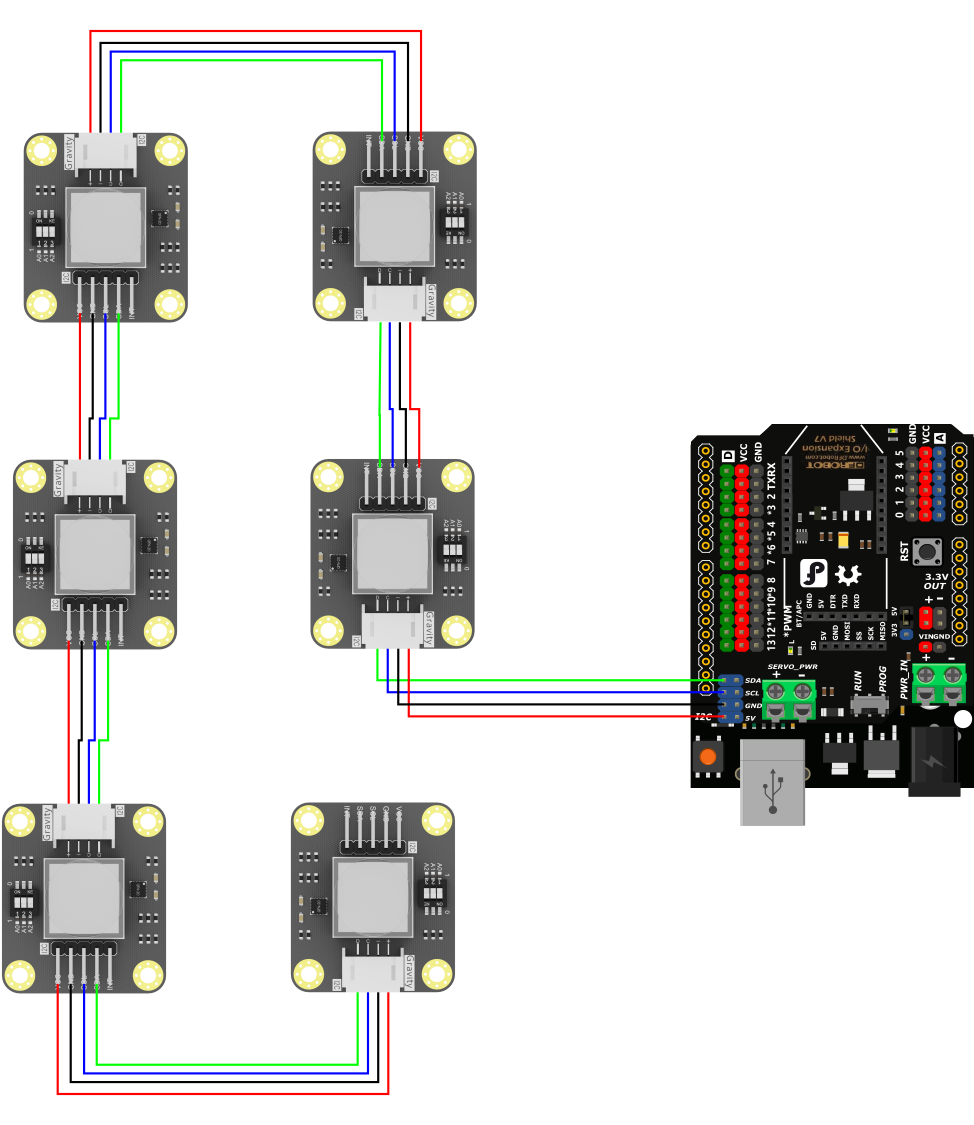
7.1.8 按钮级联
I2C接口的设计不会占用主控的多个端口。本节中将级联6个按钮模块,分别独立控制,互不影响。
硬件连接:
将6个按钮模块首尾相连在一起,只需要占用UNO主板的一个I2C接口。

