简介
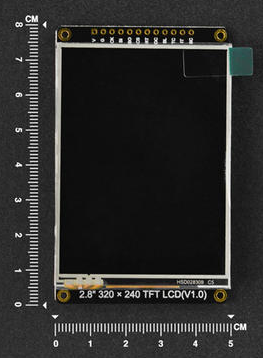
这是一款1.8英寸TFT显示屏。该模块分辨率为128*160,驱动IC为ST7735S,采用SPI(4线)通信方式。
模块集成SD卡槽,可以轻松的从SD卡中读取全彩色位图。模块为用户提供了两种接线方式,一种为普通排针接线方式;另一种为GDI(General Display interface)接口,需有GDI接口的主控相匹配(如FireBeetle-M0),只需一根FPC线,就可即插即用,降低了接线的复杂程度。
1.8"LCD显示模块具有显示效果好、刷新速度要求低、接线方便、通用性强等优点,可用于许多应用中:传感器监控和报警、Arduino温度监控器/风扇控制器等。
特点
- 支持低刷新速率
- 显示清晰明亮
- 适用于多个主控
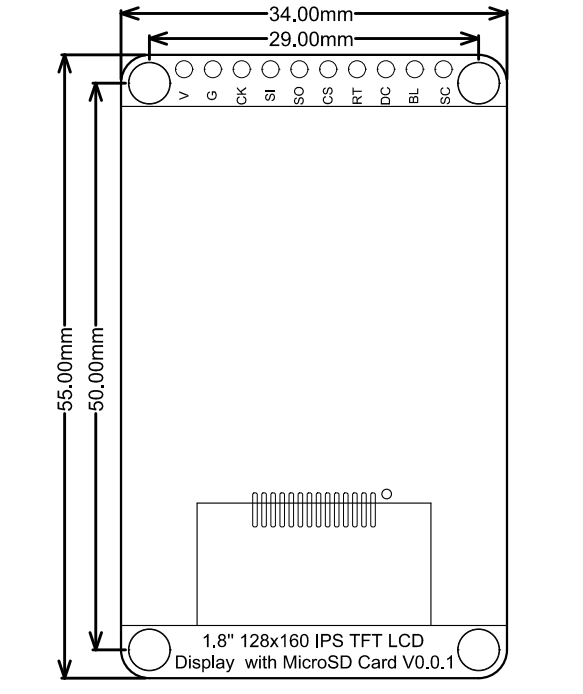
尺寸图

产品参数
- 工作电压:3.3V~5V
- TFT可视角度:120度
- 像素个数:128列 × 160行
- 接口方式:SPI、GDI
- 驱动芯片:ST7735S
- 总功耗:0.11W
- 工作温度:-10℃~+60℃
- 显示面积:26mm*35mm
- 模块尺寸:34mm*55mm
- 安装孔间距:29mm,50mm
- 安装孔尺寸:2mm
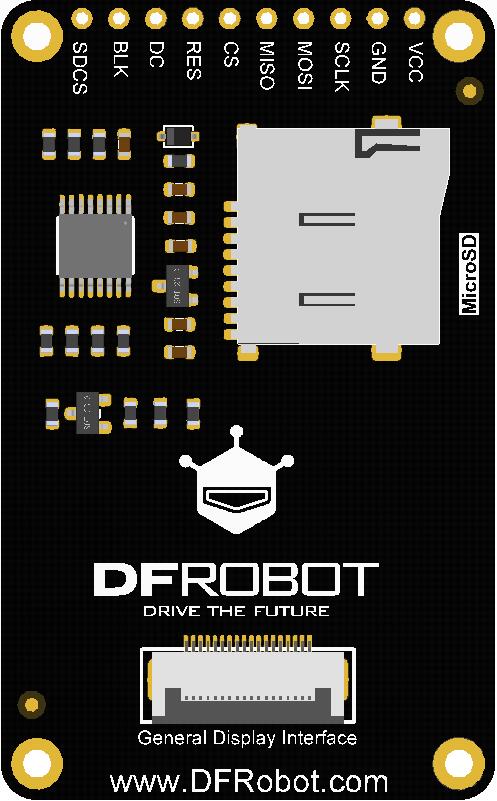
引脚说明
| 标号 | 名称 | 功能描述 |
|---|---|---|
| 1 | VCC | 电源 |
| 2 | GND | 接地 |
| 3 | SCLK | 时钟信号 |
| 4 | MOSI | 接收数据 |
| 5 | MISO | 发送数据 |
| 6 | CS | 屏幕片选 |
| 7 | RES | 复位 |
| 8 | DC | 数据/命令 |
| 9 | BLK | 背光 |
| 10 | SDCS | 内存卡片选 |
使用教程
该产品是Breakout模块,采用SPI通信方式,板载GDI接口,降低了接线的复杂程度,并且可以轻松地显示从SD卡中读取到的内容
注意:
1.GDI接口的使用需要与具有GDI接口的主控相匹配
2.建议使用Arduino1.8.10及以上版本
3.SD卡插槽接触不良,有可能会初始化失败,插拔后成功
4.内存原因不建议使用Arduino UNO
准备
- 硬件
- 1 x [ESP32-E控制板](https://www.dfrobot.com.cn/goods-3009.html](https://www.dfrobot.com.cn/goods-3009.html)
- 1 x 1.8" 128x260 LCD显示模块
- 若干杜邦线
- 软件
- Arduino IDE, 点击下载Arduino IDE
- DFRobot_GDL库文件
- 如何安装库文件,点击链接
- DFRobot_GDL API接口函数,点击链接了解详情
注意:
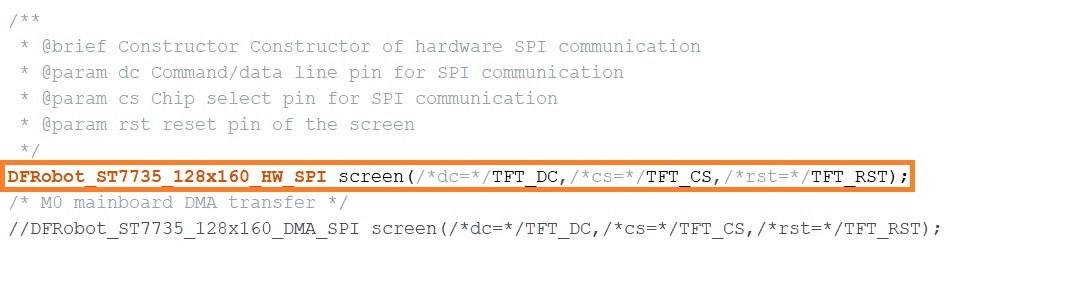
1.本产品的演示demo全部存放于DFRobot_GDL->ST7735_128x160-文件里
2.烧录Demo之前,请打开对应的实体化函数(DFRobot_ST7789_128x160_HW_SPI)

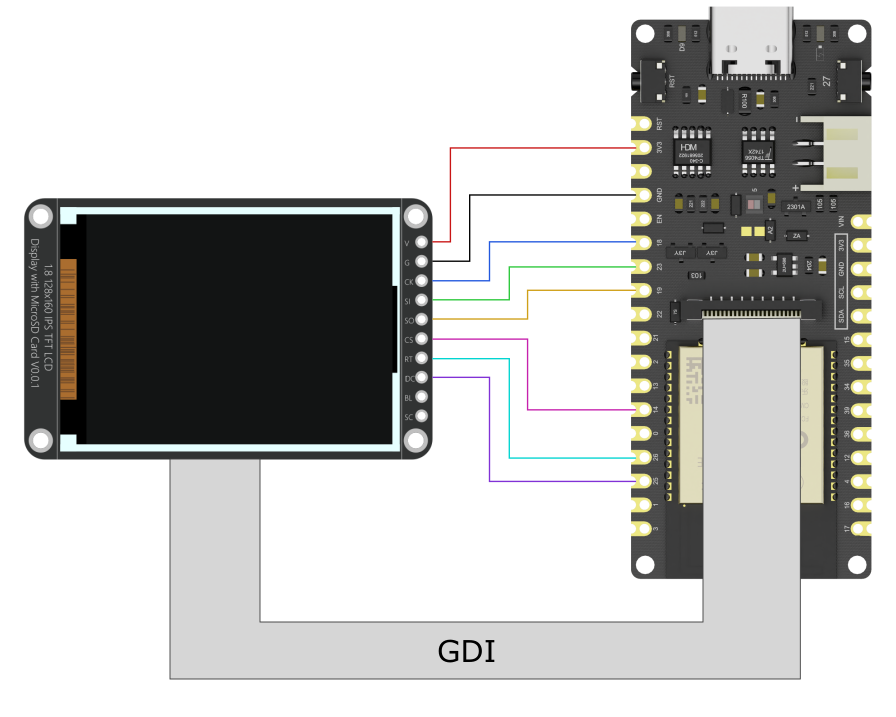
接线图
下图所示为两种连线方式:SPI连接和GDI连接。

- 样例代码:
- 样例代码1-basicTest.ino
- 样例代码2-bitmap.ino
- 样例代码3-ChineseFont.ino
- 样例代码4-font.ino
- 样例代码5-icon.ino
- 样例代码6-rainbow.ino
- 样例代码7-drawSDpicture.ino
- 样例代码8-UI_coord.ino
样例代码1-basicTest.ino
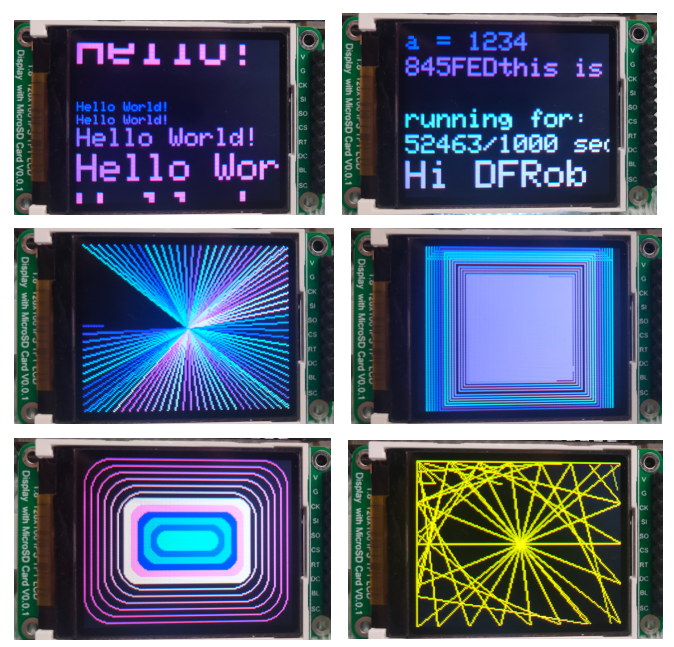
BasicTest.ino此代码向我们演示了屏幕比较基础的显示功能:文字显示、数字显示、画线、画矩形等演示画面。
#include "DFRobot_GDL.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
void setup() {
Serial.begin(115200);
screen.begin();
}
void loop(){
testLine();
testFastLines(COLOR_RGB565_PURPLE,COLOR_RGB565_YELLOW);
testRects(COLOR_RGB565_BLACK,COLOR_RGB565_WHITE);
testRoundRects();
testCircles(24,COLOR_RGB565_BLUE);
testTriangles(COLOR_RGB565_YELLOW);
testPrint();
}
void testLine(){
uint16_t color = 0x00FF;
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=0; x < screen.width(); x+=6) {
screen.drawLine(/*x0=*/screen.width()/*Screen width*//2, /*y0=*/screen.height()/*Screen height*//2, /*x1=*/x, /*y1=*/0, /*c=*/color+=0x0700);
}
for (int16_t y=0; y < screen.height(); y+=6) {
screen.drawLine(screen.width()/2, screen.height()/2, screen.width(), y, color+=0x0700);
}
for (int16_t x = screen.width(); x >= 0; x-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, x,screen.height(), color+=0x0700);
}
for (int16_t y = screen.height(); y >= 0; y-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, 0, y, color+=0x0700);
}
}
void testFastLines(uint16_t color1, uint16_t color2) {
for (int16_t y=0; y < screen.height(); y+=4) {
screen.drawFastHLine(/*x=*/0, /*y=*/y, /*w=*/screen.width(),/*c=*/color2);
delay(10);
}
for(int16_t x=0; x < screen.width(); x+=3) {
screen.drawFastVLine(/*x=*/x, /*y=*/0, /*h=*/screen.height(), /*c=*/color1);
delay(10);
}
}
void testRects(uint16_t color1, uint16_t color2) {
screen.fillScreen(COLOR_RGB565_BLACK);
int16_t x=screen.width()-12;
for (; x > 100; x-=screen.width()/40) {
screen.drawRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2+=0x0F00);
delay(100);
}
screen.fillRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2);
delay(100);
for(; x > 6; x-=screen.width()/40){
screen.drawRect(screen.width()/2 -x/2, screen.height()/2 -x/2 , x, x, color1);
delay(100);
}
}
void testRoundRects() {
screen.fillScreen(COLOR_RGB565_BLACK);
int color = 0xF00F;
int i;
int x = 0;
int y = 0;
int w = screen.width()-3;
int h = screen.height()-3;
for(i = 0 ; i <= 10; i+=2) {
screen.drawRoundRect(/*x0=*/x, /*y0=*/y, /*w=*/w, /*h=*/h, /*radius=*/20, /*color=*/color);
x+=5;
y+=5;
w-=10;
h-=10;
color+=0x0100;
delay(50);
}
for(i = 0 ; i <= 10; i+=2) {
screen.fillRoundRect(/*x0=*/x, /*y0=*/y, /*w=*/w, /*h=*/h, /*radius=*/10, /*color=*/color);
x+=5;
y+=5;
w-=10;
h-=10;
color+=0x0500;
delay(50);
}
}
void testCircles(uint8_t radius, uint16_t color) {
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=radius; x <=screen.width()-radius; x+=radius*2) {
for (int16_t y=radius; y <=screen.height()-radius; y+=radius*2) {
screen.drawCircle(/*x0=*/x, /*y0=*/y, /*r=*/radius, /*color=*/color);
if(x == y ||x == -y ||x == y + 2*radius)
screen.fillCircle(/*x0=*/x, /*y0=*/y, /*r=*/radius, /*color=*/color);
color += 800;
delay(100);
}
}
}
void testTriangles(uint16_t color){
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t i=0; i <=screen.width(); i+=24)
screen.drawTriangle(/*x0=*/i,/*y0=*/0,/*x1=*/0,/*y1=*/screen.height()-i,/*x2=*/screen.width()-i,/*y2=*/screen.height(), /*color=*/color);
for (int16_t i=0; i <screen.width(); i+=24)
screen.drawTriangle(screen.width(),i*4/3,0,screen.height()-i*4/3,i,0, color);
for (int16_t i=0; i <screen.width(); i+=24)
screen.drawTriangle(screen.width(),i*4/3,i,0,screen.width()-i,screen.height(), color);
color = COLOR_RGB565_RED;
for (int16_t i=0; i <=screen.width(); i+=24)
screen.fillTriangle(/*x0=*/i,/*y0=*/0,/*x1=*/0,/*y1=*/screen.height()-i,/*x2=*/screen.width()-i,/*y2=*/screen.height(), /*color=*/color+=100);
for (int16_t i=0; i <screen.width(); i+=24)
screen.fillTriangle(screen.width(),i*4/3,0,screen.height()-i*4/3,i,0, color+=100);
for (int16_t i=0; i <screen.width(); i+=24)
screen.fillTriangle(screen.width(),i*4/3,i,0,screen.width()-i,screen.height(), color+=100);
}
void testPrint() {
int16_t color = 0x00FF;
screen.setTextWrap(false);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setCursor(0, 50);
screen.setTextColor(color+=0x3000);
screen.setTextSize(0);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
screen.setTextSize(1);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
screen.setTextSize(2);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
screen.setTextSize(3);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000)
screen.setTextSize(4);
screen.println("Hello!");
screen.setTextSize(5);
screen.print("Hello!");
delay(2000);
screen.setCursor(0, 0);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setTextSize(2);
screen.setTextColor(color+=0x3000);
screen.print("a = ");
screen.setTextColor(color+=0x3000);
int a = 1234;
screen.println(a, 1);
screen.setTextColor(color+=0x3000);
screen.print(8675309, HEX);
screen.println("this is HEX!");
screen.println("");
screen.setTextColor(color+=0x0F00);
screen.println("running for: ");
screen.setTextColor(color+=0x0F00);
screen.print(millis());
screen.setTextColor(color+=0x0F00);
screen.println("/1000 seconds.");
char text[] = "Hi DFRobot!";
screen.setTextColor(color+=0x0F00);
screen.setTextWrap(true);
screen.setTextSize(3);
screen.println(text);
//screen.setFonts((const gdl_Font_t *)SIMKAIFont18ptBitmaps);
screen.println(text);
delay(2000);
}
结果演示图

样例代码2-bitmap.ino
Bitmap.ino此代码向我们展示了一个位图模式的DFrobot Logo的演示画面。
#include "DFRobot_GDL.h"
#include "Bitmap.h"
#include "XBitmap.h"
#include "RGBBitmap.h"
//Custom communication pins
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
void setup() {
Serial.begin(115200);
screen.begin();
}
void loop() {
screen.fillScreen(COLOR_RGB565_WHITE );
screen.drawXBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/gImage_XBitmap,/*w=*/146,/*h=*/128,/*color=*/0x0000);
screen.fillScreen(COLOR_RGB565_WHITE);
screen.drawRGBBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/(const unsigned uint16_t*)gImage_RGBBitmap,/*w=*/146,/*h=*/128);
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t i = 0x00ff; ; i+=0x3300) {
screen.drawBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/gImage_Bitmap,/*w=*/146,/*h=*/128,/*color=*/i);
}
}
结果演示图

样例代码3-ChineseFont.ino
ChineseFont.ino此代码向我们演示了4个颜色和字号的中文字体“你好”。
#include "DFRobot_GDL.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
void setup() {
Serial.begin(115200);
screen.begin();
}
void loop() {
screen.setTextSize(4);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&SIMKAIFont12pt);
screen.setCursor(/*x=*/10,/*y=*/120);
screen.setTextColor(COLOR_RGB565_BLUE);
screen.setTextWrap(true);
screen.print("你好");
delay(2000);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&SIMKAIFont18pt);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_RED);
screen.setTextWrap(true);
screen.print("你好");
delay(2000);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&SIMKAIFont24pt);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_BLUE);
screen.setTextWrap(true);
screen.print("你好");
delay(2000);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&SIMKAIFont36pt);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_WHITE);
screen.setTextWrap(true);
screen.print("你好");
delay(2000);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&SIMKAIFont48pt);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_YELLOW);
screen.setTextWrap(true);
screen.print("你好");
delay(2000);
}
结果演示图

样例代码4-font.ino
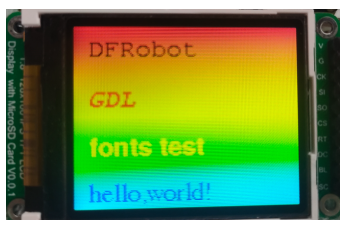
font.ino此代码向我们展示了一些不同颜色和字体的英文字符。
#include "DFRobot_GDL.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
void setup() {
Serial.begin(115200);
screen.begin();
}
void loop() {
screen.setTextSize(2);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&FreeMono12pt7b);//Set the font to FreeMono12pt7b
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_LGRAY);
screen.setTextWrap(true);
screen.print("DFRobot");
delay(500);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&FreeMonoBold12pt7b);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_GREEN);
screen.setTextWrap(true);
screen.print("GDL");
delay(500);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&FreeMonoBoldOblique12pt7b);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_RED);
screen.setTextWrap(true);
screen.print("fonts test");
delay(500);
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setFont(&FreeMonoOblique12pt7b);
screen.setCursor(/*x=*/32,/*y=*/64);
screen.setTextColor(COLOR_RGB565_BLUE);
screen.setTextWrap(true);
screen.print("hello,world!");
delay(500);
}
结果演示图

样例代码5-icon
icon.ino此代码向我们展示了一些常见图标。
#include "DFRobot_GDL.h"
#include "Icon.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
void setup() {
Serial.begin(115200);
screen.begin();
}
void loop() {
int w = screen.width();
int h = screen.height();
int a = millis()/1000;
uint16_t color = 0x00FF;
screen.fillScreen(COLOR_RGB565_WHITE);
while(1) {
for(int i = 0;i < 12; i++){
screen.fillRect(16,16,w-16*2,35, COLOR_RGB565_WHITE);
screen.setTextWrap(false);
screen.setTextColor(0x30FF);
screen.setTextSize(2);
screen.setCursor(30, 30);
screen.println("Time:");
screen.setTextColor(0x00FF);
screen.setTextSize(2);
screen.setCursor(90, 30);
a = millis()/1000;
screen.println(a, 1);
screen.fillRoundRect(w/2-48-12, h/2-10, 32*3+12*2, 32+8*2, 20, 0x0000);
for(int x = 0; x<16 ;x++)
screen.drawFastVLine(/*x=*/x,/*y=*/0,/*h=*/h,/*color=*/color);
for(int y = 0; y<16 ;y++)
screen.drawFastHLine(/*x=*/16,/*y=*/y,/*w=*/w-16*2,/*color=*/color);
for(int x = w-1; x>=w-16 ;x--)
screen.drawFastVLine(x,0,h, color);
for(int y = h-1; y>=h-16 ;y--)
screen.drawFastHLine(16,y,w-16*2,color);
screen.drawXBitmap(/*x=*/w/2-48,/*y=*/h/2,/*bitmap gImage_Bitmap=*/gImage[i],/*w=*/32,/*h=*/32,color+=0x0700);
//Delay 1 second
delay(1000);
screen.drawXBitmap(/*x=*/w/2-16,/*y=*/h/2,/*bitmap gImage_Bitmap=*/gImage[i+1],/*w=*/32,/*h=*/32,color+=0x0700);
delay(1000);
screen.drawXBitmap(/*x=*/w/2+16,/*y=*/h/2,/*bitmap gImage_Bitmap=*/gImage[i+2],/*w=*/32,/*h=*/32,color+=0x0700);
delay(1000);
}
}
}
结果演示图

样例代码6-rainbow
Rainbow.ino此代码向我们展示了本屏幕的颜色显示效果,从红色到蓝色的渐变显示到屏幕上。
#include "DFRobot_GDL.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
byte red = 29;
byte green = 0;
byte blue = 0;
byte state = 0;
boolean initial = 1;
void setup() {
Serial.begin(115200);
screen.begin();
screen.fillScreen(COLOR_RGB565_LGRAY);
for(uint16_t i=0;i<screen.height();i++){
screen.drawFastHLine(0,i,screen.width(),rainbow());
}
}
void loop() {
screen.setTextSize(1);
screen.setFont(&FreeMono9pt7b);//Set the font to FreeMono12pt7b
screen.setCursor(/*x=*/10,/*y=*/screen.height()-108);
screen.setTextColor(COLOR_RGB565_BLACK);
screen.setTextWrap(true);
screen.print("DFRobot");
delay(500);
screen.setFont(&FreeMonoBoldOblique9pt7b);
screen.setCursor(10,screen.height()-72);
screen.setTextColor(COLOR_RGB565_RED);
screen.setTextWrap(true);
screen.print("GDL");
delay(500);
screen.setFont(&FreeSansBold9pt7b);
screen.setCursor(10,screen.height()-38);
screen.setTextColor(COLOR_RGB565_YELLOW);
screen.setTextWrap(true);
screen.print("fonts test");
delay(500);
screen.setFont(&FreeSerif9pt7b);
screen.setCursor(10,screen.height()-6);
screen.setTextColor(COLOR_RGB565_BLUE);
screen.setTextWrap(true);
screen.print("hello,world!");
delay(500);
}
unsigned int rainbow()
{
switch (state) {
case 0:
green ++;
if (green == 64) {
green = 63;
state = 1;
}
break;
case 1:
red--;
if (red == 255) {
red = 0;
state = 2;
}
break;
case 2:
blue ++;
if (blue == 32) {
blue = 31;
state = 3;
}
break;
case 3:
green --;
if (green == 255) {
green = 0;
state = 4;
}
break;
case 4:
red ++;
if (red == 32) {
red = 31;
state = 5;
}
break;
case 5:
blue --;
if (blue == 255) {
blue = 0;
state = 0;
}
break;
}
return red << 11 | green << 5 | blue;
}
结果演示图

样例代码7-drawSDpicture/span>
drawSDpicture.ino此代码向我们演示了如何从SD卡中读取图片并显示到屏幕上。
#include <SD.h>
#include <SPI.h>
#include "DFRobot_GDL.h"
#include "DFRobot_Picdecoder_SD.h"
DFRobot_Picdecoder_SD decoder;
//Custom communication pins
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
#define TFT_SD 3
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_SD D7
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
#define TFT_SD D7
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#define TFT_SD 6
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
void setup()
{
//Initialize the serial port
Serial.begin(115200);
screen.begin();
while(1)
{
#if defined ARDUINO_SAM_ZERO
if (SD.begin(/*sdcs=*/TFT_SD,/*type = */TYPE_NONBOARD_SD_MOUDLE)){
#else
if (SD.begin(/*sdcs=*/TFT_SD)){
#endif
Serial.println("initialization done.");
break;
}
Serial.println("initialization failed!");
}
}
void loop()
{
/* Set the screen color to white */
screen.fillScreen(COLOR_RGB565_WHITE);
decoder.drawPicture(/*filename=*/"picture/219x220.jpg",/*sx=*/0,/*sy=*/0,/*ex=*/screen.width(),/*ey=*/screen.height(),/*screenDrawPixel=*/screenDrawPixel);
screen.fillScreen(COLOR_RGB565_WHITE);
decoder.drawPicture(/*filename=*/"picture/RGB565.bmp",/*sx=*/0,/*sy=*/0,/*ex=*/screen.width(),/*ey=*/screen.height(),/*screenDrawPixel=*/screenDrawPixel);
screen.fillScreen(COLOR_RGB565_WHITE);
/*FireBeetle-M0,ESP32 and ESP8266*/
#if defined ARDUINO_SAM_ZERO || defined(ESP8266)
File myDir = SD.open(/*directory name=*/"picture/Icon/",/*mode=*/FILE_READ);
if(myDir)
{
char str[32];//Store file name of the icon in the read directory
for(uint16_t y = 10; y<screen.height()-32; y+=60)//y coordinate
{
for(uint16_t x = 10; x<screen.width()-32; x+=60)//X coordinate
{
File entry = myDir.openNextFile();
if (! entry)
{
goto quit;
}
strcpy(str,"picture/Icon/");
strcat(str,entry.name());
decoder.drawPicture(/*filename=*/str,/*sx=*/x,/*sy=*/y,/*ex=*/x+32,/*ey=*/y+32,/*screenDrawPixel=*/screenDrawPixel);
}
}
quit:
myDir.close();
}
else
{
Serial.println("dir open fail");
}
/* AVR series motherboard */
#else
decoder.drawPicture("picture/Icon/1.bmp",0,0,32,32,screenDrawPixel);
decoder.drawPicture("picture/Icon/2.bmp",32,32,64,64,screenDrawPixel);
decoder.drawPicture("picture/Icon/3.bmp",64,64,96,96,screenDrawPixel);
decoder.drawPicture("picture/Icon/4.bmp",96,96,128,128,screenDrawPixel);
#endif
delay(1000);
}
void screenDrawPixel(int16_t x, int16_t y, uint16_t color)
{
screen.writePixel(x,y,color);
}
结果演示图

样例代码8-UI_coord
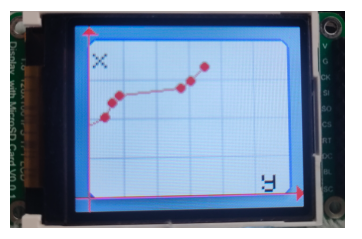
UI_coord.ino此代码向我们展示了一个折线图。
#include "DFRobot_UI.h"
#include "Arduino.h"
#include "DFRobot_GDL.h"
#include "DFRobot_Touch.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 ESP8266*/
#elif defined(ESP32)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*ESP8266*/
#elif defined(ESP8266)
#define TFT_DC D4
#define TFT_CS D6
#define TFT_RST D5
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
DFRobot_ST7735_128x160_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7735_128x160_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
DFRobot_UI ui(&screen, NULL);
int16_t point3[7][2] ={{0,50},{10,55},{15,65},{20,70},{63,75},{70,80},{80,90}};
void setup()
{
Serial.begin(9600);
ui.begin();
DFRobot_UI::sCoordinate_t &coord = ui.creatCoordinate();
coord.setPoint(point3,7,COLOR_RGB565_RED);
ui.draw(&coord);
}
void loop()
{
ui.refresh();
}
结果演示图

疑难解答
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖!