简介
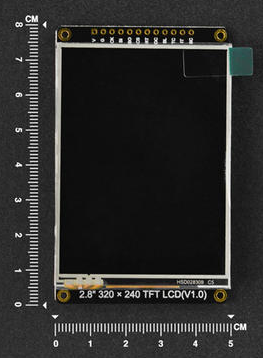
这是一款2.8英寸的TFT电阻式触摸显示屏。该模块分辨率为320x240,驱动IC为ILI9341,采用SPI(4线)通信方式。板载触摸芯片XPT2046,触控芯片将AD采集的触摸数据转换成SPI数据。模块集成SD卡槽,可以轻松的从SD卡中读取全彩色位图。模块为用户提供了两种接线方式,一种为普通排针接线方式;另一种为GDI(General Display interface)接口,需有GDI接口的主控相匹配(如FireBeetle-M0),只需一根fpc线,就可即插即用,降低了接线的复杂程度。
2.8"LCD显示模块具有显示效果好、触摸灵敏、接线方便、通用性强等优点,可用于许多应用中:传感器监控和报警、Arduino温度监控器/风扇控制器、Touch界面等。
产品参数
- 工作电压:3.3V~5V
- TFT可视角度:120度
- 颜色深度:16位色深(RGB565)
- 像素个数:240列 × 320行
- 接口方式:SPI
- 驱动芯片:ILI9341
- 触摸芯片:XPT2046
- 亮度:300 (Typ) cd/m2
- 全屏点亮功耗:约43.5mA*5V/3.3V(Typ)
- 工作温度:-10℃~+60℃
- 显示面积:57.60×43.20 mm
- 安装孔直径:2 mm
- 尺寸:80x50 mm
- 重量:43g
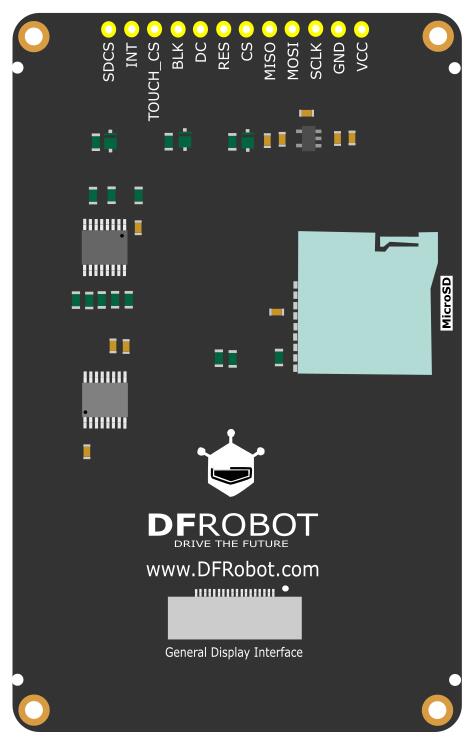
引脚说明
| 标号 | 名称 | 功能描述 |
|---|---|---|
| 1 | VCC | 电源正极 |
| 2 | GND | 电源负极 |
| 3 | SCLK | 时钟 |
| 4 | MOSI | 数据(主机发送从机接收) |
| 5 | MISO | 数据(主机接收从机发送 |