示例代码:
程序实现了6个按钮模块级联使用,且按下亮不同的颜色。
#include <DFRobot_RGBButton.h>
DFRobot_RGBButton RGBButton1(&Wire, /*I2CAddr*/ 0x23); // 按钮1
DFRobot_RGBButton RGBButton2(&Wire, /*I2CAddr*/ 0x24); // 按钮2
DFRobot_RGBButton RGBButton3(&Wire, /*I2CAddr*/ 0x25); // 按钮3
DFRobot_RGBButton RGBButton4(&Wire, /*I2CAddr*/ 0x26); // 按钮4
DFRobot_RGBButton RGBButton5(&Wire, /*I2CAddr*/ 0x27); // 按钮5
DFRobot_RGBButton RGBButton6(&Wire, /*I2CAddr*/ 0x28); // 按钮6
void setup(void)
{ Serial.begin(115200);
while( ! RGBButton1.begin() ){
Serial.println("1");
delay(3000);}
while( ! RGBButton2.begin() ){
Serial.println("2");
delay(3000);
}
while( ! RGBButton3.begin() ){
Serial.println("3");
delay(3000);
}
while( ! RGBButton4.begin() ){
Serial.println("4");
delay(3000);}
while( ! RGBButton5.begin() ){
Serial.println("5");
delay(3000);
}
while( ! RGBButton6.begin() ){
Serial.println("6");
delay(3000);
}
Serial.println("Begin ok!\n");
RGBButton1.setRGBColor(RGBButton1.eWhite);
RGBButton2.setRGBColor(RGBButton2.eWhite);
RGBButton3.setRGBColor(RGBButton3.eWhite);
RGBButton4.setRGBColor(RGBButton4.eWhite);
RGBButton5.setRGBColor(RGBButton5.eWhite);
RGBButton6.setRGBColor(RGBButton6.eWhite);
}
uint8_t flag1 = 0, flag2 = 0, flag3 = 0, flag4 = 0, flag5 = 0, flag6 = 0;
void loop()
{ if( RGBButton1.getButtonStatus() ) { // 按键1, 按下亮红色
flag1 = 1;
RGBButton1.setRGBColor(RGBButton1.eRed);
delay(50);
} else if( 1 == flag1 ) {
flag1 = 0;
RGBButton1.setRGBColor(RGBButton1.eWhite);
}
if( RGBButton2.getButtonStatus() ) { // 按键2, 按下亮橙色
flag2 = 1;
RGBButton2.setRGBColor(RGBButton2.eOrange);
delay(50);
} else if( 1 == flag2 ) {
flag2 = 0;
RGBButton2.setRGBColor(RGBButton2.eWhite);
}
if( RGBButton3.getButtonStatus() ) { // 按键3, 按下亮黄色
flag3 = 1;
RGBButton3.setRGBColor(RGBButton3.eYellow);
delay(50);
} else if( 1 == flag3 ) {
flag3 = 0;
RGBButton3.setRGBColor(RGBButton3.eWhite);
}
if( RGBButton4.getButtonStatus() ) { // 按键4, 按下亮绿色
flag4 = 1;
RGBButton4.setRGBColor(RGBButton4.eGreen);
delay(50);
} else if( 1 == flag4 ) {
flag4 = 0;
RGBButton4.setRGBColor(RGBButton4.eWhite);
}
if( RGBButton5.getButtonStatus() ) { // 按键5, 按下亮蓝色
flag5 = 1;
RGBButton5.setRGBColor(RGBButton5.eBlue);
delay(50);
} else if( 1 == flag5 ) {
flag5 = 0;
RGBButton5.setRGBColor(RGBButton5.eWhite);
}
if( RGBButton6.getButtonStatus() ) { // 按键6, 按下亮紫色
flag6 = 1;
RGBButton6.setRGBColor(RGBButton6.ePurple);
delay(50);
} else if( 1 == flag6 ) {
flag6 = 0;
RGBButton6.setRGBColor(RGBButton6.eWhite);
}
}
运行结果:
当6个按钮模块级联时,默认情况下6个亮白色,按下按钮后,对应的按钮变为红色、橙色、黄色、绿色、蓝色、紫色。
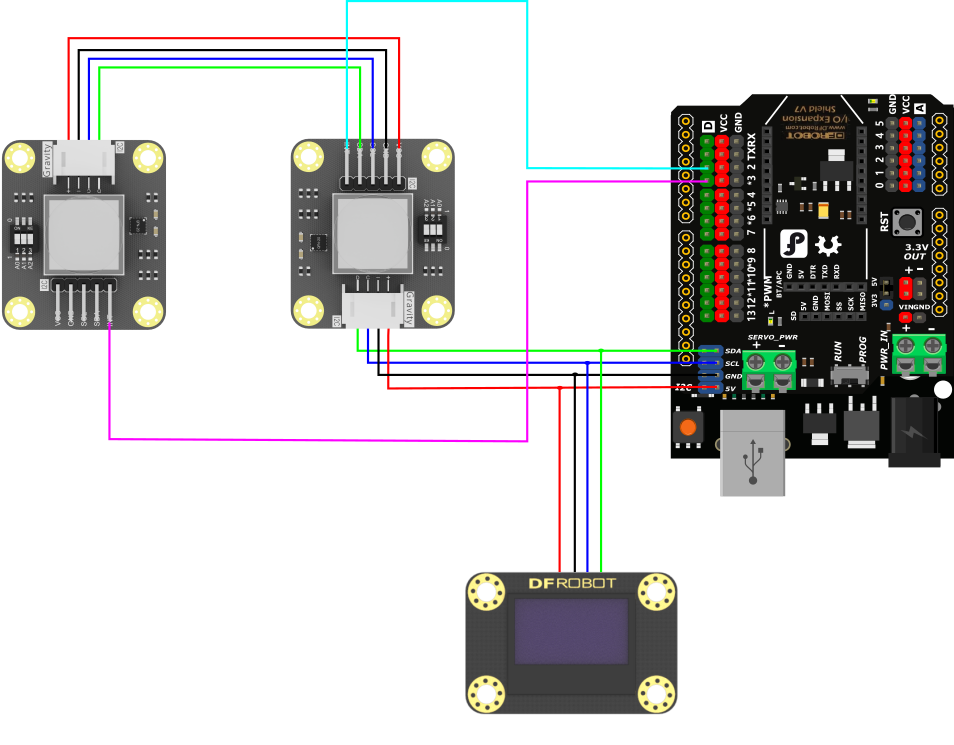
7.1.9 计分器
本节中将结合一个I2C接口的OLED显示屏和两个按钮模块来做一个计分器。首先你需要下载库文件 U8g2 Library,在Arduino IDE中安装库的方法同上。
硬件准备:
显示屏链接:https://www.dfrobot.com.cn/goods-1374.html

硬件连接:
这里,将两个按钮模块的中断引脚(INT)分别连接到UNO板的数字引脚2和3,而OLED显示屏连接到UNO主板的另一组I2C接口。

示例代码:
程序实现了一个按钮按下加分,另一个按钮按下扣分,并且在显示屏上显示出来。
#include <DFRobot_RGBButton.h>
#include <U8g2lib.h>
DFRobot_RGBButton RGBButton_add(&Wire, /*I2CAddr*/ 0x23);
DFRobot_RGBButton RGBButton_sub(&Wire, /*I2CAddr*/ 0x24);
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(/* rotation=*/U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
/* Interrupt flag */
volatile bool flag_add = false, flag_sub = false;
int add_num=0,sub_num=0,total=0;
/* External interrupt flag */
void interrupt_add()
{
if(digitalRead(2)==HIGH){
flag_add = true;
add_num+=1;
}else{
flag_add = false;
}
}
void interrupt_sub()
{
if(digitalRead(3)==HIGH){
flag_sub = true;
sub_num+=1;
}else{
flag_sub = false;
}
}
void setup(void)
{
Serial.begin(115200);
Wire.begin();
u8g2.begin();
u8g2.enableUTF8Print();
u8g2.setFont(u8g2_font_t0_17b_tr );
Wire.setClock(100000);
/**
* @brief Init function
* @return bool type, true if successful, false if error
*/
while( ! RGBButton_add.begin() ){
Serial.println("1!");
delay(3000);
}
while( ! RGBButton_sub.begin() ){
Serial.println("2!");
delay(3000);
}
Serial.println("Begin ok!\n");
attachInterrupt(/*Interrupt No*/0, interrupt_add, CHANGE); // Open the external interrupt 0, connect INT to the digital pin of the main control:
attachInterrupt(/*Interrupt No*/1, interrupt_sub, CHANGE); // Open the external interrupt 0, connect INT to the digital pin of the main control:
}
void loop()
{
Wire.setClock(100000);
if(flag_add){
RGBButton_add.setRGBColor(RGBButton_add.eRed);
}else{
RGBButton_add.setRGBColor(RGBButton_add.eBlue);
}
if(flag_sub){
RGBButton_sub.setRGBColor(RGBButton_sub.eGreen);
}else{
RGBButton_sub.setRGBColor(RGBButton_sub.eBlue);
}
String str_add="ADD:"+String(add_num);
String str_sub="DED:"+String(sub_num);
String str_total="TOTAL:"+String(add_num-sub_num);
u8g2.clearBuffer(); // clear the internal memory
u8g2.setFont(u8g2_font_t0_17b_tr ); // choose a suitable font
u8g2.drawStr(0,10,str_add.c_str()); // write something to the internal memory
u8g2.drawStr(0,30,str_sub.c_str()); // write something to the internal memory
u8g2.drawStr(0,50,str_total.c_str()); // write something to the internal memory
u8g2.sendBuffer();
}
运行结果:
当程序上传完成时,两个按钮亮蓝灯,可以贴上标签,绿色的代表加分,红色的代表扣分。当按下时,加分按钮亮绿灯,扣分按钮亮红灯,并且在显示屏上可以清楚地看到计分情况。
7.2 micro:bit主板使用教程
7.2.1 硬件准备
- micro:bit V2(SKU: MBT0039)×1
- IO Extend for micro:bit(SKU: MBT0008)×1
- 带RGB灯的按钮模块(SKU:DFR0991) ×1
- PH2.0-4P排线 ×1
- USB连接线 ×1
- 杜邦线若干
7.2.2 软件准备
-
下载Mind+编程软件。 点击下载Mind+
-
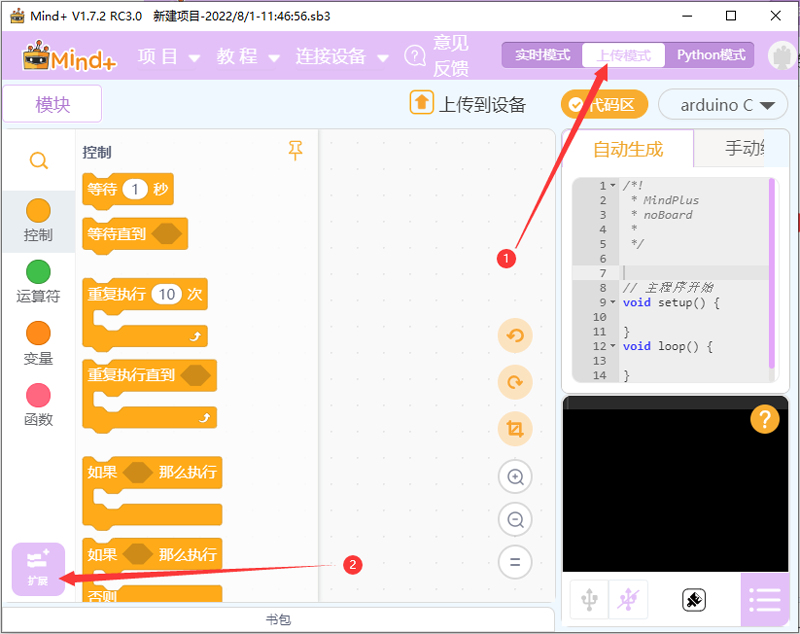
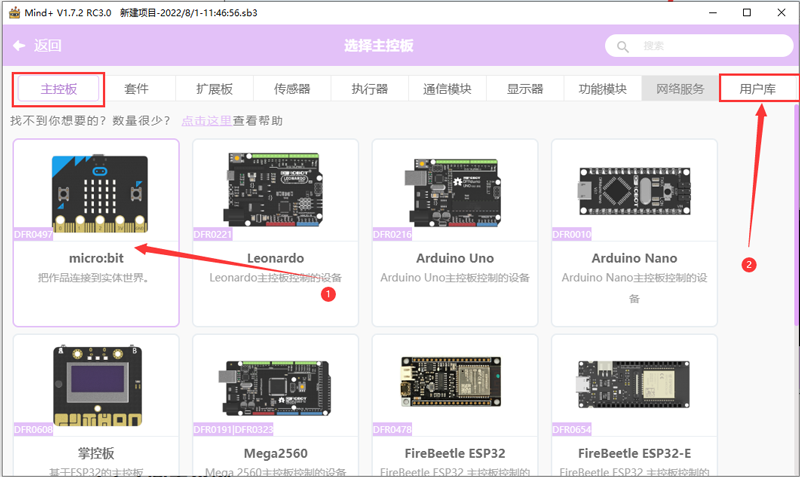
打开Mind+软件,选择上传模式,点击扩展,如下图所示。

- 在扩展窗口中,先选择micro:bit主控板,然后点击用户库,如下图所示。

- 接着点击功能模块,选择引脚中断功能,如下图所示。

- 复制以下链接:https://gitee.com/chenqi1233/ext-gravity-rbg-button
,在用户库搜索栏中粘贴,然后进行搜索,添加按钮模块。

- 点击返回,回到编程画面,可以看到新添加的micro:bit和按钮模块的扩展,软件准备完成。

7.2.3 示例演示
本教程将演示如何在Mind+软件上编程,简单使用该按钮模块。
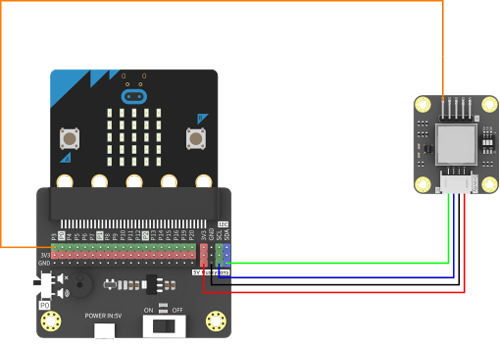
硬件连接:
这里我们将按钮模块的中断引脚用起来,按钮模块的INT引脚连接到micro:bit主板的P3引脚,这里P3是外部中断引脚。
注意:micro:bit的数字引脚P0~P16、P19、P20都能用作外部中断引脚。

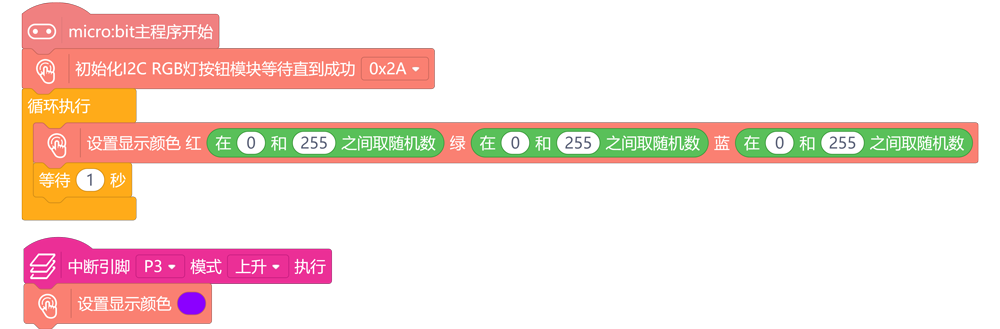
示例代码:
代码实现了当检测到按钮按下,触发中断,切换RGB灯颜色的中断程序则响应。

运行结果:
程序上传完成后,按钮显示随机颜色,按下后按钮显示紫色,松开则又显示随机颜色。
8. API函数库
/**
* @fn DFRobot_RGBButton
* @brief Constructor
* @param pWire - Wire object is defined in Wire.h, so just use &Wire and the methods in Wire can be pointed to and used
* @param i2cAddr - RGBButton I2C address.
* @return None
*/
DFRobot_RGBButton(TwoWire *pWire=&Wire, uint8_t i2cAddr=RGBBUTTON_DEFAULT_I2C_ADDR);
/**
* @fn begin
* @brief Init function
* @return bool type, true if successful, false if error
*/
bool begin(void);
/**
* @fn setRGBColor
* @brief 设置七种基础颜色以及白黑(白黑对应亮灭)或者用RGB值设置对应颜色
* @param color - 七种基础颜色以及白黑对应的值:
* @n eRed, eOrange, eYellow, eGreen, eCyan, eBlue, ePurple, eWhite, eBlack
* @param r - 红灯的脉宽值
* @param g - 绿灯的脉宽值
* @param b - 蓝灯的脉宽值
* @return None
*/
void setRGBColor(eGeneralRGBValue_t color);
void setRGBColor(uint8_t r, uint8_t g, uint8_t b);
/**
* @fn getButtonStatus
* @brief 获取模块按键状态
* @return 模块当前的按键状态:
* @retval true - 按键按下
* @retval false - 按键未按下
*/
bool getButtonStatus(void);
10. 更多资料下载
11. 常见问题
问:按钮模块为什么有时候下载程序后没有反应?
答:首先,检查一下按钮模块的拨码开关设置的地址是否正确;其次,如果您在不掉电的情况下更改了模块I2C地址,需要手动掉电,再重新连接即可。
问:最多可以级联多少个按钮模块?
答:由于I2C的通信距离有限,按钮模块最多可以级联8个,您可以任意组合成一排、1×3等方式使用。
12. 修改历史
12.1 WIKI文档修改历史
| 文档版本号 | 修改时间 | 修改人 | 修改内容 |
|---|---|---|---|
| V1.0 | 2022.7.8 | 谭晓兰 | 第一版发布 |
12.2 产品修改历史
| 产品版本号 | 修改时间 | 修改人 | 产品修改内容 |
|---|---|---|---|
| V1.0 | 2022.7.8 | 谭晓兰 | 第一版发布 |
13.更多
还没有客户对此产品有任何问题,欢迎通过qq或者论坛联系我们!
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖。
