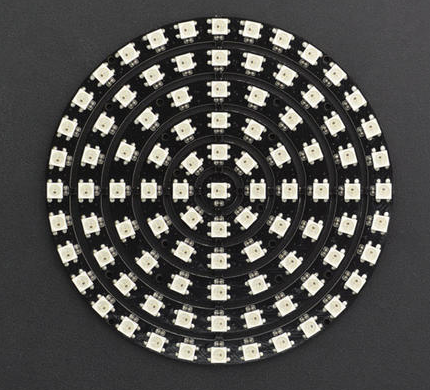
简介
WS2812B圆盘灯是由93颗灯珠组成,5V供电,圆盘共分6圈,可单独控制每一圈,每一圈支持级联控制以及裁剪,可以把第二圈的DI接到第一圈的DO位置,以此类推,把每一圈串接起来,组成更大的灯盘或者通过裁剪组成其它样式。灯珠的每个像素点的三基色颜色可实现256级亮度显示,完成16777216种颜色的全真色彩显示,扫描频率不低于400Hz/s。
技术规格
- 工作电压:5V
- 灯珠型号:WS2812B
- 灯珠数量:93灯
- 光源:SMD 5050 RGB
- 灰度等级:256级
- 发光角度:180度
- 颜色:全彩RGB
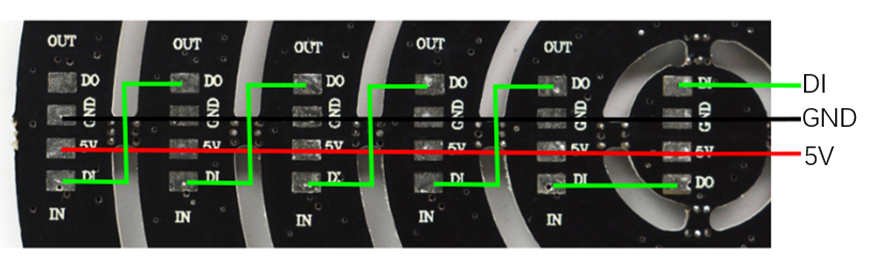
引脚示意图
灯盘分为6环,可单独控制每一圈,每一圈支持级联控制,可以把第二圈的DI接到第一圈的DO位置,以此类推,把每一圈串接起来。
使用教程
准备
- 硬件
Arduino UNO x1
WS2812B灯盘 x1
- 软件
Arduino IDE,点击下载 Arduino IDE
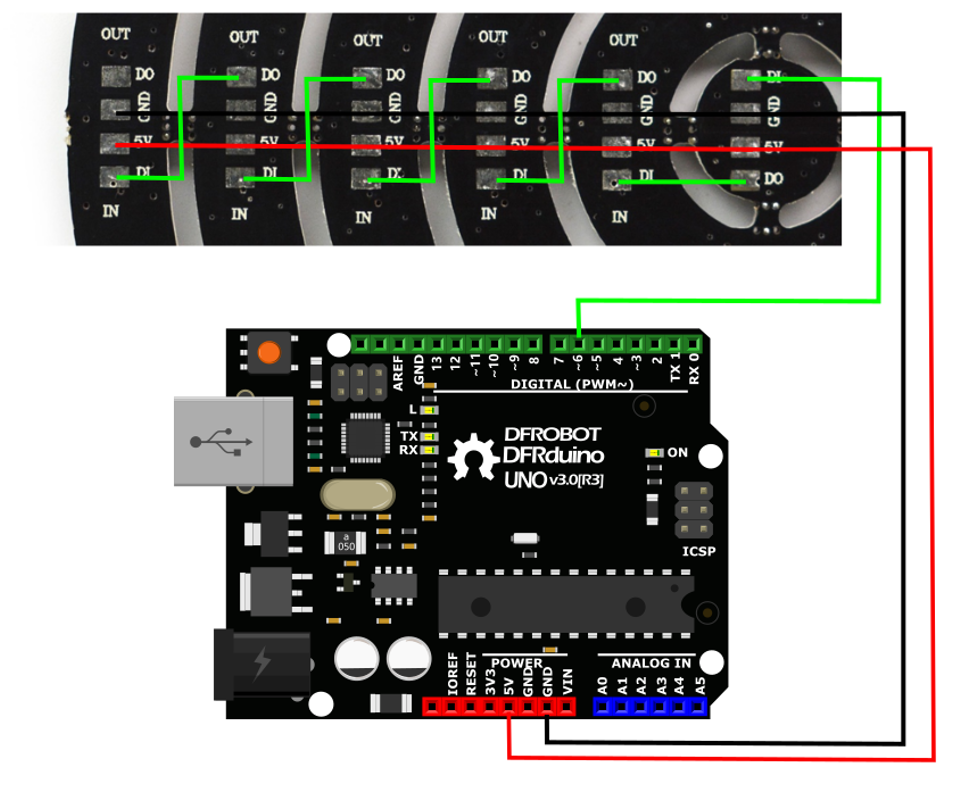
接线图

示例代码
下载Arduino库文件,点击下载 如何安装库文件,点击链接
流水灯1
#include <FastLED.h>
#define LED_PIN 6
#define NUM_LEDS 93
CRGB leds[NUM_LEDS];
void setup() {
FastLED.addLeds<WS2812, LED_PIN, GRB>(leds, NUM_LEDS);
}
void loop() {
for (int i = 0; i <= 93; i++) {
leds[i] = CRGB ( 0, 0, 255);
FastLED.show();
delay(40);
}
for (int i = 0; i <= 93; i++) {
leds[i] = CRGB ( 255, 0, 0);
FastLED.show();
delay(40);
}
for (int i = 0; i <= 93; i++) {
leds[i] = CRGB ( 0, 255, 0);
FastLED.show();
delay(40);
}
}
流水灯2
下载Arduino库文件,点击下载
#include <Adafruit_NeoPixel.h> //needed for the WS2812
#include <avr/pgmspace.h> //needed for PROGMEM
#define PIN 6 //Pin 1 is DATA In on the bottom Ring
#define BRIGHTNESS 93 // brightness reduced
//Lookup for the Candle light
const unsigned int candles[] PROGMEM =
{
15, 10, 48, 45, 36, 19, 59, 29, 5, 43, 41, 39, 24, 3, 61
};
Adafruit_NeoPixel strip = Adafruit_NeoPixel(93, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
void setup() {
pinMode(PIN, OUTPUT);
strip.begin();
strip.setBrightness(BRIGHTNESS); // set brightness
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
tree();
delay(1000);
colorcrazy();
theaterChaseRainbow(50);
comet();
warpdrive();
warpdrive();
rainbowCycle(1);
rainbow(5);
rainbow(5);
rainbow(5);
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
//
//
// cometr();
//Tree light:
//
// warpdrive();
//
//
// comet();
/*
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
// Send a theater pixel chase in...
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color( 0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
*/
}
//Sub-----------------------------------------------------------------------
//Comet
void comet() {
for (uint16_t i = strip.numPixels(); i > 0; i--) {
strip.setPixelColor(i, strip.Color(0, 0, 255));
fadethemall(10);
fadethemall(10);
}
}
void cometr() {
for (uint16_t i = strip.numPixels(); i > 0; i--) {
strip.setPixelColor(i, strip.Color(255, 0, 0));
fadethemall(10);
fadethemall(10);
}
}
//From top down white pulses
void warpdrive() {
//Top Led
strip.setPixelColor(60, strip.Color(255, 255, 255));
strip.show();
//fade a bit
for (int i = 0; i < 20; i++)
{
fadethemall(20);
}
//8 Ring
for (int i = 52; i < 60; i++)
{
strip.setPixelColor(i, strip.Color(255, 255, 255));
}
strip.show();
//fade a bit
for (int i = 0; i < 20; i++)
{
fadethemall(20);
}
//12 Ring
for (int i = 40; i < 52; i++)
{
strip.setPixelColor(i, strip.Color(255, 255, 255));
}
strip.show();
//fade a bit
for (int i = 0; i < 20; i++)
{
fadethemall(20);
}
//16 Ring
for (int i = 24; i < 40; i++)
{
strip.setPixelColor(i, strip.Color(255, 255, 255));
}
strip.show();
//fade a bit
for (int i = 0; i < 20; i++)
{
fadethemall(20);
}
//24 Ring
for (int i = 0; i < 24; i++)
{
strip.setPixelColor(i, strip.Color(255, 255, 255));
}
strip.show();
//fade a bit
for (int i = 0; i < 20; i++)
{
fadethemall(20);
}
//Extra by John Kerr
strip.setPixelColor(60, strip.Color(0, 0, 0));
strip.show();
//fade a bit
for (int i = 0; i < 20; i++)
{
fadethemall(20);
}
}
//This reduces the brightness of all leds
void fadethemall(uint8_t wait) {
for (uint16_t i = 0; i < strip.numPixels(); i++) {
uint32_t color = strip.getPixelColor(i);
int r;
int g;
int b;
r = (uint8_t)(color >> 16);
g = (uint8_t)(color >> 8);
b = (uint8_t)color;
if (r > 0)
{
r = r - 1;
}
else
{
r = 0;
}
if (g > 0)
{
g = g - 1;
}
else
{
g = 0;
}
if (b > 0)
{
b = b - 1;
}
else
{
b = 0;
}
strip.setPixelColor(i, strip.Color(r, g, b));
}
strip.show();
delay(wait);
}
//This drives the WS2812 in a crazy pattern, fun!
void colorcrazy() {
colorWipe(strip.Color(255, 0, 0), 25); // Red
colorWipe(strip.Color(0, 255, 0), 25); // Green
colorWipe(strip.Color(0, 0, 255), 25); // Blue
theaterChaseRainbow(5);
}
//This lights up the tree in green, then add the white "candles"
void tree() {
colorWipe(strip.Color(0, 50, 0), 50); // Green
//light "candles"
//Show the S:
for (int i = 0; i < 16; i++)
{
strip.setPixelColor(pgm_read_word(&candles[i]) - 1, strip.Color(255, 255, 255));
strip.show();
delay(50);
}
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for (uint16_t i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for (j = 0; j < 256; j++) {
for (i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i + j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for (j = 0; j < 256 * 5; j++) { // 5 cycles of all colors on wheel
for (i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j = 0; j < 10; j++) { //do 10 cycles of chasing
for (int q = 0; q < 3; q++) {
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j = 0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q = 0; q < 3; q++) {
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, Wheel( (i + j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if (WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
} else if (WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
} else {
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
}
常见问题
还没有客户对此产品有任何问题,欢迎通过 qq 或者论坛联系我们!
更多问题及有趣的应用,可以访问论坛进行查阅或发帖