| 6 | CS | 屏幕片选 |
| 7 | RES | 复位 |
| 8 | DC | 数据/命令 |
| 9 | BL | 背光。背光设定了默认值,用户不用连接背光引脚也可点亮;此外,连接背光引脚,输入高电平(1)是将背光亮度调到最大,输入低电平(0)是关闭背光 |
| 10 | TOUCH_CS | 触摸片选 |
| 11 | INT | 触摸中断 |
| 12 | SDCS | SD卡片选 |
使用教程
该产品是Breakout模块,采用SPI通信方式,板载GDI接口,降低了接线的复杂程度,并且可以轻松地显示从SD卡中读取到的内容
注意:
1.GDI接口的使用需要与具有GDI接口的主控相匹配
2.建议使用Arduino1.8.10及以上版本
3.SD卡插槽接触不良,有可能会初始化失败,插拔后成功
准备
- 硬件
- 1 x Arduino UNO控制板
- 1 x 2.8" 240x320 LCD显示模块
- 若干杜邦线
- 软件
- Arduino IDE, 点击下载Arduino IDE
- DFRobot_GDL库文件
- 如何安装库文件,点击链接
- DFRobot_GDL API接口函数,点击链接了解详情
注意:
1.本产品的演示demo全部存放于DFRobot_GDL->example->basic文件里
2.烧录Demo之前,请打开对应的实体化函数(DFRobot_ST7789_240x320_HW_SPI)
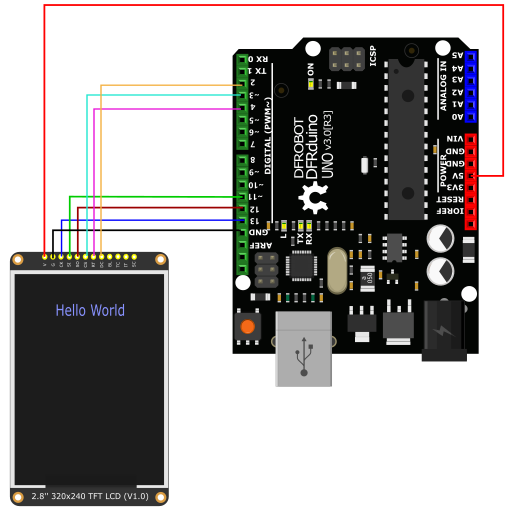
接线图
Arduino 连接图

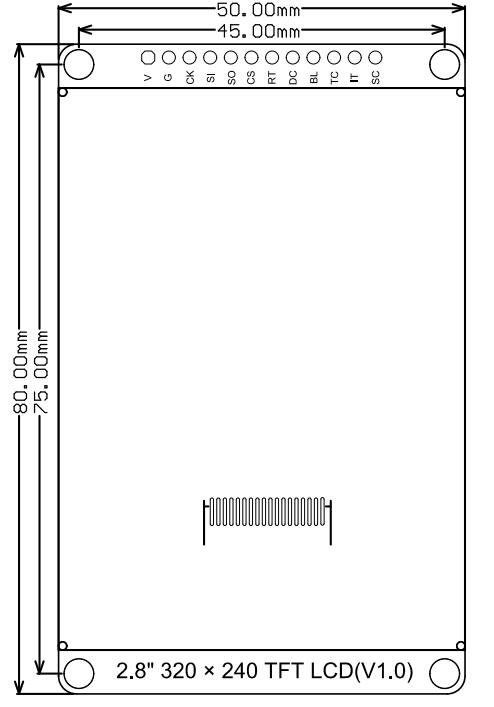
尺寸图
- 模块尺寸:50.00x80.00mm
- 安装孔间距:45mm,75mm
- 安装孔尺寸:2.0mm
样例代码1-basicTest
这是一个基础显示示例,包括画点、线、圆、矩形等。
/*!
* @file basicTest.ino
* @brief 演示各种图形绘画效果
* @n 本示例支持的主板有Arduino Uno, Leonardo, Mega2560, FireBeetle-ESP32, FireBeetle-ESP8266, FireBeetle-M0
* @copyright Copyright (c) 2010 DFRobot Co.Ltd (http://www.dfrobot.com)
* @licence The MIT License (MIT)
* @author [LuoYufeng](yufeng.luo@dfrobot.com)
* @version V0.1
* @date 2020-01-07
* @url https://github.com/DFRobot/DFRobot_GDL
*/
#include "DFRobot_GDL.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D3
#define TFT_CS D4
#define TFT_RST D5
/*AVR系列主板*/
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#endif
/**
* @brief Constructor 硬件SPI通信的构造函数
* @param dc SPI通信的命令/数据线引脚
* @param cs SPI通信的片选引脚
* @param rst 屏的复位引脚
*/
//DFRobot_ST7789_240x240_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ST7789_240x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
DFRobot_ILI9341_240x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9488_320x480_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/*M0主板下DMA传输*/
//DFRobot_ST7789_240x240_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ST7789_240x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9341_240x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
//DFRobot_ILI9488_320x480_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/*
*可供用户选择的宏定义颜色
*COLOR_RGB565_BLACK COLOR_RGB565_NAVY COLOR_RGB565_DGREEN COLOR_RGB565_DCYAN
*COLOR_RGB565_MAROON COLOR_RGB565_PURPLE COLOR_RGB565_OLIVE COLOR_RGB565_LGRAY
*COLOR_RGB565_DGRAY COLOR_RGB565_BLUE COLOR_RGB565_GREEN COLOR_RGB565_CYAN
*COLOR_RGB565_RED COLOR_RGB565_MAGENTA COLOR_RGB565_YELLOW COLOR_RGB565_ORANGE
*COLOR_RGB565_WHITE
*/
void setup() {
Serial.begin(115200);
screen.begin();//生成了screen对象
}
void loop(){
testDrawPixel();
testLine();
testFastLines(COLOR_RGB565_PURPLE,COLOR_RGB565_YELLOW);
testRects(COLOR_RGB565_BLACK,COLOR_RGB565_WHITE);
testRoundRects();
testCircles(24,COLOR_RGB565_BLUE);
testTriangles(COLOR_RGB565_YELLOW);
testPrint();
}
/*测试画像素点*/
void testDrawPixel() {
/*
*@brief 清屏
*@param c 屏幕颜色
*/
screen.fillScreen(COLOR_RGB565_BLACK);
int x = 0;
int y = screen.height();
for(int i = 0; i <= screen.width()/2; i += 10){
for (x = screen.width() - i; x >= i; x-=10 ){
/*
*@brief 画像素点
*@param x 横坐标
* y 纵坐标
* c 像素点颜色
*/
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
for (y = screen.height() - i; y >= i; y-=10){
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
for (x = i; x <= screen.width() - i + 1; x+=10 ){
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
for (y = i; y <= screen.height() - i + 1; y+=10){
screen.drawPixel(x, y, COLOR_RGB565_ORANGE);
delay(10);
}
}
}
/*测试画线*/
void testLine(){
//0x00FF 是格式为RGB565的颜色数据
uint16_t color = 0x00FF;
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=0; x < screen.width(); x+=6) {
/*
*@brief 画线段
*@param x0 第一个顶点横坐标
* y0 第一个顶点纵坐标
* x1 第二个顶点横坐标
* y1 第二个顶点纵坐标
* c 线段颜色
*/
screen.drawLine(/*x0=*/screen.width()/*屏幕宽度*//2, /*y0=*/screen.height()/*屏幕高度*//2, /*x1=*/x, /*y1=*/0, /*c=*/color+=0x0700);
}
for (int16_t y=0; y < screen.height(); y+=6) {
screen.drawLine(screen.width()/2, screen.height()/2, screen.width(), y, color+=0x0700);
}
for (int16_t x = screen.width(); x >= 0; x-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, x,screen.height(), color+=0x0700);
}
for (int16_t y = screen.height(); y >= 0; y-=6) {
screen.drawLine(screen.width()/2, screen.height()/2, 0, y, color+=0x0700);
}
}
/*测试快速画线(需设置延时),只有横线和纵线*/
void testFastLines(uint16_t color1, uint16_t color2) {
for (int16_t y=0; y < screen.height(); y+=4) {
/*
*@brief 画线段
*@param x 第一个顶点横坐标
* y 第一个顶点纵坐标
* w 线段的长度
* c 线段颜色
*/
screen.drawFastHLine(/*x=*/0, /*y=*/y, /*w=*/screen.width(),/*c=*/color2);
delay(10);
}
for(int16_t x=0; x < screen.width(); x+=3) {
/*
*@brief 画线段
*@param x 第一个顶点横坐标
* y 第一个顶点纵坐标
* h 线段的长度
* c 线段颜色
*/
screen.drawFastVLine(/*x=*/x, /*y=*/0, /*h=*/screen.height(), /*c=*/color1);
delay(10);
}
}
/*测试画矩形*/
void testRects(uint16_t color1, uint16_t color2) {
screen.fillScreen(COLOR_RGB565_BLACK);
int16_t x=screen.width()-12;
for (; x > 100; x-=screen.width()/40) {
/*
*@brief 画空心矩形
*@param x 顶点横坐标
*@param y 顶点纵坐标
*@param w 横向边长
*@param h 纵向边长
*@param color 填充颜色,565结构的RGB色
*/
screen.drawRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2+=0x0F00);
delay(100);
}
/*
*@brief 画填充矩形
*@param x 顶点横坐标
*@param y 顶点纵坐标
*@param w 横向边长
*@param h 纵向边长
*@param color 填充颜色,565结构的RGB色
*/
screen.fillRect(/*x=*/screen.width()/2 -x/2, /*y=*/screen.height()/2 -x/2 , /*w=*/x, /*h=*/x, /*color=*/color2);
delay(100);
for(; x > 6; x-=screen.width()/40){
screen.drawRect(screen.width()/2 -x/2, screen.height()/2 -x/2 , x, x, color1);
delay(100);
}
}
/*测试画圆角矩形*/
void testRoundRects() {
screen.fillScreen(COLOR_RGB565_BLACK);
//0xF00F 是格式为RGB565的颜色数据
int color = 0xF00F;
int i;
int x = 0;
int y = 0;
int w = screen.width()-3;
int h = screen.height()-3;
for(i = 0 ; i <= 16; i+=2) {
/*
*@brief 画空心圆角矩形
*@param x0 起始顶点横坐标
*@param y0 起始顶点纵坐标
*@param w 横向边长
*@param h 纵向边长
*@param radius 圆角半径
*@param color 边框颜色,565结构的RGB色
*/
screen.drawRoundRect(/*x0=*/x, /*y0=*/y, /*w=*/w, /*h=*/h, /*radius=*/20, /*color=*/color);
x+=5;
y+=5;
w-=10;
h-=10;
color+=0x0100;
delay(50);
}
for(i = 0 ; i <= 16; i+=2) {
/*
*@brief 画填充圆角矩形
*@param x0 起始顶点横坐标
*@param y0 起始顶点纵坐标
*@param w 横向边长
*@param h 纵向边长
*@param radius 圆角半径
*@param color 填充颜色,565结构的RGB色
*/
screen.fillRoundRect(/*x0=*/x, /*y0=*/y, /*w=*/w, /*h=*/h, /*radius=*/10, /*color=*/color);
x+=5;
y+=5;
w-=10;
h-=10;
color+=0x0500;
delay(50);
}
}
/*测试画圆*/
void testCircles(uint8_t radius, uint16_t color) {
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t x=radius; x <=screen.width()-radius; x+=radius*2) {
for (int16_t y=radius; y <=screen.height()-radius; y+=radius*2) {
/*
*@brief 画空心圆
*@param x0 圆心横坐标
*@param y0 圆心纵坐标
*@param r 半径
*@param color 圆周颜色,565结构的RGB色
*/
screen.drawCircle(/*x0=*/x, /*y0=*/y, /*r=*/radius, /*color=*/color);
if(x == y ||x == -y ||x == y + 2*radius)
/*
*@brief 画填充圆
*@param x0 圆心横坐标
*@param y0 圆心纵坐标
*@param r 半径
*@param color 填充颜色,565结构的RGB色
*/
screen.fillCircle(/*x0=*/x, /*y0=*/y, /*r=*/radius, /*color=*/color);
color += 800;
delay(100);
}
}
}
/*测试画三角形*/
void testTriangles(uint16_t color){
screen.fillScreen(COLOR_RGB565_BLACK);
for (int16_t i=0; i <=screen.width(); i+=24)
/*
*@brief 画空心三角形
*@param x0 起始顶点横坐标
*@param y0 起始顶点纵坐标
*@param x1 第二个顶点横坐标
*@param y1 第二个顶点纵坐标
*@param x2 第三个顶点横坐标
*@param y2 第三个顶点纵坐标
*@param color 边框颜色,565结构的RGB色
*/
screen.drawTriangle(/*x0=*/i,/*y0=*/0,/*x1=*/0,/*y1=*/screen.height()-i,/*x2=*/screen.width()-i,/*y2=*/screen.height(), /*color=*/color);
for (int16_t i=0; i <screen.width(); i+=24)
screen.drawTriangle(screen.width(),i*4/3,0,screen.height()-i*4/3,i,0, color);
for (int16_t i=0; i <screen.width(); i+=24)
screen.drawTriangle(screen.width(),i*4/3,i,0,screen.width()-i,screen.height(), color);
color = COLOR_RGB565_RED;
for (int16_t i=0; i <=screen.width(); i+=24)
/*
*@brief 画填充三角形
*@param x0 起始顶点横坐标
*@param y0 起始顶点纵坐标
*@param x1 第二个顶点横坐标
*@param y1 第二个顶点纵坐标
*@param x2 第三个顶点横坐标
*@param y2 第三个顶点纵坐标
*@param color 填充颜色,565结构的RGB色
*/
screen.fillTriangle(/*x0=*/i,/*y0=*/0,/*x1=*/0,/*y1=*/screen.height()-i,/*x2=*/screen.width()-i,/*y2=*/screen.height(), /*color=*/color+=100);
for (int16_t i=0; i <screen.width(); i+=24)
screen.fillTriangle(screen.width(),i*4/3,0,screen.height()-i*4/3,i,0, color+=100);
for (int16_t i=0; i <screen.width(); i+=24)
screen.fillTriangle(screen.width(),i*4/3,i,0,screen.width()-i,screen.height(), color+=100);
}
void testPrint() {
//0x00FF 是格式为RGB565的颜色数据
int16_t color = 0x00FF;
//设置文本自动换行模式
//true=文本自动换行,false=不自动换行
screen.setTextWrap(false);
//填充颜色,565结构的RGB色
screen.fillScreen(COLOR_RGB565_BLACK);
//设置坐标位置x=0,y=50
screen.setCursor(0, 50);
//设置文本颜色;这是变化的值
screen.setTextColor(color+=0x3000);
//设置文本大小为0
screen.setTextSize(0);
//输出文本
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//设置文本大小为1
screen.setTextSize(1);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//设置文本大小为2
screen.setTextSize(2);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//设置文本大小为3
screen.setTextSize(3);
screen.println("Hello World!");
screen.setTextColor(color+=0x3000);
//设置文本大小为4
screen.setTextSize(4);
screen.println("Hello!");
//设置文本大小为5
screen.setTextSize(5);
screen.print("Hello!");
delay(2000);
//设置坐标位置x=0,y=0
screen.setCursor(0, 0);
//填充颜色,565结构的RGB色
screen.fillScreen(COLOR_RGB565_BLACK);
screen.setTextSize(2);
screen.setTextColor(color+=0x3000);
screen.print("a = ");
screen.setTextColor(color+=0x3000);
int a = 1234;
screen.println(a, 1);
screen.setTextColor(color+=0x3000);
screen.print(8675309, HEX);
screen.println("this is HEX!");
screen.println("");
screen.setTextColor(color+=0x0F00);
screen.println("running for: ");
screen.setTextColor(color+=0x0F00);
//输出毫秒时间
screen.print(millis());
screen.setTextColor(color+=0x0F00);
screen.println("/1000 seconds.");
char *text = "Hi DFRobot!";
screen.setTextColor(color+=0x0F00);
screen.setTextWrap(true);
screen.setTextSize(3);
screen.println(text);
//screen.setFonts((const gdl_Font_t *)SIMKAIFont18ptBitmaps);
screen.println(text);
delay(2000);
}
结果
样例代码2 - icon
这是UI控件Demo——数字键盘。首先点击文本框出现光标后,点击数字,文本框内会有相应数字显示。键盘右下脚的"x",用于删除文本框中的内容。
注:由于Arduino UNO的内存容量有限,无法运行涉及UI的程序。因此,我们建议使用内存更充足的ESP32进行此类操作。
/*!
* @file UI_keypad.ino
* @brief Create a numeric keyboard control on the screen.
* @n Users can click number on the keyboard and then the output will be displayed in the text box.
* @n Click the text box to move the cursor into it when we need a text box to display.
* @n The demo supports Arduino Uno, Leonardo, Mega2560, FireBeetle-ESP32, FireBeetle-ESP8266, and FireBeetle-M0.
*
* @copyright Copyright (c) 2010 DFRobot Co. Ltd (http://www.dfrobot.com)
* @licence The MIT License (MIT)
* @author [fengli] (li.feng@dfrobot.com)
* @version V1.0
* @date 2019-12-6
* @get from https://www.dfrobot.com
* @url https://github.com/DFRobot/DFRobot_GDL/src/DFRpbot_UI
*/
#include "DFRobot_UI.h"
#include "Arduino.h"
#include "DFRobot_GDL.h"
#include "DFRobot_Touch.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
#define TOUCH_CS A3
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D3
#define TFT_CS D4
#define TFT_RST D5
#define TOUCH_CS D6
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#define TOUCH_CS 5
#endif
/**
* @brief Constructor When the touch uses XPT2046 chip, you can call this constructor
* @param cs SPI chip select signal
* @param rst Reset signal
* @param irq Interrupt signal
*/
DFRobot_Touch_XPT2046 touch(/*cs=*/TOUCH_CS);
/**
* @brief Constructor When the screen uses hardware SPI communication, the driver IC is ILI9341, and the screen resolution is 240x320, this constructor can be called
* @param dc Command/data line pin for SPI communication
* @param cs Chip select pin for SPI communication
* @param rst Reset pin of the screen
*/
DFRobot_ILI9341_240x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ILI9341_240x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/**
* @brief Constructor
* @param gdl Screen object
* @param Touch Touch object
*/
DFRobot_UI ui(&screen, &touch);
void setup()
{
Serial.begin(9600);
ui.begin();
// Set the UI theme, there are two themes to choose from: CLASSIC and MODERN.
ui.setTheme(DFRobot_UI::CLASSIC);
//Create a numeric keypad
DFRobot_UI::sObject_t &kp = ui.creatKeyPad();
ui.draw(&kp);
}
void loop()
{
// Refresh
ui.refresh();
}
结果
样例代码3 - UI控件
这是UI控件Demo——手势。首先点击文本框出现光标后,在屏幕上进行手势滑动(上、下、左、右、双击、单击),文本框中会出现对应手势的说明。
注:由于Arduino UNO的内存容量有限,无法运行涉及UI的程序。因此,我们建议使用内存更充足的ESP32进行此类操作。
/*!
* @file UI_gesture.ino
* @brief Recognize user's gesture in the specified area of the screen, and display the name of the gesture in the text box.
* @n The demo supports Arduino Uno, Leonardo, Mega2560, FireBeetle-ESP32, FireBeetle-ESP8266, FireBeetle-M0
* @n Click the text box to move the cursor into it when we need a text box to display.
* @copyright Copyright (c) 2010 DFRobot Co. Ltd (http://www.dfrobot.com)
* @licence The MIT License (MIT)
* @author [fengli] (li.feng@dfrobot.com)
* @version V1.0
* @date 2019-12-6
* @get from https://www.dfrobot.com
* @url https://github.com/DFRobot/DFRobot_GDL/src/DFRpbot_UI
*/
#include "DFRobot_UI.h"
#include "Arduino.h"
#include "DFRobot_GDL.h"
#include "DFRobot_Touch.h"
/*M0*/
#if defined ARDUINO_SAM_ZERO
#define TFT_DC 7
#define TFT_CS 5
#define TFT_RST 6
#define TOUCH_CS A3
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D3
#define TFT_CS D4
#define TFT_RST D5
#define TOUCH_CS D6
/* AVR series mainboard */
#else
#define TFT_DC 2
#define TFT_CS 3
#define TFT_RST 4
#define TOUCH_CS 5
#endif
/**
* @brief Constructor When the touch uses XPT2046 chip, you can call this constructor
* @param cs SPI chip select signal
* @param rst Reset signal
* @param irq Interrupt signal
*/
DFRobot_Touch_XPT2046 touch(/*cs=*/TOUCH_CS);
/**
* @brief Constructor When the screen uses hardware SPI communication, the driver IC is ILI9341, and the screen resolution is 240x320, this constructor can be called
* @param dc Command/data line pin for SPI communication
* @param cs Chip select pin for SPI communication
* @param rst Reset pin of the screen
*/
DFRobot_ILI9341_240x320_HW_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/* M0 mainboard DMA transfer */
//DFRobot_ILI9341_240x320_DMA_SPI screen(/*dc=*/TFT_DC,/*cs=*/TFT_CS,/*rst=*/TFT_RST);
/**
* @brief Constructor
* @param gdl Screen object
* @param touch Touch object
*/
DFRobot_UI ui(&screen, &touch);
void setup()
{
Serial.begin(9600);
ui.begin();
// Set the UI theme, there are two themes to choose from: CLASSIC and MODERN.
ui.setTheme(DFRobot_UI::MODERN);
//Create a text box control
DFRobot_UI::sTextBox_t &tb = ui.creatText();
//Create a text box control on the screen and draw the text box according to the customized or initialized parameters
ui.draw(&tb);
/**
* @brief Set the touch gesture recognition area
*/
ui.setGestureArea(/*x=*/screen.width()/2-75,/*y=*/100,/*width=*/150,/*height=*/150);
while(true){
//Refresh
ui.refresh();
// getGestures(): Get gesture
switch(ui.getGestures()){
//setText:let the text box display a string
case ui.SUPGLIDE : tb.setText("upwards slide"); break;
case ui.SDOWNGLIDE : tb.setText("down slide"); break;
case ui.SLEFTGLIDE : tb.setText("left slide"); break;
case ui.SRIGHTGLIDE : tb.setText("right slide"); break;
case ui.DLONGPRESSED : tb.setText("long press"); break;
case ui.SCLICK : tb.setText("click"); break;
case ui.DDOUBLECLICK : tb.setText("double click"); break;
default : break;
}
}
}
void loop()
{
}
结果
兼容性测试
| MCU | 测试通过 | 测试失败 | 未测试 | 特别关注 |
|---|---|---|---|---|
| FireBeetle-ESP32 | √ | |||
| FireBeetle-ESP8266 | √ | |||
| Arduino Uno | √ | |||
| Leonardo | √ | |||
| Mega2560 | √ | |||
| Arduino M0 | √ |
疑难解答
1.问:屏幕通过FPC排线接到esp32E,出现花屏?
答:修改代码中的引脚定义.
esp32-E GDL接口引脚定义详见:https://wiki.dfrobot.com.cn/_SKU_DFR0654_FireBeetle_Board_ESP32_E#target_12
/*ESP32 and ESP8266*/
#elif defined(ESP32) || defined(ESP8266)
#define TFT_DC D2
#define TFT_CS D6
#define TFT_RST D3
#define TOUCH_CS D12
更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖!