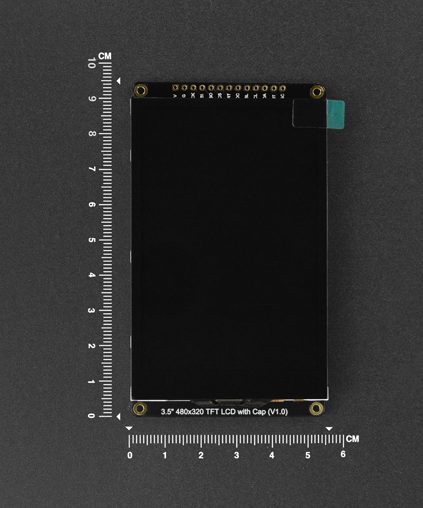
简介
这是一款3.5英寸的TFT电容式触摸显示屏。该模块分辨率为480x320,驱动IC为ILI9488,采用SPI(4线)通信方式。触摸IC为GT911,采用I2C通信方式,能实现多点触摸。模块集成SD卡槽,可以轻松的从SD卡中读取全彩色位图。模块提供了两种接线方式,一种为普通排针接线;另一种为GDI(General Display interface)接口,需有GDI接口的主控相匹配(如FireBeetle-M0),只需一根fpc线,就可即插即用,降低了接线的复杂程度。
3.5"LCD显示模块具有显示效果好、触摸灵敏、多点触摸、接线方便、等优点,可用于许多应用中:传感器监控和报警、Arduino温度监控器/风扇控制器、Touch界面等。
产品参数
- 工作电压:3.3V~5V
- TFT可视角度:120度
- 颜色深度:16位色深(RGB565)
- 像素个数:480 × 320
- 接口方式:SPI
- 驱动芯片:ILI9488
- 触摸芯片:GT911
- 亮度:300 (Typ) cd/m2
- 全屏点亮功耗:约48.1mA*5V/3.3V(Typ)
- 工作温度:-20℃~+70℃
- 显示面积:73.44×48.96 mm
- 安装孔直径:2 mm
- 尺寸:55.50x95.00 mm
- 重量: g
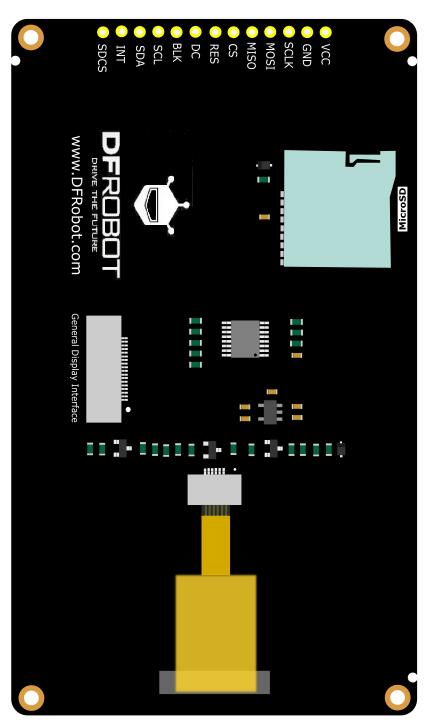
引脚说明
| 标号 | 名称 | 功能描述 |
|---|---|---|
| 1 | VCC | 电源正极 |
| 2 | GND | 电源负极 |
| 3 | SCLK | 时钟 |
| 4 | MOSI | 数据(主机发送从机接收) |
| 5 | MISO | 数据(主机接收从机发送 |
| 6 | CS | 屏幕片选 |
| 7 | RES | 复位 |
| 8 | DC | 数据/命令 |
| 9 | BL | 背光。背光设定了默认值,用户不用连接背光引脚也可点亮;此外,连接背光引脚,输入高电平(1)是将背光亮度调到最大,输入低电平(0)是关闭背光 |
| 10 | SCL | 触摸时钟 |
| 11 | SDA | 触摸数据 |
| 12 | INT | 触摸中断 |
| 12 | SDCS | SD卡片选 |
使用教程
该产品是Breakout模块,采用SPI通信方式,板载GDI接口,降低了接线的复杂程度,并且可以轻松地显示从SD卡中读取到的内容
注意:
1.GDI接口的使用需要与具有GDI接口的主控相匹配
2.建议使用Arduino1.8.10及以上版本
3.SD卡插槽接触不良,有可能会初始化失败,插拔后成功
准备
- 硬件
- 1 x Arduino UNO控制板
- 1 x 3.5" 48 0x320 LCD显示模块
- 若干杜邦线
- 软件
- Arduino IDE, 点击下载Arduino IDE
- DFRobot_GDL库文件
- 如何安装库文件,点击链接
- DFRobot_GDL API接口函数,点击链接了解详情
注意:
1.本产品的演示demo全部存放于DFRobot_GDL->example->basic文件里
2.烧录Demo之前,请打开对应的实体化函数(DFRobot_ILI9488_320x480_HW_SPI)
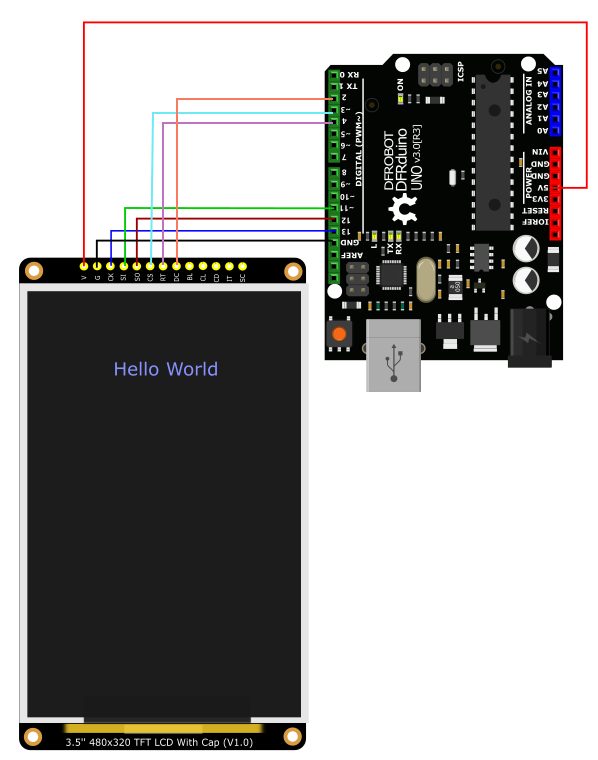
接线图
Arduino 连接图

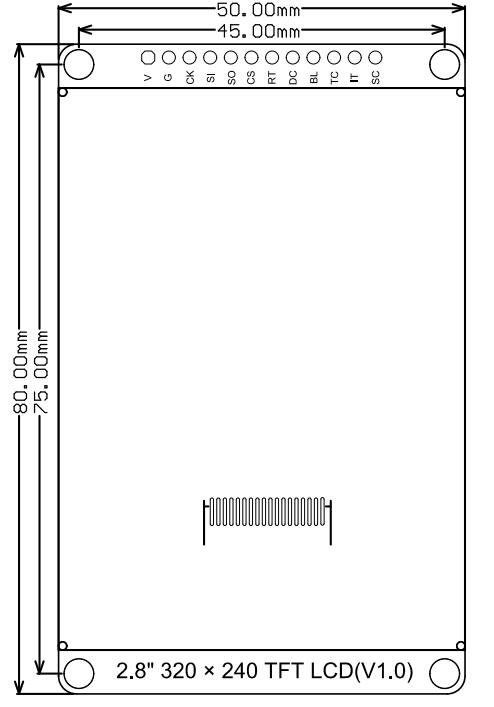
尺寸图
- 模块尺寸:55.50x95.00mm
- 安装孔间距:50mm,90 mm
- 安装孔尺寸:2.0mm
样例代码1-basicTest
这是一个基础显示示例,包括画点、线、圆、矩形等。
/*!
* @file basicTest.ino
* @brief Demonstrate various graphic painting effects
* @n This demo supports Arduino Uno, Leonardo, Mega2560, FireBeetle-ESP32, FireBeetle-ESP8266, and FireBeetle-M0.
* @copyright Copyright (c) 2010 DFRobot Co. Ltd (http://www.dfrobot.com)
* @license The MIT License (MIT)
* @author [LuoYufeng] (yufeng.luo@dfrobot.com)
* @version V0.1
* @date 2020-01-07
* @url https://github.com/DFRobot/DFRobot_GDL
*/
#include "DFRobot_GDL.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
#define TFT_BL 9
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TFT_BL D13
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#define TFT_BL 5
#endif
/**
* @brief Constructor Constructor of hardware SPI communication
* @param dc Command/data line pin for SPI communication
* @param cs Chip select pin for SPI communication
* @param rst reset pin of the screen
*/
//DFRobot_ST7789_240x204_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
//DFRobot_ST7789_240x240_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ST7789_240x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9341_240x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9488_320x480_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ST7789_240x204_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST,/*bl=*/TFT_BL);
//DFRobot_ST7789_240x240_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ST7789_240x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9341_240x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9488_320x480_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/*
*User-selectable macro definition color
*COLOR_RGB565_BLACK COLOR_RGB565_NAVY COLOR_RGB565_DGREEN COLOR_RGB565_DCYAN
*COLOR_RGB565_MAROON COLOR_RGB565_PURPLE COLOR_RGB565_OLIVE COLOR_RGB565_LGRAY
*COLOR_RGB565_DGRAY COLOR_RGB565_BLUE COLOR_RGB565_GREEN COLOR_RGB565_CYAN
*COLOR_RGB565_RED COLOR_RGB565_MAGENTA COLOR_RGB565_YELLOW COLOR_RGB565_ORANGE
*COLOR_RGB565_WHITE
*/
void setup() {
Serial.begin(115200);
screen.begin();
}
void loop(){
testDrawPixel();
testLine();
testFastLines(COLOR_RGB565_PURPLE,COLOR_RGB565_YELLOW);
testRects(COLOR_RGB565_BLACK,COLOR_RGB565_WHITE);
testRoundRects();
testCircles(24,COLOR_RGB565_BLUE);
testTriangles(COLOR_RGB565_YELLOW);
testPrint();
}
/* Test to draw a pixel*/
void testDrawPixel() {
//Clear screen
screen.fillScreen(COLOR_RGB565_BLACK);
int x = 0;
int y = screen.height();
for(int i = 0; i <= screen.width()/2; i += 10){
for (x = screen.width() - i; x >= i; x-=10 ){
/*
* @ brief draw a pixel
* @ param x coordinate
* y coordinate
* c pixel color
*/
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
for (y = screen.height() - i; y >= i; y-=10){
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
for (x = i; x <= screen.width() - i + 1; x+=10 ){
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
for (y = i; y <= screen.height() - i + 1; y+=10){
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
}
}
/* Test to draw a line*/
void testLine(){
// 0x00FF is the color data in the format of RGB565
uint16_t color = 0x00FF;
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=0; x < screen.width(); x+=6) {
/*
* @ brief draw a line
* @ param x0 The x-coordinate of the first vertex
* y0 The y-coordinate of the first vertex
* x1 The x-coordinate of the second vertex
* y1 The y-coordinate of the second vertex
* c line color
*/
screen.drawLine(/*x0=*/screen.width()/*Screen width*//2, /*y0=*/screen.height()/*Screen height*//2, /*x1=*/x, /*y1=*/0, /*c=*/color+=0x0700);
}
for (int16_t y=0; y < screen.height(); y+=6) {
screen.drawLine(screen.width()/2, screen.height()/2, screen.width(), y, color+=0x0700);
}
for (int16_t x = screen.width(); x >= 0; x-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, x,screen.height(), color+=0x0700);
}
for (int16_t y = screen.height(); y >= 0; y-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, 0, y, color+=0x0700);
}
}
/* Test to fast draw line(need to set delay), only horizontal line and vertical line */
void testFastLines(uint16_t color1, uint16_t color2) {
for (int16_t y=0; y < screen.height(); y+=4) {
/*
* @ brief draw a line
* @ param x The x-coordinate of the first vertex
* y The y-coordinate of the first vertex
* w Length of line segment
* c line color
*/
screen.drawFastHLine(/*x=*/0, /*y=*/y, /*w=*/screen.width(),/*c=*/color2);
delay(10);
}
for(int16_t x=0; x < screen.width(); x+=3) {
/*
* @ brief draw a line
* @ param x The x-coordinate of the first vertex
* y The y-coordinate of the first vertex
* h length of line segment
* c line color
*/
screen.drawFastVLine(/*x=*/x, /*y=*/0, /*h=*/screen.height(), /*c=*/color1);
delay(10);
}
}
/* Test to draw a rectangle*/
void testRects(uint16_t color1, uint16_t color2) {
screen.fillScreen(COLOR_RGB565_BLACK);
int16_t x=screen.width()-12;
for (; x > 100; x-=screen.width()/40) {
/*
* @ brief draw a hollow rectangle
* @ param x The x-coordinate of the vertex
* @ param y The y-coordinate of the vertex
* @ param w horizontal side length
* @ param h longitudinal side length
* @ param color Fill color, RGB color with 565 structure
*/
screen.drawRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2+=0x0F00);
delay(100);
}
/*
* @ brief draw a filled rectangle
* @ param x The x-coordinate of the vertex
* @ param y The y-coordinate of the vertex
* @ param w horizontal side length
* @ param h longitudinal side length
* @ param color Fill color, RGB color with 565 structure
*/
screen.fillRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2);
delay(100);
for(; x > 6; x-=screen.width()/40){
screen.drawRect(screen.width()/2 -x/2, screen.height()/2 -x/2 , x, x, color1);
delay(100);
}
}
/* Test to draw a rounded rectangle */
void testRoundRects() {
screen.fillScreen(COLOR_RGB565_BLACK);
// 0xF00F is the color data in the format of RGB565
int color = 0xF00F;
int i;
int x = 0;
int y = 0;
int w = screen.width()-3;
int h = screen.height()-3;
for(i = 0 ; i <= 16; i+=2) {
/*
* @ brief Draw a hollow rounded rectangle
* @ param x0 The x-coordinate of the start vertex
* @ param y0 The y-coordinate of the start vertex
* @ param w horizontal side length
* @ param h longitudinal side length
* @ param radius Round corner radius
* @ param color border color, 565 structure RGB color
*/
screen.drawRoundRect(/*x0=*/x, /*y0=*/y, /*w=*/w, /*h=*/h, /*radius=*/20, /*color=*/color);
x+=5;
y+=5;
w-=10;
h-=10;
color+=0x0100;
delay(50);
}
for(i = 0 ; i <= 16; i+=2) {
/*
* @ brief Draw a filled and rounded rectangle
* @ param x0 The x-coordinate of the start vertex
* @ param y0 The y-coordinate of the start vertex
* @ param w horizontal side length
* @ param h longitudinal side length
* @ param radius Round corner radius
* @ param color Fill color, RGB color with 565 structure
*/
screen.fillRoundRect(/*x0=*/x, /*y0=*/y, /*w=*/w, /*h=*/h, /*radius=*/10, /*color=*/color);
x+=5;
y+=5;
w-=10;
h-=10;
color+=0x0500;
delay(50);
}
}
/* Test to draw a circle */
void testCircles(uint8_t radius, uint16_t color) {
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=radius; x <=screen.width()-radius; x+=radius*2) {
for (int16_t y=radius; y <=screen.height()-radius; y+=radius*2) {
/*
* @ brief Draw a hollow circle
* @ param x0 The x-coordinate of the center point
* @ param y0 The y-coordinate of the center point
* @ param r radius
* @ param color Circle color, RGB color with 565 structure
*/
screen.drawCircle(/*x0=*/x, /*y0=*/y, /*r=*/radius, /*color=*/color);
if(x == y ||x == -y ||x == y + 2*radius)
/*
* @ brief Draw a filled circle
* @ param x0 The x-coordinate of the center point
* @ param y0 The y-coordinate of the center point
* @ param r radius
* @ param color Fill color, RGB color with 565 structure
*/
screen.fillCircle(/*x0=*/x, /*y0=*/y, /*r=*/radius, /*color=*/color);
color += 800;
delay(100);
}
}
}
/* Test to draw a triangle */
void testTriangles(uint16_t color){
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t i=0; i <=screen.width(); i+=24)
/*
* @ brief Draw a hollow triangle
* @ param x0 The x-coordinate of the start vertex
* @ param y0 The y-coordinate of the start vertex
* @ param x1 The x-coordinate of the second vertex
* @ param y1 The y-coordinate of the second vertex
* @ param x2 The x-coordinate of the third vertex
* @ param y2 The y-coordinate of the third vertex
* @ param color border color, 565 structure RGB color
*/
screen.drawTriangle(/*x0=*/i,/*y0=*/0,/*x1=*/0,/*y1=*/screen.height()-i,/*x2=*/screen.width()-i,/*y2=*/screen.height(), /*color=*/color);
for (int16_t i=0; i <screen.width(); i+=24)
screen.drawTriangle(screen.width(),i*4/3,0,screen.height()-i*4/3,i,0, color);
for (int16_t i=0; i <screen.width(); i+=24)
screen.drawTriangle(screen.width(),i*4/3,i,0,screen.width()-i,screen.height(), color);
color = COLOR_RGB565_RED;
for (int16_t i=0; i <=screen.width(); i+=24)
/*
* @ brief Draw a filled triangle
* @ param x0 The x-coordinate of the start vertex
* @ param y0 The y-coordinate of the start vertex
* @ param x1 The x-coordinate of the second vertex
* @ param y1 The y-coordinate of the second vertex
* @ param x2 The x-coordinate of the third vertex
* @ param y2 The y-coordinate of the third vertex
* @ param color Fill color, RGB color with 565 structure
*/
screen.fillTriangle(/*x0=*/i,/*y0=*/0,/*x1=*/0,/*y1=*/screen.height()-i,/*x2=*/screen.width()-i,/*y2=*/screen.height(), /*color=*/color+=100);
for (int16_t i=0; i <screen.width(); i+=24)
screen.fillTriangle(screen.width(),i*4/3,0,screen.height()-i*4/3,i,0, color+=100);
for (int16_t i=0; i <screen.width(); i+=24)
screen.fillTriangle(screen.width(),i*4/3,i,0,screen.width()-i,screen.height(), color+=100);
}
void testPrint() {
// 0x00FF is the color data in the format of RGB565
int16_t color = 0x00FF;
// Set text wrapping mode
// true = Text word wrap, false = No word wrap
screen.setTextWrap(false);
//Fill color, RGB color with 565 structure
screen.fillScreen(COLOR_RGB565_BLACK);
//Set the coordinate position x = 0, y = 50
screen.setCursor(0, 50);
//Set the text color; this is a changeable value
screen.setTextColor(color+=0x3000);
//Set text size to 0
screen.setTextSize(0);
//Output text
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//Set text size to 1
screen.setTextSize(1);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//Set text size to 2
screen.setTextSize(2);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//Set text size to 3
screen.setTextSize(3);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//Set text size to 4
screen.setTextSize(4);
screen.println("Hello!");
//Set text size to 5
screen.setTextSize(5);
screen.print("Hello!");
delay(2000);
//Set coordinate position x = 0, y = 0
screen.setCursor(0, 0);
//Fill color, RGB color with 565 structure
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setTextSize(2);
screen.setTextColor(color+=0x3000);
screen.print("a = ");
screen.setTextColor(color+=0x3000);
int a = 1234;
screen.println(a, 1);
screen.setTextColor(color+=0x3000);
screen.print(8675309, HEX);
screen.println("this is HEX!");
screen.println("");
screen.setTextColor(color+=0x0F00);
screen.println("running for: ");
screen.setTextColor(color+=0x0F00);
//Output time in millisecond
screen.print(millis());
screen.setTextColor(color+=0x0F00);
screen.println("/1000 seconds.");
char text[] = "Hi DFRobot!";
screen.setTextColor(color+=0x0F00);
screen.setTextWrap(true);
screen.setTextSize(3);
screen.println(text);
//screen.setFonts((const gdl_Font_t *)SIMKAIFont18ptBitmaps);
screen.println(text);
delay(2000);
}
结果
样例代码2 - gettureFont
这是UI控件Demo——数字键盘。首先点击文本框出现光标后,点击数字,文本框内会有相应数字显示。键盘右下脚的"x",用于删除文本框中的内容。
/*!
* @file gettureFont.ino
* @brief Control the words in the center of the screen by zooming in, zooming out, sliding up, and sliding down in a two-finger gesture.
* @n The demo supports Mega2560, FireBeetle-ESP32, FireBeetle-ESP8266, FireBeetle-M0
*
* @copyright Copyright (c) 2010 DFRobot Co. Ltd (http://www.dfrobot.com)
* @licence The MIT License (MIT)
* @author [fengli] (li.feng@dfrobot.com)
* @version V1.0
* @date 2019-12-6
* @get from https://www.dfrobot.com
* @url https://github.com/DFRobot/DFRobot_GDL/src/DFRpbot_UI
*/
#include "DFRobot_UI.h"
#include "Arduino.h"
#include "DFRobot_GDL.h"
#include "DFRobot_Touch.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
/**
@brief Constructor When the touch uses the gt series chip, you can call this constructor
*/
DFRobot_Touch_GT911 touch;
/**
@brief Constructor When the screen uses hardware SPI communication, the driver IC is st7789, and the screen resolution is 240x320, this constructor can be called
@param dc Command/data line pin for SPI communication
@param cs Chip select pin for SPI communication
@param rst Reset pin of the screen
*/
DFRobot_ILI9488_320x480_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ILI9488_320x480_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/**
@brief Constructor
@param gdl Screen object
@param touch Touch object
*/
DFRobot_UI ui(&screen, &touch);
uint8_t fontSize = 2; //Font size
uint16_t fontColor = 0xf800; //Font color
uint8_t fontLen = 4 * fontSize * 8; //String width
char * font = "DFRC"; // String
uint8_t fontHeight = fontSize * 8;//String height
uint16_t posx = screen.width() / 2 ; //The x-coordinate of the starting position of the string
uint16_t posy = screen.height() / 2;//the y-coordinate of the beginning of the string
void setup()
{
Serial.begin(9600);
//UI initialization
ui.begin();
//Draw the initial string
ui.drawString(posx - fontLen / 2-8, posy - fontHeight / 2, font, fontColor , ui.bgColor, fontSize, 0);
}
void loop()
{
refresh();
//Serial.println(touch.scan());
}
void refresh() {
DFRobot_UI:: eGesture_t gesture = ui.getGestures();
/*if(gesture != ui.NONE){
Serial.println(gesture);
}
*/
switch (gesture) {
//Gesture detected as zoom out
case ui.SHRINK : {
screen.fillRect(posx - fontLen / 2 -8, posy - fontHeight / 2, 4 * fontSize * 8, fontSize * 8, ui.bgColor);
//fontSize decrease
fontSize--;
if (fontSize <= 1) fontSize = 1;
fontHeight = fontSize * 8;
fontLen = 4 * fontSize * 8;
ui.drawString(posx - fontLen / 2-8 , posy - fontHeight / 2, font, fontColor , ui.bgColor, fontSize, 0);
}; break;
//Gesture detected as zoom in
case ui.MAGNIFY : {
screen.fillRect(posx - fontLen / 2-8 , posy - fontHeight / 2, 4 * fontSize * 8, fontSize * 8, ui.bgColor);
//fontSize increase
fontSize++;
if (fontSize >= 7) fontSize = 7;
fontHeight = fontSize * 8;
fontLen = 4 * fontSize * 8;
ui.drawString(posx - fontLen / 2-8 , posy - fontHeight / 2, font, fontColor , ui.bgColor, fontSize, 0);
} break;
//Gesture detected as swiping up with two fingers
case ui.DUPGLIDE : {
screen.fillRect(posx - fontLen / 2-8 , posy - fontHeight / 2, 4 * fontSize * 8, fontSize * 8, ui.bgColor);
posy -= 10 ;
fontHeight = fontSize * 8;
fontLen = 4 * fontSize * 8;
ui.drawString(posx - fontLen / 2 - 8, posy - fontHeight / 2, font, fontColor , ui.bgColor, fontSize, 0);
} break;
//Gesture detected as swiping down with two fingers
case ui.DDOWNGLIDE : {
screen.fillRect(posx - fontLen / 2 - 8, posy - fontHeight / 2, 4 * fontSize * 8, fontSize * 8, ui.bgColor);
posy += 10;
fontHeight = fontSize * 8;
fontLen = 4 * fontSize * 8;
ui.drawString(posx - fontLen / 2 - 8, posy - fontHeight / 2, font, fontColor , ui.bgColor, fontSize, 0);
} break;
case ui.NONE: {
return;
}
}
}
结果
样例代码3 - rotate
这是一个旋转示例,使用双指进行操作:顺时针、逆时针。
/*!
* @file rotate.ino
* @brief Two fingers rotate left or right to change the display direction
* @n The demo supports Mega2560, FireBeetle-ESP32, FireBeetle-ESP8266, FireBeetle-M0
* @copyright Copyright (c) 2010 DFRobot Co. Ltd (http://www.dfrobot.com)
* @licence The MIT License (MIT)
* @author [fengli] (li.feng@dfrobot.com)
* @version V1.0
* @date 2019-12-6
* @get from https://www.dfrobot.com
* @url https://github.com/DFRobot/DFRobot_GDL/src/DFRpbot_UI
*/
#include "DFRobot_UI.h"
#include "Arduino.h"
#include "DFRobot_GDL.h"
#include "DFRobot_Touch.h"
#include "GrayscaleBitmap.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
/*AVR系列主板*/ /* AVR series motherboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
/**
@brief Constructor When the touch uses the gt series chip, you can call this constructor
*/
DFRobot_Touch_GT911 touch;
/**
@brief Constructor When the screen uses hardware SPI communication, the driver IC is st7789, and the screen resolution is 240x320, this constructor can be called
@param dc Command/data line pin for SPI communication
@param cs Chip select pin for SPI communication
@param rst Reset pin of the screen
*/
DFRobot_ILI9488_320x480_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ILI9488_320x480_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/**
@brief Constructor
@param gdl Screen object
@param touch Touch object
*/
DFRobot_UI ui(&screen, &touch);
int8_t rotate =0;
void setup()
{
Serial.begin(9600);
//UI initialization
ui.begin();
//Draw picture
screen.drawRGBBitmap(/*x=*/(screen.width()-100)/2,/*y=*/(screen.height()-100)/2,/*bitmap gImage_Bitmap=*/(const unsigned uint16_t*)gImage_GrayscaleBitmap,/*w=*/100,/*h=*/100);
}
void loop()
{
//getGestures():Recognize gestures
DFRobot_UI:: eGesture_t gesture = ui.getGestures();
switch (gesture) {
//Clockwise rotation
case ui.DWROTATE : {
rotate++;
if(rotate>3) rotate=0;
//Set screen display orientation
screen.setRotation(rotate);
screen.drawRGBBitmap(/*x=*/(screen.width()-100)/2,/*y=*/(screen.height()-100)/2,/*bitmap gImage_Bitmap=*/(const unsigned uint16_t*)gImage_GrayscaleBitmap,/*w=*/100,/*h=*/100);
} break;
//Anticlockwise rotation
case ui.DCWROTATE : {
if(rotate<0) {rotate=3;}
else{
rotate--;
}
screen.setRotation(rotate);
screen.drawRGBBitmap(/*x=*/(screen.width()-100)/2,/*y=*/(screen.height()-100)/2,/*bitmap gImage_Bitmap=*/(const unsigned uint16_t*)gImage_GrayscaleBitmap,/*w=*/100,/*h=*/100);
} break;
case ui.NONE: {
return;
}
}
}
结果
兼容性测试
| MCU | 测试通过 | 测试失败 | 未测试 | 特别关注 |
|---|---|---|---|---|
| FireBeetle-ESP32 | √ | |||
| FireBeetle-ESP8266 | √ | |||
| Arduino Uno | √ | |||
| Leonardo | √ | |||
| Mega2560 | √ | |||
| Arduino M0 | √ |
疑难解答
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖!